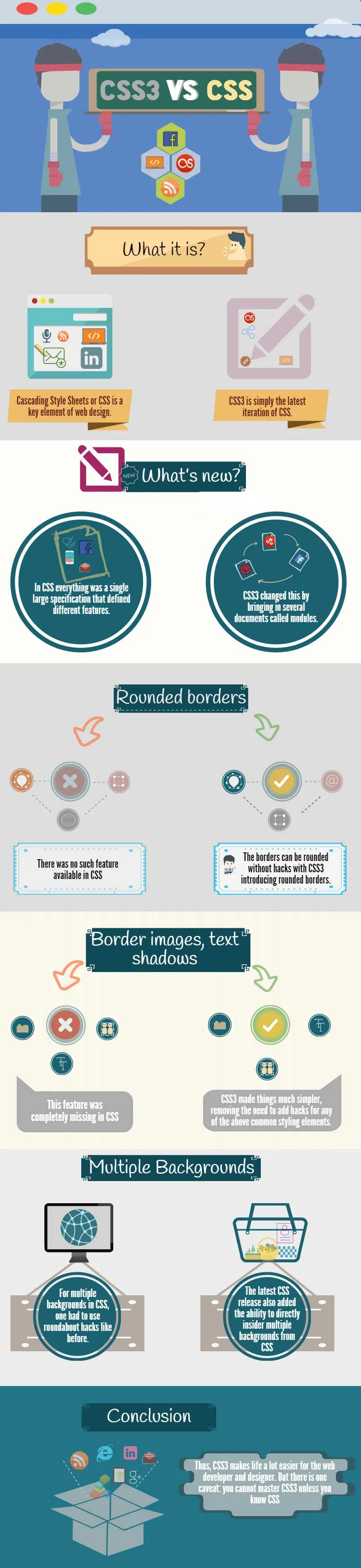
ЦСС3 вс ЦСС - Цасцадинг Стиле Схеетс или ЦСС је кључни елемент веб дизајна. Као веб програмер или дизајнер, морате добро разумети ЦСС, посебно разлику између ЦСС3 и ЦСС.
Можда сте чули или наишли на израз ЦСС3 ако сте прочитали о веб развоју или веб дизајну. Ако сте икада помислили шта би различито могло бити између ЦСС3-а и ЦСС-а, ево где ће све ваше сумње почивати: Обоје су исти.
Тако је: ЦСС3 и ЦСС се разликују једни од других као ХТМЛ и ХТМЛ5. ЦСС3 је једноставно најновија итерација ЦСС-а. Људи који управо сада говоре о кодирању ЦСС-а заправо се само позивају на ЦСС3.
И ХТМЛ5 и ЦСС3 су углавном постали језичне речи, са значењем које превазилази њихове стварне технологије. Они симболизују придржавање одређених основних стандарда у изради веба уместо коришћења приватног софтвера. У већини случајева, хипе око ових буззворд-ова је већ нестао. Већина компанија, чак и оне које се закуне држањем свега у својој кући, сложиле би се да се придржавањем ових основних стандарда живот свима пуно олакшава.
Сада је прошло доста времена од када су ЦСС3 покренули и прихватили сви и сви. Донијело је много сјајних ствари у индустрији и означило прилично велик корак напријед за развој веб уопште. Претходна верзија, ЦСС2, лансирана је још 1998. године. То је било пре готово 20 година. Једина ревизија коју је добио након његовог лансирања била је 2011. године, а зове се ЦСС2.1. Још са ревизијом, већина стручњака је већ почела говорити да је ЦСС3 неизбежан. ЦСС3 је добио бројне функције и могућности које су до тада постале потпуно потребне.
Оно што можда нисте знали о ЦСС3-у је да је почео са развојем само годину дана након што је предата његова претходна верзија. То значи да је В3Ц радио на побољшаној верзији од 1999. године. За пуштање прве стабилне верзије ЦСС3-а требало је више од 12 година.
