
Увод у ХТМЛ контроле обрасца
ХТМЛ је означни језик за креирање веб страница. Дефинише структуру и понашање веб странице. ХТМЛ се састоји од тагова и елемената који помажу у структурирању веб страница. Ови елементи се могу групирати унутар обрасца за прикупљање података од корисника на једноставан начин. Међутим, имајте на уму да је ХТМЛ протокол без држављанства, што значи да не може ништа сачувати, а подаци ћете изгубити на освежавању странице.
ХТМЛ контрола обрасца
Постоје различите врсте контроле обрасца које су дефинисане у ХТМЛ-у, те су контроле одговорне за прихваћање корисниковог уноса на одређени начин. Погледајмо различите врсте доступних контрола облика у ХТМЛ-у.
1) Контрола уноса текста
Контроле уноса текста користе се за прикупљање корисничких података као слободног текста. На веб страници формираће оквир правоугаоника у који корисници могу да уносе податке.
Постоје различите врсте контрола уноса текста које се могу користити у ХТМЛ обрасцима. Погледајмо различите врсте контрола уноса текста.
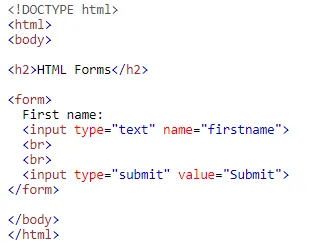
- Једноредна контрола уноса текста
То омогућава кориснику да унесе само једну линију података. Типичан пример таквих контрола уноса текста је за унос имена, оквира за претрагу, града итд.


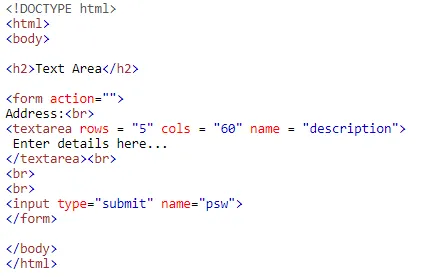
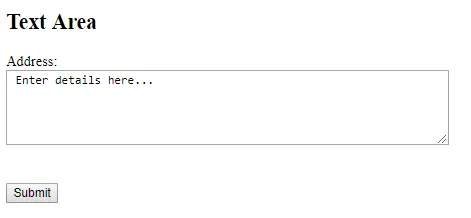
- Мулти-лине контрола уноса текста
Овај тип контроле улаза омогућава кориснику да унесе податке више линија. Типична употреба таквих контрола уноса је за коментаре, адресе, опис и тако даље.


Овде редови означавају број редака у подручју текста, а цол означава број ступаца.
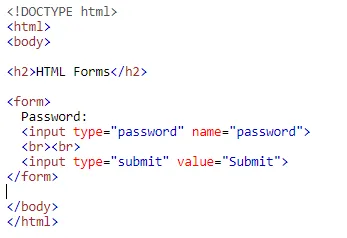
- Контрола уноса лозинком
Као што име каже, обично се користи за поље лозинке. Ово функционише на исти начин као и поље за унос текста, али текст се маскира из сигурносних разлога.


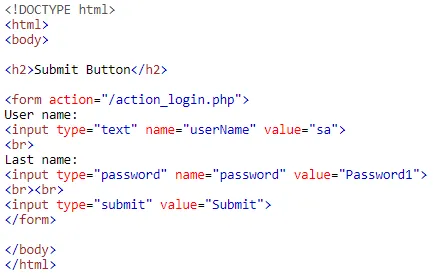
2) Унесите врсту уноса
Када се тип уноса подноси, он извршава радњу дефинисану у радњи обрасца и шаље податке обрасца серверу.

Овде ће вредности корисничког имена и лозинке бити достављене серверу на догађају који се кликне на дугме дугмета Пошаљи. Радња у обрасцу је метода сервера која прихвата унос.
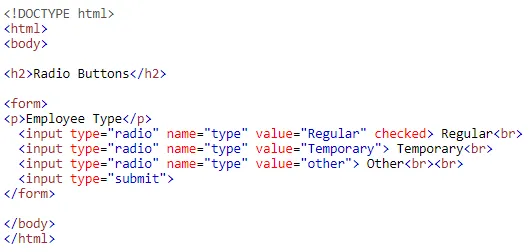
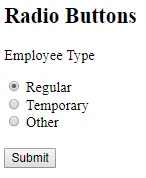
3) Радио улаз
Радио тастери се користе када очекујете да ће корисници уносити податке као бооле вредности или ако очекујете да је само један унос истинит из више опција. Неки уобичајени случајеви радијских тастера су одређивање пола, тип запосленика (редован / привремен) и тако даље.


4) Улазно поље типа уноса
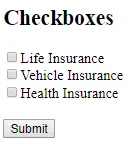
Поље за потврду омогућава кориснику да одабере све податке који су тачни у његовом случају. То је врло згодан начин прихватања података када је могући унос већ познат.
На примјер, ако желите прикупити врсту осигурања које појединац држи, лако можете то учинити и са потврдним оквирима јер би опције биле ограничене.


