У претходном водичу научили смо како цртати градијенте у Пхотосхопу помоћу алата Градиент. Упоредо са начином цртања градијената научили смо како да користимо Градиент Пицкер да бирамо између многих унапред подешених градијената Пхотосхопа. Ипак, без обзира на то колико градијената Адобе садржи уз Пхотосхоп, често је корисније (и увек забавније) креирати сопствени!
У овом туториалу ћемо научити како креирати, уређивати и сачувати своје прилагођене градијенте користећи Пхотосхоп-ов Градиент Едитор . Као што ћемо видети, Градиент Едитор нам омогућава да одаберемо било који од Пхотосхоп-ових претходно подешених градијената, баш као и мањи градијент Градиент Пицкер, али омогућава нам и уређивање тих градијената избором различитих боја, додавањем више боја, преуређивањем боја и уклањањем боја ! Градијенту можемо додати транспарентност, па чак и подесити како боје прелазе из једне у другу! А ми можемо сачувати наш градијент као прилагођену претходно постављену поставку, тако да га можемо поново бирати следећи пут када нам затреба!
Основао сам основе цртања градијената у претходном водичу, тако да ћемо се овде усредсредити углавном на сам Градиент Едитор. Ако још нисте упознати са Пхотосхоповим алатом за градијент или како нацртати градијенте, топло препоручујем да прочитате наш водич Како цртати градијенте пре него што наставите. Користим Пхотосхоп ЦЦ, али све што ћемо ускоро покривати односи се и на Пхотосхоп ЦС6 . Хајде да почнемо!
Како уредити градијенте у Пхотосхопу
Креирајте нови документ
Започнимо креирањем новог Пхотосхоп документа. Да бисте то учинили, отворит ћу се у менију Датотека на траци менија на врху екрана и изабрати Ново :

Идите у Датотека> Ново.
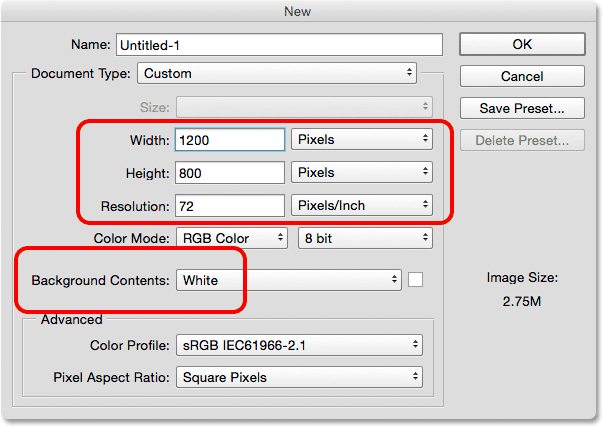
Овим се отвара нови дијалошки оквир. Будући да ћемо се фокусирати углавном на сам Градиент Едитор, заправо није важно коју величину бирамо за наш документ, али ако радите заједно са мном, направимо документ исте величине као и прошли пут, подешавајући ширину до 1200 пиксела и висина до 800 пиксела . Оставит ћу резолуцију постављену на заданих 72 пиксела / инча, а побринут ћу се да позадинска садржина буде постављена на бијело . Кликните ОК да затворим дијалогски оквир Нев, а затим се на екрану појављује нови документ испуњен белом:

Креирање новог документа од 1200 пк до 800 пк.
Одабир алата Градиент
Отварањем новог документа изабрат ћу Пхотосхоп-ов Градиент Тоол на плочи са алаткама :

Одабир алата Градиент.
Отварање Градиент Едитора
Као што смо сазнали у претходном водичу, након што смо изабрали Алат за градијент, постоје два различита начина за одабир градијента. Можемо одабрати један од Пхотосхопових готових претходно подешених градијената из Градиент Пицкер-а или можемо креирати и уређивати властити градијент користећи Градиент Едитор . Да бисте отворили Градиент Едитор, кликните директно на траку за преглед градијента у траци са могућностима. Ако кликнете на малу стрелицу десно од траке за преглед, отворићете Градиент Пицкер који смо претходно покривали. Овог пута желимо Градиент Едитор, зато обавезно кликните на саму траку за преглед:

