
Увод у ЈаваФКС СтацкПане
Јава СтацкПане је контејнер у који се деца слажу другима. Подручје садржаја попуњава се променом величине деце и ако дечији чворови нису у могућности да промијене величину, користиће се Пос.ЦЕНТЕР, што је подразумевано својство поравнања. Обично дечији чворови нису у могућности да промијене величину када је то спријечила максимална величина. Јава Стацк Пане може се инстанцирати из класе јавафк.сцене.лаиоут.СтацкПане. Када се постави подлога, дечији чворови биће смештени само унутар инсеката. Синтакса, конструктори и неколико других аспеката ЈаваФКС СтацкПане-а расправљаће се у наредним одељцима.
Синтакса:
У ЈаваФКС-у се може креирати СтацкПане као што је приказано у наставку.
StackPane sp = new StackPane();
Увек се уверите да се класа јавафк.сцене.лаиоут.СтацкПане увози у програм пре него што извршите код.
Конструктори и својства ЈаваФКС СтацкПане-а
Испод смо расправљали о конструкторима и својствима јавафк стацкпане-а:
Конструктори
Постоје два конструктора за ЈаваФКС СтацкПане. Су:
- СтацкПане (): СтацкПане изглед ће бити креиран са подразумеваним поравнањем. У ЈаваФКС СтацкПане-у, ЦЕНТЕР се сматра подразумеваним поравнањем.
- СтацкПане (Ноде…. Нд ): Створиће се СтацкПане изглед са подразумеваним поравнањем.
Својства
Јава СтацкПане има поравнање својстава које се користи за поравнавање деце која су унутар висине и ширине СтацкПане-а.
Методе СтацкПане-а
Јава СтацкПане има неколико метода које обављају различите функције. Неке од најчешће коришћених метода објашњене су у наставку:
- цлеарЦонстраинтс (Нодецхилд): ограничења СтацкПане-а биће уклоњена из подређеног чвора.
- цомпутеМинВидтх (дупла висина): Минимална ширина региона израчунава се овом методом.
- цомпутеМинХеигхт (двострука ширина): Минимална висина регије ће се израчунати овом методом.
- гетАлигнмент (): Вратит ће се вриједност својства поравнања.
- сетАлигнмент (Посвалуе): Поставит ће се вриједност својства Поравнања .
- сетАлигнмент (Ноде цхилд, Посвалуе): вредност својства поравнања биће постављена за дете које је присутно у стацкпане-у.
- гетМаргин (Нодецхилд): Вриједност ограничења марже ће се вратити.
- цомпутеПрефВидтх (двострука висина): Израчунаће се жељена ширина за регију која је потребна за задану висину .
- цомпутеПрефХеигхт (двострука ширина): Израчунаће се жељена висина за регију која је потребна за задану ширину .
Програм за имплементацију ЈаваФКС СтацкПане-а
Сада ћемо видјети различите ЈаваФКС програме за имплементацију ЈаваФКС СтацкПане-а.
Програм # 1
//java program to demonstrate stack pane
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class JavaFXStackPaneExample extends Application (
//application starts at this point
@Override
public void start(Stage s) throws Exception (
//create button 1
Button b1 = new Button(" This button is on the bottom ");
//create button 2
Button b2 = new Button("This button is on the top");
//create stackpane
StackPane r = new StackPane();
//create scene
Scene sc = new Scene(r, 200, 200);
r.getChildren().addAll(b1, b2);
//set the scene
s.setScene(sc);
//display the result
s.show();
)
public static void main(String() args) (
launch(args);
)
)
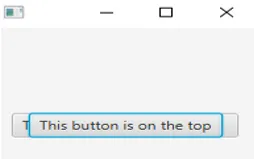
Излаз:

СтацкПане се креира са два дугмета. Као што видите, једно дугме је на врху другог дугмета које задовољава услове СтацкПане-а.
Програм # 2
//java program to demonstrate stack pane with the help of shapes
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
//package for different shapes
import javafx.scene.Scene;
import javafx.scene.layout.StackPane;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.Sphere;
//packages for the text font, size etc
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
//sample classs that extends Application class
public class JavaFXStackPaneExample extends Application (
//application starts at this point
@Override
public void start(Stage s) (
//Create a text
Text txt = new Text("This is an example of Stackpane");
//Set the font of the above created text
txt.setFont(Font.font(null, FontWeight.BOLD, 20));
//Set the color of the text
txt.setFill(Color.GREEN);
//set the position of the text
txt.setX(20);
txt.setY(50);
//Draw a circle
Circle c = new Circle(400, 200, 100);
//fill color
c.setFill(Color.RED);
//stroke color
c.setStroke(Color.BLACK);
//Draw Sphere
Sphere sp = new Sphere(30);
//Create a Stackpane
StackPane spn = new StackPane();
//Set the margin for the above circle
spn.setMargin(c, new Insets(50, 50, 50, 50));
ObservableList li = spn.getChildren();
//Add the created child nodes to the pane
li.addAll(c, sp, txt);
//Create a scene
Scene sc = new Scene(spn);
//Set title
s.setTitle("Stack Pane Sample");
//Add scene to the stage
s.setScene(sc);
//Display the results
s.show();
)
public static void main(String args())(
launch(args);
)
)
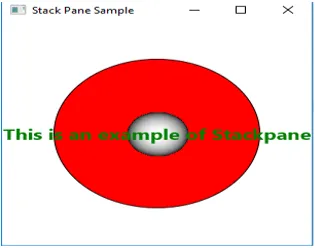
Излаз:

СтацкПане се креира са 1 кругом, 1 сфером и текстом. Све ово лежи над другима где је текст на врху.
Програм # 3
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.scene.control.Button;
import javafx.scene.control.CheckBox;
import javafx.scene.control.Label;
import javafx.scene.layout.StackPane;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Node;
import javafx.scene.Scene;
public class JavaFXStackPaneExample extends Application (
private StackPane sp;
//application starts at this point
@Override
public void start(Stage s) throws Exception (
VBox r = new VBox();
// create StackPane
sp = new StackPane();
// Add Label
Label lb = new Label("Hi . . I am a label ..!!");
//set visibility as false
lb.setVisible(false);
sp.getChildren().add(lb);
// Add Button
Button b = new Button("Hi .. I'm a Button.. ");
//set visibility as false
b.setVisible(false);
sp.getChildren().add(b);
// Add CheckBox and set its opacity and visibility
CheckBox cb = new CheckBox("Hi… I'm a CheckBox");
//set opacity
cb.setOpacity(1);
//set visibility as true
cb.setVisible(true);
sp.getChildren().add(cb);
sp.setPrefSize(400, 150);
r.getChildren().add(sp);
Button cbtn = new Button("Click me");
r.getChildren().add(cbtn);
r.setAlignment(Pos.CENTER);
Scene sc = new Scene(r, 600, 250);
s.setTitle("StackPane Sample");
s.setScene(sc);
//action to be performed on clicking the button
cbtn.setOnAction(new EventHandler() (
@Override
public void handle(ActionEvent ev) (
//declaration of function
functopchange();
)
));
s.show();
)
//definition of function
private void functopchange() (
ObservableList nd = this.sp.getChildren();
if (nd.size() > 1) (
//top node
Node tN = nd.get(nd.size()-1);
//new top node
Node ntN = nd.get(nd.size()-2);
tN.setVisible(false);
tN.toBack();
ntN.setVisible(true);
)
)
public static void main(String() args) (
launch(args);
)
)
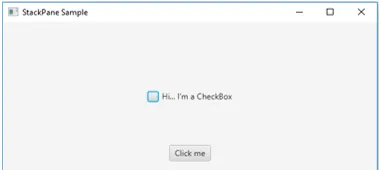
Излаз:
При извршавању кода појављује се дијалошки оквир са потврдним пољем и дугметом.

Када кликнете на дугме Кликните ме, потврдни оквир ће бити замењен дугметом.

Ако поново кликнете на дугме, појавиће се налепница.

Препоручени чланци
Ово је водич за ЈаваФк СтацкПане. Овде смо расправљали о конструкторима и својствима, методама ЈаваФк СтацкПане-а са различитим програмима. Можете и да прођете кроз друге наше предложене чланке да бисте сазнали више -
- Конструктори ЈаваФКС дугмета
- Структура ЈаваФк апликације
- Топ 5 ЈаваФКС изгледа
- Синтакса која се користи у ознаци ЈаваФКС