Постоје велике разлике између ЦСС3 и ЦСС (до којих ћемо ускоро доћи). Али чињеница је да су веб претраживачи већ били спремни за додавање ЦСС3-у до тренутка његовог објављивања. Као резултат тога, прилагодили су се брзо новом издању. Сваки главни веб прегледач сада подржава ЦСС3, чак и Интернет Екплорер!
Наравно, В3Ц и даље наставља да развија ЦСС3 и ХТМЛ5, тако да коначна верзија није вероватна. Да будемо фер, коначна верзија такође тренутно није неопходна, с обзиром на то колико брзо напредује интернет. С обзиром на захтеве веба и саму индустрију која се тако брзо развија и мења, кодирање се мора померити једнако брзо, ако не и више.
ЦСС3 вс ЦСС Инфограпхицс

Дефинисане ЦСС3 вс ЦСС разлике
Сада када знате мало о позадини иза ЦСС3, погледајмо ближе шта се променило. Можда је највећа разлика између ЦСС3 и претходног издања које је заменио одвајање модула. У ЦСС2 све је била једна велика спецификација која је дефинисала различите карактеристике. Међутим, ЦСС3 је то променио уносећи неколико докумената који се називају модулима. Сваки модул има своје нове могућности које не утичу на компатибилност претходног стабилног ЦСС издања.
Медиа Куериес
На располагању је пуно модула, али само четири су објављена као формалне препоруке В3Ц-а. Ова четири велика модула су следећа:
- Цолор, објављено 2011
- Селектори Ниво 3, објављен 2011
- Објављени 201
- Медијски упити, објављено 2012
Међу њима је најважнији модул Медиа куериес. У ствари, овај модул би могао да представља најважнији додатак који је ЦСС3 уопште донео ЦСС-у. Упити у медијима дјелују прилично једноставно: омогућава примјену одређених увјета на различитим таблицама стилова. Ово омогућава веб локацијама да буду флуидне или „реагирајуће“ на различите величине екрана. Другим речима, веб локације могу да прилагоде своје димензије и елементе како би се уклопили у различите уређаје. Данас је брзи веб дизајн вероватно највећа реч. С обзиром да је већина коришћења интернета сада на мобилним уређајима, респонзивни дизајн је апсолутно неопходан и медијски упити помажу у томе. Модул такође омогућава програмерима да прилагоде веб странице различитим резолуцијама без промене или уклањања садржаја.
Медијска питања је такође прилично лако схватити и додати. Једном када их употребите неколико пута, можете прилично да схватите остатак. Ево неких примера линија кодова:
@медиа екран и (мак. ширина: 600пк) (
позадина: #ФФФ;
)
Чини се довољно једноставно, зар не? Са ових неколико линија кода, можете омогућити стајлинг за екране ширине максималне 600 пиксела. То значи да ће на свим екранима са ширином од највише 600 пиксела бити приказана бела позадина. Максимална ширина само је један од неколико услова које можете применити на листу стилова на ЦСС3. Још један је максимална ширина уређаја. Ово је резолуција екрана, а не област гледања. Такође, уместо максималне може се навести минимална вредност; само користите 'мин' уместо 'мак'. Такође можете да комбинујете ова два, као ниже:
@медиа екран и (мин. ширина: 600пк) и (мак. ширина: 900пк) (
позадина: #ФФФ;
)
Овде се стил односи само на екране са ширином гледања од 600-900 пиксела. ЦСС3 долази са неким унапред дефинисаним таблицама стилова за популарне мобилне уређаје, попут Аппле иПад-а и иПхоне-а. Овде су неки од њих:
До сада би требало бити прилично јасно колико су важни медијски упити. Овај модул је веома користан за програмере који желе да направе одзиван веб дизајн са најмање могуће количине кодирања.