Кликом на траку за преглед градијента у траци са могућностима.
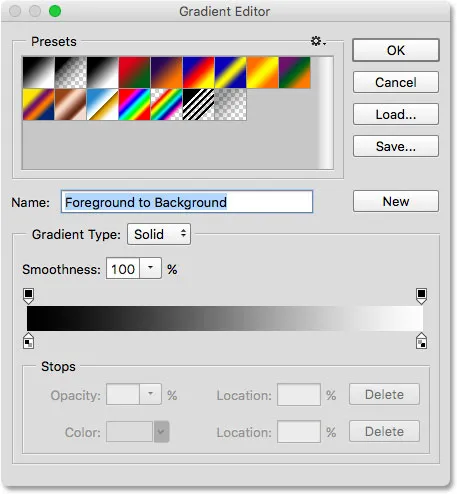
Овим се отвара Градиент Едитор. Може изгледати застрашујуће као прво, али као што ћемо ускоро видети, заправо је врло једноставно за употребу:

Пхотосхоп-ов Градиент Едитор.
Подручје подешавања
Кориштење Градиент Едитора је поступак у два корака. Ми заправо не стварамо градијент од нуле. Уместо тога, прво бирамо унапред подешени градијент који ће служити као почетна тачка. Затим уређујемо унапред постављене боје градијента да бисмо креирали сопствени прилагођени градијент.
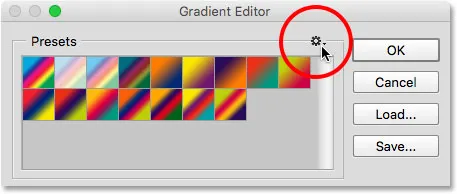
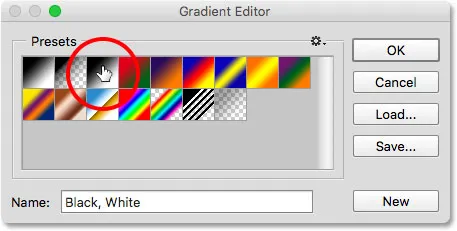
Сам Градиент Едитор је подељен у два главна дела; ту је подручје Пресетс на врху и одељак за уређивање испод њега. Подручје Пресетс функционише на исти начин као и Градиент Пицкер, показујући нам сличице свих унапред подешених градијената које можемо изабрати. Да бисте одабрали градијент, само кликните на његову сличицу. Назив градијента на који сте кликнули налази се испод сличица:

Кликом на сличицу за одабир подешеног градијента.
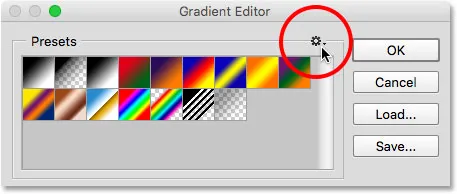
У почетку нам је дат само ограничен број претходно подешених градијената, али Пхотосхоп укључује и друге сетове градијената које можемо учитати у Градиент Едитор, баш као што то можемо са Градиент Пицкер-ом. Да бисте видели списак додатних комплета, кликните малу икону зупчаника :

Кликом на икону зупчаника.
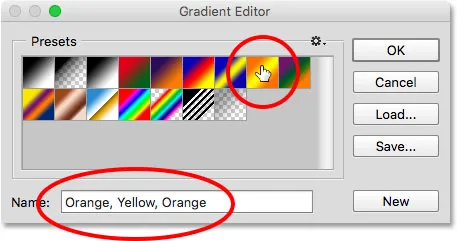
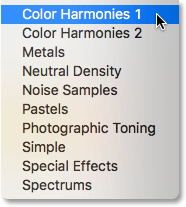
Остале скупове градијената наведене сте у доњој половини менија који се појављује. Сваки сет заснован је на одређеној теми, као што су Хармоније у боји, Метали, Пастели и тако даље. Да бисте је изабрали, кликните на њено име на листи. Изабрат ћу Хармоније у боји 1 :

Одабир Хармоније боја 1 сет.
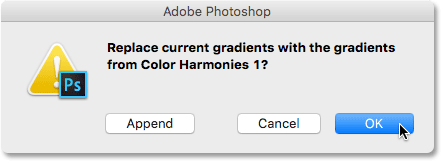
Пхотосхоп ће вас питати желите ли заменити тренутне градијенте новим. Ако кликнете на Додати, уместо да замените тренутне градијенте, додаћете нове испод тренутних. Волим да ствари остану што брже слободне и пошто је лако вратити првобитне градијенте (као што ћемо видети за тренутак), кликнућу „У реду“ да их заменим:

Кликом на У реду да бисте замијенили задате градијенте новим сетом.
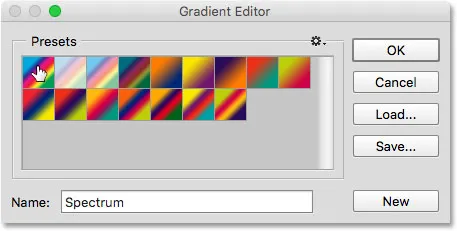
А сада видимо да су оригинални градијенти замењени новим сетом:

