
Разлика између ЦСС-а и ЦСС3-а
Веб апликације играју врло важну улогу у данашњем свету. За преузимање Интернета готово све потребне су дизајнерске веб странице. Корисници морају бити привучени одређеним веб страницама како би им се више приступало. Улога каскадних листова стилова (ЦСС) стога је веома важна. ЦСС ради заједно са ХТМЛ-ом и пружа основни стил и структуру. Дефинише како ће изгледати ХТМЛ елементи на веб страници. ЦСС3 је најновија верзија ЦСС-а. Пружа могућности попут ЈаваСцрипт-а. Поред овога, нуди и могућности за мобилни развој. Такође има додатне функције као што су слике, градијент, прелаз, итд. Погледајмо разлику између ЦСС и ЦСС3.
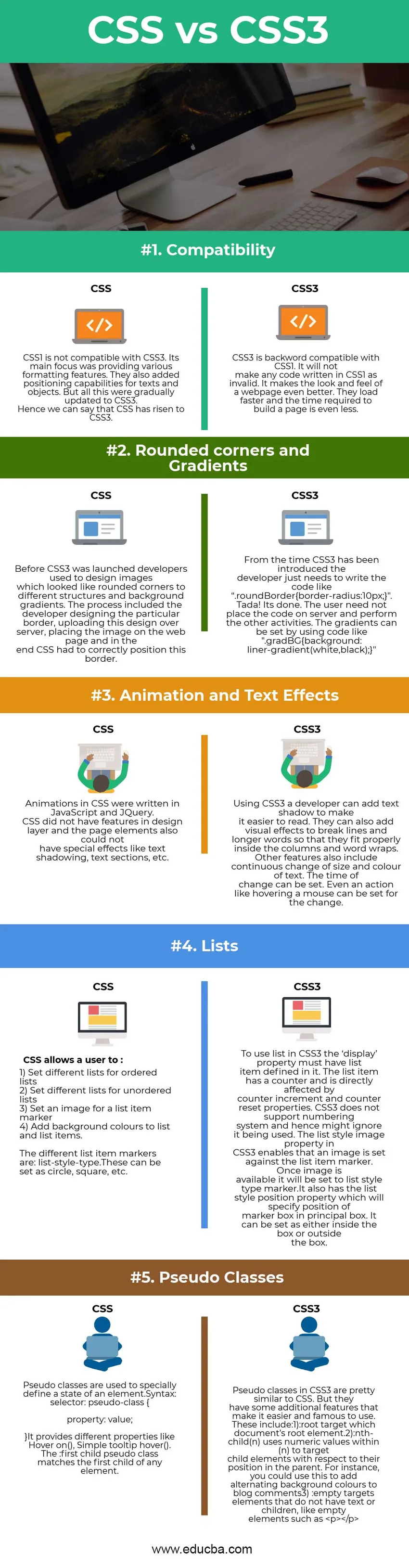
Упоређивање између ЦСС-а и ЦСС3-а (Инфограпхицс)
Испод је топ 5 разлике између ЦСС-а и ЦСС3-а 
Кључна разлика између ЦСС-а и ЦСС3-а
Оба ЦСС-а вс ЦСС3 су популарни избори на тржишту; разговарајмо о неким главним разликама између ЦСС-а и ЦСС3-а:
- Главна разлика између ЦСС-а и ЦСС3-а је у томе што ЦСС3 има модуле.ЦСС је основна верзија и не подржава дизајн који одговара. ЦСС3 је, с друге стране, најновија верзија и подржава модеран дизајн.
- ЦСС се не може поделити на модуле, али ЦСС3 се може поделити на модуле. Бити старија верзија ЦСС-а је спорија од ЦСС3.
- Поред ових ЦСС3 има и многе карактеристике поравнања. ЦСС3 пружа алат за димензионирање кутије који омогућава кориснику да добије одговарајућу величину било ког елемента без промене у димензијама или облози елемента. ЦСС не садржи ниједан алат за одређивање величине кутије и зато корисник треба да користи стандардне процедуре дефинисане за поравнавање текста.
- Анимације и 3Д трансформације су бољи у ЦСС3. Елементи се могу померати на екрану уз помоћ блица и ЈаваСцрипт-а. Користећи ово, елементи ће такође моћи да измене своју величину и боју. Све врсте прелазака, трансформација и анимација могу се обављати помоћу ЦСС3. ЦСС не пружа 3Д анимацију и трансформације.
- ЦСС пружа основну шему боја и стандардне боје. ЦСС3 подржава РГБА, ХСЛА, ХСЛ и градијентне боје. Такође подржава заобљене углове слика за текстне оквире.
- Текстни блокови са више колона могу се дефинисати у ЦСС3. ЦСС подржава само појединачне блокове текста.
