
Увод у Слиде у јКуери-у
ЈКуери је брз и једна је од многих ЈаваСцрипт библиотека. Поједностављује уобичајене ЈаваСцрипт задатке. Поред свих функција које садржи уз помоћ Јкуери-а можемо створити и сопствене прилагођене ефекте, клизни ефекти су један од њих. Клизање је начин да се сакрије и открије елемент. У Јкуери-у можемо анимирати елемент помицањем ефеката. Састоји се од 3 методе за промену видљивости елемента. Помичу се према горе, клизну према доле и превлаче се. Клизни ефекти подржавају функције повратног позива и брзине.
Методе слајда у јКуери-у
3 методе у Јкуери су слидеУп (), СлидеДовн () и слидеТоггле ():
1. слидеУп ()
СлидеУп () метода ће сакрити елемент који је одабран помоћу анимације. Не враћа ништа, већ само скрива елемент. Слике можемо анимирати и тако што мења висину слике или елемента.
Синтакса:
$(selector) .slideUp( (duration)(, easing) (, function()))
Параметри:
- Трајање: Трајање може бити низ или број. То може бити или вријеме у милисекундама или може бити унапријед постављено. Задана вредност трајања је 400 милисекунди. Као параметар стринга може трајати споро, брзо или нормално. Ово нам помаже да контролишемо анимацију слајдова на основу наших захтева.
- Еасинг: Ослабљивање треба да буде стринг-типа. Користи се за транзицију. Подразумевана вредност је љуљашка.
- Функција: Опциона функција повратног позива извршава се по завршетку анимације.
Примери бр. 1: Ово је пример методе слидеУп (). У овоме смо пренели параметре празно, тј. Нормално (прво) за одломак, тако да је оно задано у вредности од 400 милисекунди. Затим смо пренели низ „брзо“ и „споро“.
Шифра:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
$("p.fast").slideUp("fast");
$("p.slow").slideUp("slow");
));
));
Slide Up Paragraphs
Овај одломак је пример за одломке који се померају према заданој брзини.
Овај одломак је пример за брзо померање параграфа.
Овај одломак је пример за помицање одломка успоравањем.
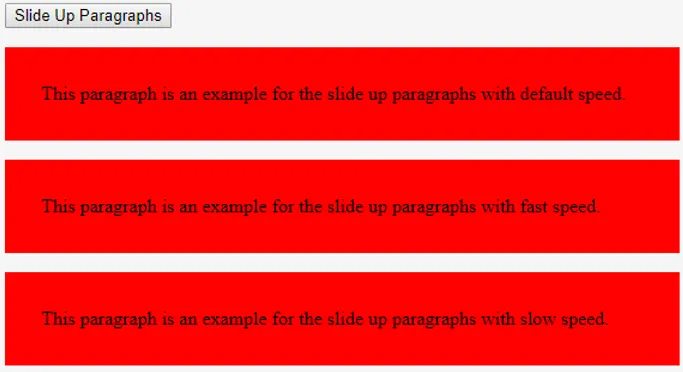
Излаз:
Излаз, приказује одломке.

Када кликнете на дугме с клизачима, три параграфа ће бити сакривена.

Примери бр. 2: У овом примеру смо пренели „секунде“ за параметар трајања.
Шифра:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.very-fast").slideUp(50);
$("p.very-slow").slideUp(20000);
));
));
Slide Up Paragraphs
Овај одломак је пример за одломке који се крећу према горе врло великом брзином.
Овај одломак је пример за одломке који се крећу према горе врло спором брзином.
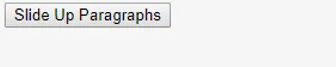
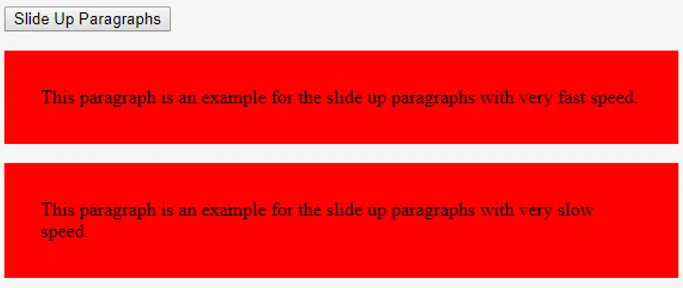
Излаз:
На излазу можемо приметити да приказује два параграфа.