5) падајућа листа Типе Инпут Типе
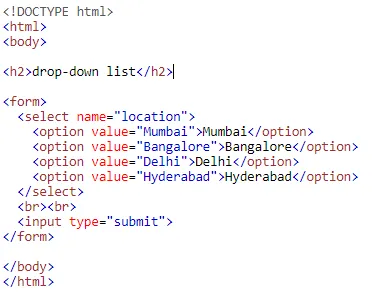
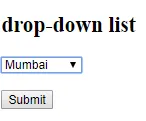
Падајући списак омогућава кориснику да одабере једну опцију из више могућих опција. Ово је врло једноставан начин за добијање детаља од корисника јер пружа исцрпну листу могућих опција које кориснику помажу да идентификује могућност која му највише одговара.
На пример, падајућа листа за списак града у коме запослени може да припада


6) Тип групе уноса
Оптгроуп функционише на сличан начин као на падајућој листи, једина разлика је што вам оптгроуп омогућава логично груписање одређених опција под једним кишобраном. Кориснику помаже да брзо препозна релевантну опцију уз помоћ оптгроуп етикете.
На пример, падајуће листе за попис градова у различитим државама у Индији груписане по државама.

7) Фиелдсет
Фиелдсет је још једна корисна ознака у Хтмл облику која омогућава програмеру да логично групира одређене контроле у једној легенди, што помаже програмеру да кориснику даје јасна упутства о томе шта треба да очекује у овом одељку.
На пример, сет поља за страницу за пријаву


8) Ознака ХТМЛ излаза
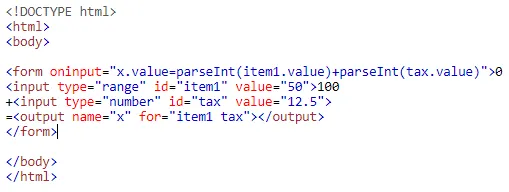
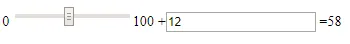
Ова излазна ознака је уведена у ХТМЛ5. Омогућује вам тренутно приказ резултата израчуна. Ово је прилично корисно када корисник треба одмах да направи прорачун и види резултате. Типичан пример таквих случајева је када корисник жели да провери зброј свих предмета у кошарици.


У горњем примеру смо дефинисали распон цена артикла као 0 до 100 и може се мењати током извођења, други текстуални оквир који у себи има вредност 12 је порез који се обрачунава на ту ставку, а може се мењати и током извођења. Излазни резултат 58 је збир обе вредности.
Напомена: Ова ознака није подржана у Едге 12 или Интернет Екплореру старије верзије.
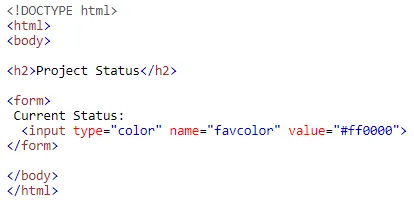
9) Тип уноса Боја
Често се тражи да се у обрасцу приказује боја умјесто било ког текста. Боја типа уноса у ХТМЛ 5 ће вам то омогућити. Приказује боју коју желите да прикажете у обрасцу. Типичан сценариј где се користи је приказивање статуса пројекта или фазе.


Напомена : боја није подржана у одређеним верзијама Интернет Екплорера и Едгеа.
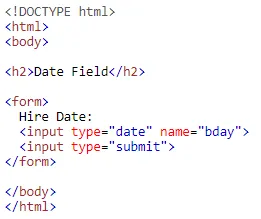
10) Врста уноса Датум
Датум уноса типа се обично користи тамо где поље типа датума као уноса очекује корисник, може бити било шта попут датума рођења, датума запошљавања, датума отказа и тако даље. Уводи се у ХТМЛ 5 и формат датума мало варира са променом претраживача.


Закључак
- Увођењем ХТМЛ 5 дошло је до огромног пораста броја подржаних ХТМЛ контрола. Овим контролама ХТМЛ обрасца могу се доделити различити ефекти и боје уз помоћ ЦСС 3 и ЈаваСцрипт / јКуери / Ангулар ЈС.
- У овом чланку смо покрили све најчешће коришћене контроле обрасца ХТМЛ. Постоје многе контроле као што су скривена, ресетовање, недеља, УРЛ, време, е-пошта, датотека, ДатеТиме-лоцал, слика, тел која није обухваћена у овом чланку. Веома је важно проверити компатибилност прегледача са овим контролама пре него што их имплементирате у пројекат, јер многа верзија прегледача не подржава ХТМЛ 5 обрасце.
Препоручени чланци
Ово је водич за ХТМЛ обрасце контрола. Овде смо расправљали о уводу и разним врстама обрасца контроле које су дефинисане у ХТМЛ-у. Можете и да прођете кроз друге наше предложене чланке да бисте сазнали више -
- ХТМЛ Атрибути
- Ознаке за ХТМЛ формат
- ХТМЛ табеле стилова
- Каријера у ХТМЛ-у
- ХТМЛ Фрамес
- ХТМЛ Блоцкс
- Хтмл5 Нови елементи
- Поставите боју позадине у ХТМЛ-у са примјером