ЦСС вс ЦСС3 Табела упоређивања
Примарно поређење између ЦСС-а и ЦСС3-а расправља се у наставку:
| Основе поређења између ЦСС-а и ЦСС3-а | ЦСС | ЦСС3 |
| Компатибилност | ЦСС1 није компатибилан са ЦСС3. Његов главни фокус био је на пружању различитих функција форматирања. Такође су додали могућности позиционирања текстова и предмета. Али све то се постепено ажурирало на ЦСС3. Отуда можемо рећи да се ЦСС попео на ЦСС3. | ЦСС3 је назад компатибилан са ЦСС1. Неће ниједан код написан у ЦСС1 бити неважећи. То чини изглед и изглед веб странице још бољим. Учитавају се брже, а време потребно за прављење странице је још мање. |
| Заобљени углови и градијенти | Пре него што је ЦСС3 представљен, програмери су користили за дизајнирање слика које су изгледале као заобљени углови на различите структуре и градијенте позадине. Процес је укључивао програмера који је дизајнирао одређену границу, учитао овај дизајн преко сервера, поставио слику на веб страницу и на крају је ЦСС морао да правилно постави ову границу. | Од тренутка када је ЦСС3 уведен, програмер треба само написати код попут „.роундБордер (бордер-радиус: 10пк;)“. Тада! Готово је. Корисник не треба да поставља код на сервер и обавља друге активности. Градијенти се могу поставити помоћу кода попут „.градБГ (бацкгроунд: линер-градиент (бели, црни);)“ |
| Анимација и текст ефекти | Анимације у ЦСС-у написане су у ЈаваСцрипт-у и ЈКуери-у. ЦСС није имао функције у дизајнерском слоју, а елементи странице такође нису могли имати посебне ефекте као што су сенчење текста, одељци текста итд. | Користећи ЦСС3 програмер може додати текстуалну сенку како би га олакшао за читање. Такође могу да додају визуелне ефекте како би пробили линије и дуже речи тако да се правилно уклапају у ступце и облоге речи. Остале карактеристике такође укључују непрекидну промену величине и боје текста. Може се подесити време промене. Чак се и радња попут лебдења миша може подесити за промену. |
| Листе | ЦСС омогућава кориснику да: 1) Подесите различите листе за наручене листе 2) Подесите различите листе за наручене листе 3) Поставите слику за маркер ставке листе 4) Додајте боје позадине на листу и ставке пописа. Различите маркере ставки листе су типа стила листе. Оне се могу поставити у круг, квадрат итд. | Да бисте користили листу у ЦСС3, својство 'дисплаи' мора имати дефинисану ставку листе. Ставка листе има бројач и на њу директно утичу својства повећања бројача и ресетирања бројача. ЦСС3 не подржава систем нумерирања и стога би могао игнорисати да се користи. Својство слике стила листе у ЦСС3 омогућава да се слика постави насупрот маркеру ставке листе. Једном када је слика доступна биће постављено на листу маркера типа стила. Такође поседује својство позиције стила листе која ће одредити положај оквира маркера у главном оквиру. Може се подесити или унутар кутије или изван кутије. |
| Псеудо-класе | Псеудо-класе се користе да посебно дефинишу стање елемента.
Синтакса: селектор: псеудо-класа ( вредност имовине; ) Омогућава различита својства као што су поставка показивача на (), једноставна лебдећа тачка (). Псеудо класа: прво дете одговара првом детету било ког елемента. | Псеудо-класе у ЦСС3 су прилично сличне ЦСС-у. Али имају и неке додатне функције које га чине лакшим и познатим за употребу. Ови укључују: 1): роот таргет који је роот елемент елемента. 2): нтх-дијете (н) користи нумеричке вриједности унутар (н) да циља дјечје елементе у односу на њихов положај у родитељу. На примјер, ово можете користити за додавање алтернативних боја позадина у коментаре на блогу |
Закључак - ЦСС вс ЦСС3
Горња разлика између цсс и цсс3 показује да се ЦСС постепено трансформисао у ЦСС3. Глатки прелази, чист дизајн и брже перформансе довели су ЦСС на место на коме је данас. ЦСС се може користити за развој свих веб апликација. ЦСС3 сада подржава све прегледаче и зато се користи свуда. Временом ће ЦСС4 ускоро бити представљен. До тада је ЦСС3 доступан за све тренутне кориснике са малим побољшањима у садашњем оквиру. Цасцадинг Стиле Схеет ће стога остати у софтверској индустрији и помоћи корисницима да креирају интерактивно и најинтимније веб апликације и странице.
Препоручени чланак
Ово је водич за главне разлике између ЦСС-а и ЦСС3-а. Овде такође разматрамо кључне разлике између ЦСС и ЦСС3 са инфографиком и табелу упоређивања. Можда ћете такође погледати следеће чланке -
- АСП.НЕТ вс АСП разлике
- Вуе.јс вс јКуери
- ЦСС3 вс ЦСС - у чему се разликују?
- ХТМЛ5 вс Фласх
- АСП.НЕТ вс Ц # разлике
- Желите знати о Ц # вс Јс
- Вуе.јс вс Ангулар: Карактеристике
- Невероватне предности МонгоДБ вс ПостгреСКЛ
- МонгоДБ вс Хадооп: Функције
- МонгоДБ вс Орацле: Које су предности
- МонгоДБ вс Цассандра: Желите знати функције
- АСП.НЕТ вс .НЕТ: Које су функције
- Вуе.ЈС вс Реацт.ЈС: Које су предности
- МонгоДБ вс СКЛ: Невероватне функције
- Ц # вс ЈаваСцрипт: Невероватне разлике