Кликом на тастер за помицање према горе одломци можемо приметити да је први став сакривен одмах јер је требало времена 50 милисекунди.
Док се други одломак полако скрива, јер је требало времена као 20000 милисекунди. Можемо видети да се величина полако смањује и скрива.

2. слидеДовн ()
СлидеДовн () метода ће приказати елемент који је изабран помоћу анимације.
Синтакса:
$(selector) .slideDown( (duration)(, easing) (, function()))
Параметри:
- Трајање: Трајање може бити низ или број. То може бити или вријеме у милисекундама или може бити унапријед постављено. Задана вредност трајања је 400 милисекунди. Такође може бити спор, брз или нормалан. Ово нам помаже да контролирамо анимацију слајдова.
- Еасинг: Ослабљивање треба да буде стринг-типа. Користи се за транзицију. Подразумевана вредност је љуљашка.
- Функција: Опциона функција повратног позива извршава се по завршетку анимације.
Пример: Ово је пример методе слидеДовн ().
Шифра:
Example of jQuery Slide-Up and Slide-Down Effects
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
));
$(".down-btn").click(function()(
$("p.normal").slideDown();
));
));
Slide Up Paragraph
Slide Down Paragraph
Овај одломак ће изблиједити заданом брзином.
Излаз:
Након извршења програма.

Када кликнете на одломак клизача горе, одломак је сакривен.

Када кликнете на одломак клизача, приказан је одломак. На доњој слици можемо видети.

3. слидеТоггле ()
СлидеТоггле () метода ствара ефекат пребацивања. Пребацује се између приказа и скривености. Кад год се кликне, пребацује клизну анимацију за одабрани елемент.
Синтакса:
$(selector) .slideToggle( (duration)(, easing) (, function()))
Параметри:
- Трајање: Трајање може бити низ или број. То може бити или вријеме у милисекундама или може бити унапријед постављено. Задана вредност трајања је 400 милисекунди. Такође може бити спор, брз или нормалан. Ово нам помаже да контролишемо анимацију слајдова на основу наших захтева.
- Еасинг: Ослабљивање треба да буде стринг-типа. Користи се за транзицију. Подразумевана вредност је љуљашка.
- Функција: Опциона функција повратног позива извршава се по завршетку анимације.
Пример: Ово је пример за слидеТоггле () методу.
Шифра:
Example of jQuery Toggle Effect
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".toggle-btn").click(function()(
$("p.normal").slideToggle();
));
));
Slide toggle Paragraph
Овај одломак ће нестати заданом брзином и пребацити ће се на клик на дугме.
Излаз:
Извођење програма.

Кликом на дугме (Слиде преклопни одломак) је сакривен.

Кликом на исти тастер (помични преклопни одломак) приказује се.

То су методе Слиде-а у јКуери-у.
Препоручени чланци
Ово је водич за Слиде у јКуери-у. Овде смо расправљали о 3 методе у Јкуери-ју детаљно слидеУп (), СлидеДовн () и слидеТоггле () са одговарајућим кодовима и излазима. Можете и да прођете кроз остале сродне чланке да бисте сазнали више -
- јКуери куериСелецтор
- ЈаваФКС Слидер
- јКуери Еффецтс
- ЈаваФКС Цхартс
- Топ 8 јКуери селектора са имплементацијом кода
- Топ 15 метода ХБок-а у ЈаваФКС-у