Заобљене границе
ЦСС3 такође долази са неким заиста кључним разматрањима веб дизајна. На пример, границе се могу заокружити без хакова, а ЦСС3 уводи заобљене обрубе. Ово је био велики плус за веб програмере и дизајнере који су се раније борили са ЦСС границама. Није изненађујуће што неке од ових функција још увек не раде у старим верзијама Интернет Екплорера. Једини додатни код који требате да додате одређеној класи унутар табеле стилова је, на пример:
-моз-радијус: 5пк;
-вебкит-бордер-радијус: 5пк;
граница: 2пк солид # 897048;
Стога, ЦСС3 знатно олакшава живот веб програмеру и дизајнеру. Издање је такође добило градијенте, који су били изненађујуће недоступни у претходним издањима.
Препоручени курсеви
- Онлине обука о веб услугама на Јави
- Професионални развој игара у Ц ++ тренингу
- Програм етичког хаковања
- Вегас Про 13 тренинг сет
Границе слике, текст сенке
Остали елементи који су додани са ЦСС3, али недостају у претходним верзијама, укључују слике обруба и сенке оквира / текста. ЦСС3 је ствари учинио много једноставнијим, уклањајући потребу за додавањем хакова за било који од горе наведених стилских елемената. На пример, овде је усамљена линија кода коју треба додати текстуалним сенкама:
тект-схадов: 2пк 2пк 2пк # ддццб5;
Колоне
ЦСС3 је такође поједноставио додавање колона у садржај. Све што требате да урадите сада је да додате четири ретка кода:
- броја колона
- Ширина колона
- јаз између ступаца
- правило-колона
Више позадина
Најновије издање ЦСС-а такође је додало могућност директног инсајдера више позадина од ЦСС-а, а не коришћење кружних хакова као раније. Код је невероватно једноставан за памћење и писање, а такође је изузетно важан за стварање модерних елемената веб дизајна. Ево примера:
.мултиплебацкгроундс (
висина: 100пк;
ширина: 200пк;
паддинг: 20пк;
позадина: урл (топ.гиф) горњи десни но-понављај,
урл (одоздо.гиф) горе лево поновите-и,
урл (средња.гиф) доња понављања-з;
)
Префикси добављача
Префикси добављача често су кориштени у вријеме када је ЦСС3 тек изашао. Помогли су прегледачима да интерпретирају ЦСС код. Користе се до данас, у случају да ваш веб претраживач не може да прочита код. Ево префикса добављача за главне прегледаче:
- -моз- : Фирефок
- -вебкит- : Вебкит прегледачи попут Аппле Сафари и Гоогле Цхроме
- -о- : Опера
- -мс- : Интернет Екплорер
Оперов префикс је такође постао сувишан откако је компанија пребацила мобилни и десктоп претраживач на Вебкит платформу из свог Престо система за приказивање. Иако се продајни префикс и даље користи у одређеној мери, у овом тренутку је углавном нестао.
Додане псеудо-класе
Уз ЦСС3, добили смо и пуно додатних псеудо-класа, укључујући структурне за циљање елемената на основу њиховог положаја документа и односа према другим различитим елементима. Овде су неки од њих:
- : роот циља роот елемент документа
- : не (и) циљани елементи нису одабрани од стране селектора наведених у (с)
- : прво дете циља прво дете у контејнеру без обзира на врсту предмета
- : прва врста циља први одређени тип елемента унутар родитеља
- : нтх-дијете (н) користи нумеричке вриједности унутар (н) да циља дјечје елементе у односу на њихов положај у родитељу. На примјер, ово можете користити за додавање алтернативних боја позадина у коментаре на блогу
- : празни циљни елементи који немају текст или децу, попут празних елемената као што су
- : Онли-цхилд циља елементе у стаблу докумената који је једини подређени елемент у родитељу
Нови ЦСС3 селектори
ЦСС3 нуди неколико начина за уписивање ЦСС правила кроз нове селекторе, нове комбинаторне и псеудо-елементе: ево три нова селектора атрибута:
- За тачна подударања, елемент (фоо = ”бар”)
- За подударање елемента са атрибутом званим фоо који почиње са 'бар', елемент (фоо $ = "бар")
- За подударање елемента са атрибутом званим фоо који завршава са 'бар', елемент (фоо * = "бар")
ЦСС3 долази са неколико нових псеудо-класа, о којима је неколико речи горе. Ево још неколико:
- : нтх-ласт-цхилд (н) одговара тачним подређеним елементима из последњег
- : нтх-оф-типе (н) одговара елементима браће који имају исти назив испред њих у стаблу докумената
- : нтх-ласт-оф-типе (н) одговара елементима сестри са истим називом одоздо
- : ласт-типе циља задњу специфицирану врсту елемента унутар родитеља
- : једини-тип циља елемент чији је једини тип
- : циљни циљни елементи на које циља циљни УРИ
- : омогућено одговара елементу када је омогућен
- : инвалид одговара елементу када је онемогућен
- : означено циља елемент када се означава преко потврдног оквира или радио дугмета
Нови комбинатор
ЦСС3 такође долази са потпуно новим комбинацијом: елементА ~ елементБ
Овај нови комбинатор одговара када елементАА негде после следи елемент Б, али не одмах након тога.
Нова својства стила кутије
ЦСС3 има исти модел кутије као и претходно издање, али са неким новим својствима стила који вам помажу у стилизирању обруба и позадине кутија. Нове карактеристике позадине у ЦСС3 су:
- бацкгроунд-цлип
Ово својство се користи за дефинисање како се обрезивање позадинске слике. Задане димензије клипинга су оквир са обрубом, али можете га променити у оквир са садржајем или подлогу.
- позадинско порекло
Ова одређена особина користи се за одређивање да ли позадину треба ставити у оквир са оквиром, оквир за садржај или подлогу.
- позадина величине
Ово својство омогућава програмеру да назначи величину позадинске слике и истегне мање слике за уклапање странице.
ЦСС3 је такође променио неке од постојећих својстава стила позадине. Ево прегледа промена:
- позадина-поновите
Ова некретнина сада има двије нове вриједности: заокруживање и размак. Округла пресликава слику тако да је неколико пута нанесете у оквир. Простор равномерно распоређује поплочану слику унутар оквира без клипинга.
- позадина-прилог
Својство не садржи вредност 'локално' тако да се позадина помера са садржајем елемента у случају да елемент има траку за помицање.
Нова својства границе
ЦСС3 омогућава да се границе стилизирају као двоструке, чврсте, испрекидане или чак као слике. Слике обруба су занимљив додатак: омогућавају вам да створите слику свих четири обруба, а затим ЦСС-у наложе да слику примени на границе. Ево неколико нових својстава границе које долазе са ЦСС3:
- обруб границе, радијус доња-десна, радијус-границе-горњи-десни, граничник-горњи-леви радијус, радијус-границе-дно-лево омогућавају вам да направите заобљене границе
- бордер-имаге-соурце омогућава вам да одредите датотеку извора слике уместо коришћења унапред дефинисаних стилова обруба
- сегмент-имаге-слице представља одмаке према ивици од ивица слике обруба
- бордер-имаге-видтх дефинира вриједност ширине за вашу слику обруба
- бордер-имаге-оутсет одређује количину ван оквира границе на коју се слика протеже
- бордер-имаге-стретцх дефинира поплочавање или скалирање средњег и бочног дијела обруба
Закључак - ЦСС3 вс ЦСС
Научићете много више о ЦСС3-у што више шифрирате. Али постоји једно упозорење: не можете савладати ЦСС3 ако не знате ЦСС. Учење ЦСС3 укључује надоградњу на вашем разумевању и искуству са ЦСС-ом. Ако не знате ЦСС, морате то да научите одозго заједно са ЦСС3. Добра ствар је да ако нисте упознати са ЦСС-ом, требало би да будете лакше удружили и ЦСС3 и ЦСС учење заједно, како би било лакше и брже.
Препоручени чланци
Ево неколико чланака који ће вам помоћи да сазнате више детаља о ЦСС3 вс ЦСС, зато само прођите кроз линк.
- ЦСС вс ХТМЛ
- Узбудљиво знати ЦСС Флекбок Ессентиалс за почетнике
- ХТМЛ5 вс ЈаваСцрипт Најбоља ствар коју треба научити
- ЦСС вс ЦСС3: разлике