Тхе Цолор Хармониес 1 градијенти.
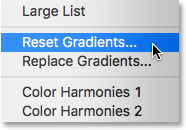
Да бисте вратили оригиналне подразумеване градијенте, кликните још једном на икону зупчаника :

Кликом на икону зупчаника.
Затим изаберите Ресет Градиентс из менија:

Одабир „Ресет Градиентс“.
Пхотосхоп ће вас питати желите ли заменити тренутне градијенте подразумеваним. Кликните ОК :

Кликом на У реду да вратите задате градијенте.
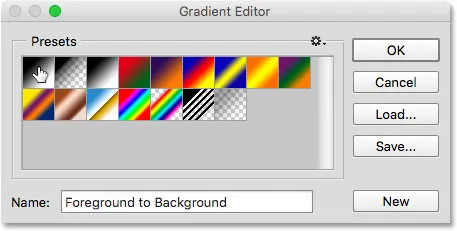
А сада смо се вратили оригиналним градијентима још једном:

Оригинални градијенти су обновљени.
Подручје уређивања
Ако је смисао Градиент Едитор-а да креирамо сопствене прилагођене градијенте, зашто нам омогућава приступ толико преднастављених места када већ можемо одабрати предодредбе са Градиент Пицкер-а? Па, као што сам већ напоменуо, ми у Пхотосхопу заправо не стварамо градијенте од нуле. Уместо тога, започињемо с једним од раније подешених градијената, а затим уређујемо његове боје.
Додатак за кратке кодове, акције и филтере: Грешка у кратком коду (огласи-основе-средњи слој)
Разлог због којег нам Градиент Едитор даје приступ свим Пхотосхоповим подешеним градијентима је тај што можемо одабрати предсет, који је већ врло сличан градијенту који желимо да створимо. На тај начин имаћемо мање посла. На пример, ако морамо да створимо градијент који прелази између три боје, можемо почети тако што ћемо одабрати претходно подешену поставку која већ садржи три боје. Можда нису боје које су нам потребне, али барем их већ има три.
Исто тако, ако стварамо градијент који прелази из чврсте боје у провидност, можемо уштедети мало времена започињући с унапред подешеном која већ прелази у провидност. Или ако ће градијент користити, рецимо, пастелне боје, можда ће бити лакше прво учитати сет градијената Пастелс и одабрати предефинисане поставке које већ користе боје сличне онима које су нам потребне.
Барем, то је идеја. Истина је да је тако лако створити било коју врсту градијента који вам је потребан помоћу Градиент Едитора да ћете често почети са најосновнијим градијентом од свих - црним, белим градијентом (који је укључен као један од заданих вредности ). Изабрат ћу га кликом на сличицу (трећу лијеву, горњи ред):

Одабир градијента црно, бело.
Алати и опције за уређивање градијената налазе се у доњем делу уређивача градијената. Једном када одаберете претходно подешени градијент, он се појављује на великој градијентној траци која служи као ваша радна зона. Овде "градимо" наш градијент. У овом случају, откад сам изабрао црни, бели градијент, видимо траку која прелази са црне на левој у белу са десне стране:

Изабрани градијент се појављује у траци за преглед.
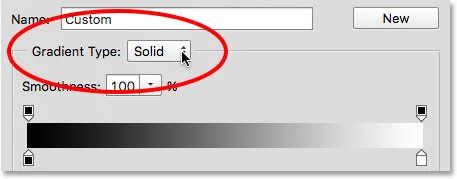
Тип градијента
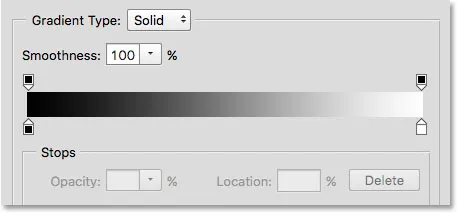
Ако уместо глатког градијента видите налик на случајно гомилу обојених линија у градиент траци, проверите да је опција Градиент Типе изнад траке постављена на Солид, а не на буку . Ми ћемо гледати градијенте буке у посебном водичу јер не само да изгледају другачије, већ су и кораци за њихово креирање различити. Уопште, кад год желите да направите стандардни градијент који глатко прелази из једне чврсте боје у другу, желеће вам се опција Градиент Типе поставити на Солид:

Уверите се да је за Градиент Типе постављено на Солид.
Промена боја градијента
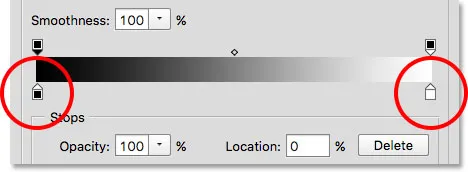
Ако погледате испод градијентне траке, видећете заустављање боја (мали квадратни крајеви боја са стрелицама окренутим према нагибу изнад њих). Постоји једна за сваку од главних боја у градијенту. Пошто сам одабрао црни, бели градијент, две боје се заустављају; један је испуњен црном с леве стране и други са белом са десне стране. Ова заустављања у боји говоре Пхотосхопу две важне ствари - које боје треба користити у градијенту и где да их ставите:

Боја се зауставља испод сваког краја градијента.
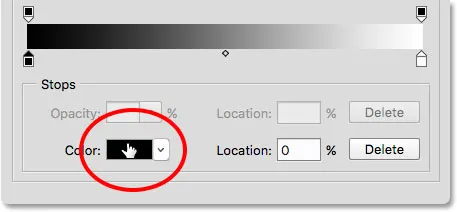
Да бисте променили постојећу боју, прво кликните на њено стајалиште да бисте је одабрали. Затим кликните на узорак боје у одељку Заустави при дну Градиент Едитора да бисте одабрали другу боју. На пример, рецимо да желим да променим црну у свом нагибу у црвену. Да бисте то учинили, кликнућу на станицу црне боје:

Кликните заустављање за боју коју желите да промените.
Када је изабрано заустављање, кликнућу на боју:

Кликните на сватцх да бисте променили боју.
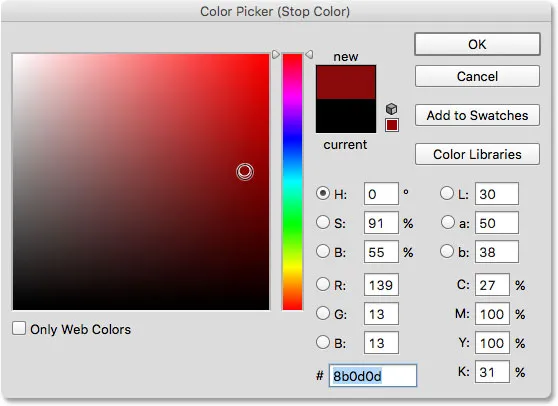
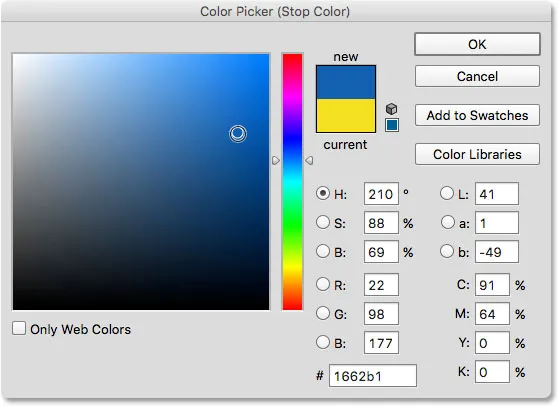
Ово отвара Пхотосхоп Цолор Пицкер . Изабраћу тамноцрвену боју за своју нову боју, а затим ћу кликнути ОК да се затворим из програма за одабир боја:

Одабир црвене боје са Бирача боја.
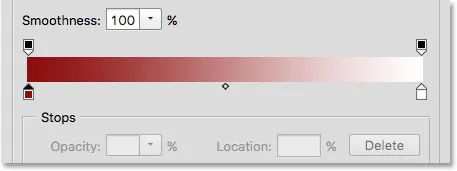
Баш тако, мој оригинални градијент црно на бело сада је градијент црвено на бело:

Црно у градијенту је промењено у црвено.
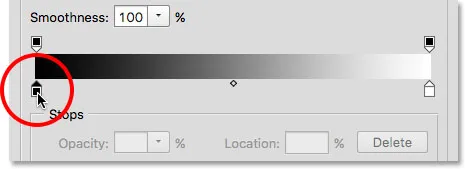
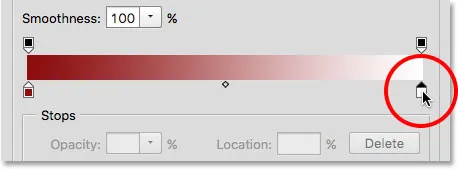
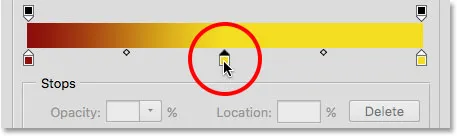
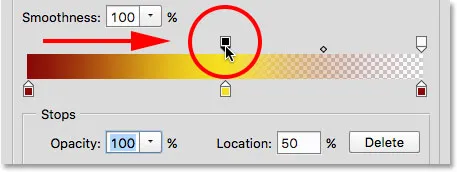
Исто ћу урадити и са другом бојом, мењајући је из беле у жуту. Али овај пут ћу користити још бржи начин да променим боју. Уместо да кликнете на граничник да бисте га изабрали, а затим кликнете на шаре боја, све што требате је двоструко кликните на стоп:

Двоструким кликом на стоп бијеле боје.
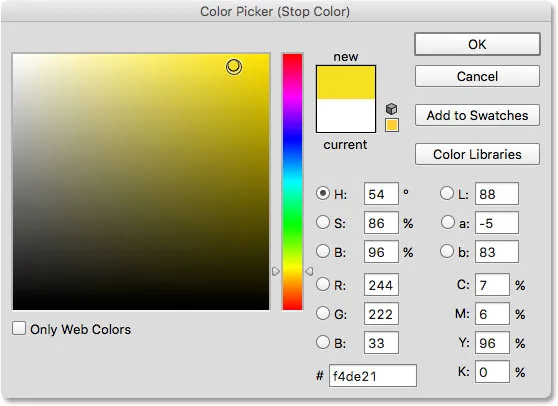
Двоструким кликом на њу одмах ћете се пребацити право на систем за одабир боја. Ја ћу одабрати жуту, а затим ћу кликнути ОК да се затворим.

Промена беле у градијенту у жуту.
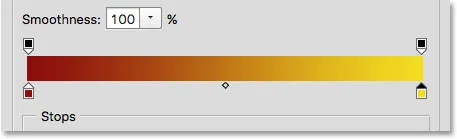
Након само неколико кликова, оригинални градијент црно-бели сада је прилагођени градијент црвено-жути:

Нове боје градијента.
Додаци за кратке кодове, акције и филтере: Грешка у кратком коду (огласи-основе-средина-2)
Прилагођавање Мидпоинт-а
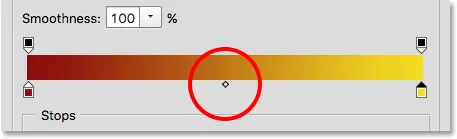
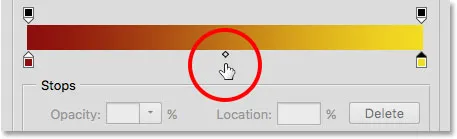
Ако погледате директно између два заустављача у боји, видећете малу икону у облику дијаманта. Ово је икона за средину . Представља тачну средину прелаза између боја на обе стране (место на коме се две боје равномерно мешају). Ако не видите икону средње тачке, кликните на једну од боја и зауставиће се:

Средња икона
Можемо променити локацију средње тачке повлачењем иконе ближе једној или другој боји. На пример, повући ћу га улево тако да је ближе мом црвеном месту. Примјетите ефекат који има на градијент. Са средњом тачком која је сада ближа црвеној, скратио сам прелазно подручје између црвене и средње тачке и продужио прелаз између средњег и жутог:

Прилагођавање прелаза повлачењем иконе на средину.
Опција локације
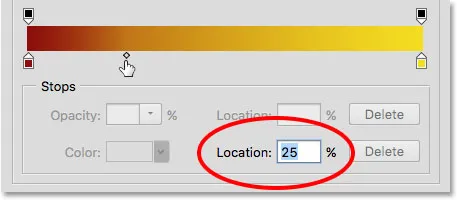
Док повлачимо икону за средњу тачку, опција Локација испод траке нагиба надограђује се тако да нам покаже тачно место, у процентима, где се средња тачка налази између две боје. Задана локација је 50% (тачно на пола пута између њих), али након што повучем средњу тачку са леве стране, вредност локације сада показује средњу тачку на 25% . Другим речима, сада је потребна само четвртина укупне удаљености између боја за мој градијент за прелазак са боје са леве на средњу тачку, и три четвртине удаљености за прелазак од средње тачке у боју са десне стране:

Тренутна локација на средини.
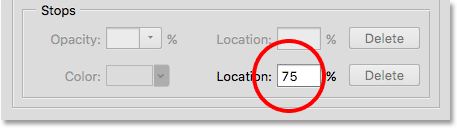
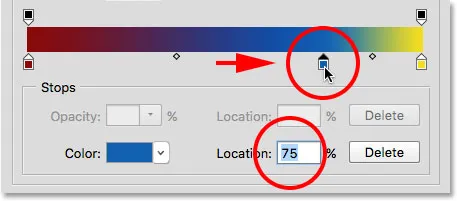
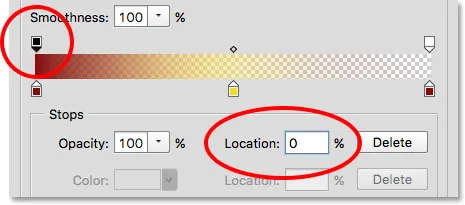
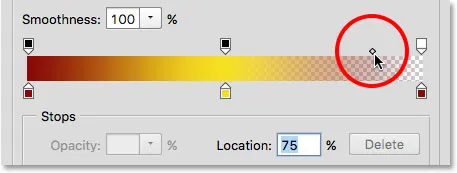
Већ смо видели да локацију средње тачке можемо променити повлачењем њене иконе, али можемо је и променити уносом одређене вредности у поље Локација. Ако желим да пређем средњу тачку са ознаке једне четвртине на, рецимо, три четвртине, то могу учинити тако што ћу променити вредност локације са 25% на 75% :

Ручно уношење нове вредности локације.
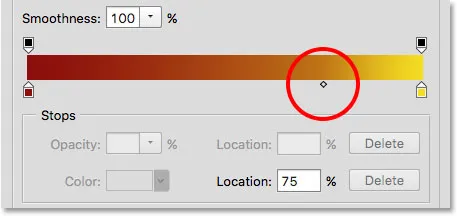
А сада видимо да је икона средњег тока прешла на ону границу од 75%, протежући раздаљину између црвене и средње тачке, док је смањила удаљеност између средње и жуте:

Нова локација за средњу тачку.
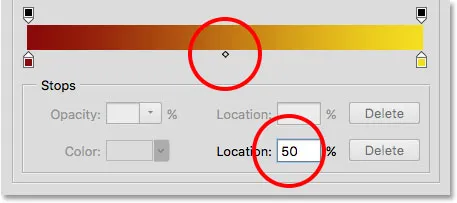
Вратићу средину на подразумевано место тако што ћу вредност локације поставити на 50% :

Средња тачка је сада на пола пута између две боје.
Додавање боја градијенту
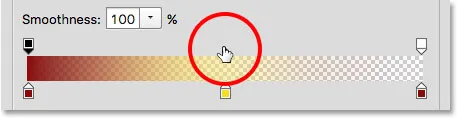
Да бисмо додали више боја у градијент, све што треба да урадимо је да кликнемо директно испод градијента на месту где би се нова боја требала појавити. Пхотосхоп ће на тој локацији додати ново заустављање у боји. На пример, да додате трећу боју на пола пута између првобитне две боје, кликнућу на то место испод градијента (имајте на уму да кликнем испод иконе на средњој тачки, а не директно на њу):

Кликом да додате трећу боју.
Ово додаје ново заустављање на тој локацији. Да бисте променили боју, двапут кликните на стоп:

Двапут кликните на нови узорак у боји.
Затим изаберите другачију боју из Бирача боја. Ја ћу одабрати плаво:

Одабир треће боје за мој градијент.
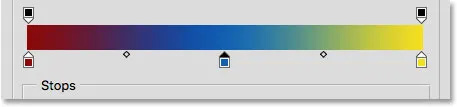
Кликните ОК да се затворим из Цолор Пицкер-а, а сада је мој двобојни градијент постао градијент у три боје. Није лоше с обзиром да је првобитно почео као градијент црно-беле:

Трећа боја је додата.
Померање боја дуж градиента
Не само што можемо да додамо боје у градијент, већ их можемо и премештати око себе, па чак и мењати редослед у коме се појављују. Постоји неколико начина да их померате. Једно је да једноставно кликнете на заустављање у боји и превучете га лево или десно. Ево, кликнуо сам на плави стоп у средини и повлачим га ближе жутом стопалу. Баш као што смо и приликом померања иконе на средњу тачку, вредност локације се ажурира док повлачимо заустављање боје да бисмо приказали његову тачну локацију у процентима:

Помицање боје повлачењем заустављања дуж градијента.
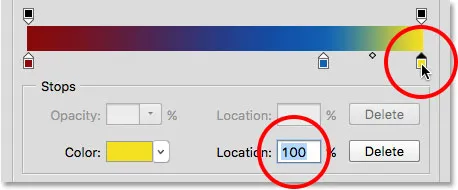
Други начин за померање боје је да кликнете на њено заустављање да бисте је одабрали, а затим унесите вредност директно у поље Лоцатион. Кликнућу на жуто стајалиште да га изаберем. Приметите да је његова тренутна локација 100%:

Одабир жутог заустављања.
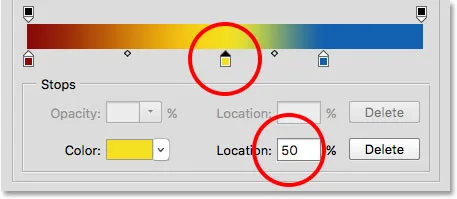
Променићу вредност локације на 50%, што одмах претвара жути стоп у средину градијента:

Премештање боје уносом нове вредности локације.
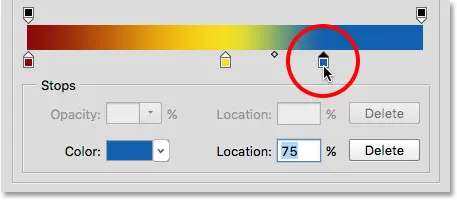
Затим ћу још једном кликнути на плави стоп да га одаберем:

Одабир плавог стопа.
Превући ћу је скроз десно, тамо где је прво било жуто станиште, ефективно мењајући две боје:

Повлачењем плавог завоја до десне ивице градијента.
Уклањање боје
Да бисте уклонили боју са градијента, кликните на њену зауставну боју да бисте је одабрали, а затим повуците према доле и удаљите се од градијента док заустављање не нестане. Уклонићу своју плаву боју кликом на његово заустављање да бисте је одабрали:

Одабир заустављања плаве боје.
Повући ћу је доле и даље од нагиба, и овде видимо да је плава боја сада нестала, остављајући ме само са црвеном и жутом бојом. Пхотосхоп нам даје један ниво поништења приликом уређивања градијената, па ако грешком обришете боју, само притисните Цтрл + З (Вин) / Цомманд + З (Мац) на тастатури да бисте поништили последњи корак и вратили боју:

Повлачењем према доле да бисте уклонили заустављање у боји.
Копирање постојеће боје
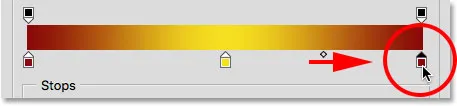
Други начин додавања боје у градијент је прављење копије постојеће боје. Да бисте то учинили, притисните и држите тастер Алт (Вин) / Оптион (Мац) на тастатури док кликнете на заустављање у боји и превучете га лево или десно. Уместо да померате оригинални граничник, извући ћете копију заустављања, коју затим можете да поставите било где на месту нагиба.
Рецимо да стварно желим градијент који прелази из црвене у жуту, а затим назад у црвену. Већ имам лево црвено које ми треба. Уместо да додајем још једно заустављање у боји и ручно изаберете исту нијансу црвене боје са Цолор Пицкер-а, једноставно могу да притиснем и држим тастер Алт (Вин) / Оптион (Мац), а затим кликнем на црвени граничник и одвучем се од њега према исправно, стварајући идентичну копију:

Кликом и повлачењем заустављања притиском на Алт (Вин) / Оптион (Мац) ствара се њена копија.
Затим ћу повући копију до крајње десне стране, стварајући свој градијент црвени до жути до црвени градијент:

Копирање постојећих застоја олакшава додавање исте боје у различите делове градијента.
Додавање транспарентности
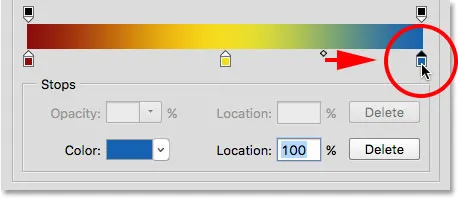
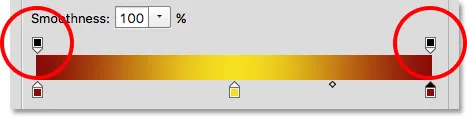
Ако погледате директно изнад градијентне траке, видећете како изгледа додатно заустављање боје. То су заправо заустављања транспарентности . Омогућују нам подешавање прозирности различитих делова градијента. Овде на једном крају видимо једно заустављање транспарентности:

Транспарентност се зауставља.
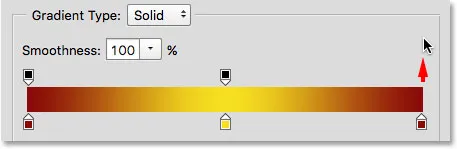
Неки Пхотосхоп-ови подешени градијенти већ садрже прозирност, док други то не чине, али лако га можемо додати где год нам затреба. На пример, ако желим да мој градијент пређе из чврсте боје на левој страни да буде 100% прозиран на десној страни, то могу учинити тако што прво кликнем на заустављање прозирности изнад десне стране градијента. Ово омогућава опције транспарентности у одељку Зауставе испод градијента. Примјетите да је тренутна вриједност непрозирности заустављања 100%, што значи да на тој локацији уопће нема транспарентности:

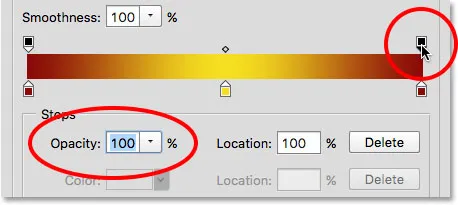
Одабир заустављања прозирности с десне стране.
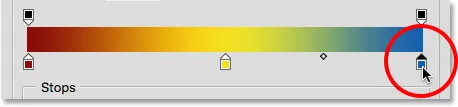
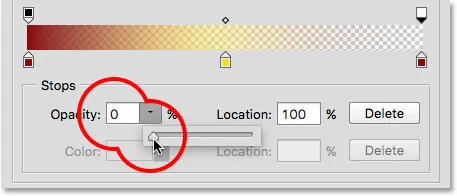
Да додам транспарентност, кликнућу стрелицу десно од тренутне вредности непрозирности, а затим ћу смањити вредност повлачењем клизача улево. Смањићу га све до 0% како би десна страна била потпуно прозирна. Делимичну транспарентност такође можете створити одабиром вредности између 0% и 100%.
Примјетите да се боја застоја прозирности промијенила из црне у бијелу . Црно значи да је вриједност непрозирности заустављања постављена на 100%. Бијела значи да је постављена на 0% (потпуно транспарентно). Дјеломична прозирност представљена је разним нијансама сиве. Приметите и да се градијент прелази са пуне боје на левој страни у шаблонски шаблон са десне стране. Образац шаховнице је како Пхотосхоп представља транспарентност:

Спуштање вредности непрозирности зауставља се на десној страни на 0%.
Кретање заустављања транспарентности
Као што можемо да преместимо заустављања боја да их преместимо дуж градијента, исто тако можемо да преместимо и заустављање прозирности. На пример, шта ако желим да прелаз у транспарентност почне жутим у средини, а не црвеним на левој страни? Постоји неколико начина како то могу учинити. Једно би било да једноставно кликнете на застој прозирности са леве стране и повучете је на средину градијента, тако да седи изнад жуте боје. Мој градијент сада остаје 100% непрозиран од црвене на левој до жуте у средини пре преласка у транспарентност са десне стране:

Помицање заустављања прозирности с лијеве стране на средину градијента.
Додавање више заустављања транспарентности
Други начин би био да оставим своја два застора прозирности на првобитним локацијама и додам трећи застој изнад средине градијента. Брзо ћу скочити стоп прозирности на првобитно место са леве стране мењајући вредност локације са 50% на 0% :

Попут заустављања боја, заустављање прозирности може се померити променом њихове вредности локације.
Затим ћу кликнути изнад нагиба на локацији на којој желим да се појави ново заустављање. У овом случају је средина:

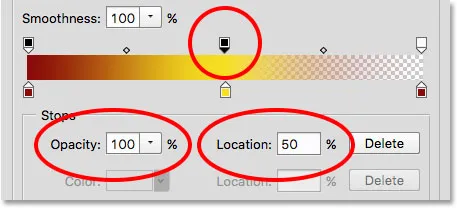
Кликом на додавање трећег заустављања прозирности у средини градијента.
Пхотосхоп додаје ново заустављање транспарентности. Примјетите да је његова вриједност Опацити већ постављена на 100% тако да је не морам мијењати, али могао бих је поставити на било коју вриједност коју желим од 0% до 100%. Примјетите и да је његова локација 50%, али опет бих могао да се премјестим на било коју другу локацију било повлачењем самог заустављања или уношењем друге вриједности у поље Лоцатион. Можете додати онолико степена прозирности колико вам треба дуж нагиба за врло прецизну контролу:

Свако заустављање транспарентности потпуно је независно од осталих.
Можете копирати постојеће запорке за прозирност исто као што можете и за заустављање у боји. Једноставно притисните и задржите типку Алт (Вин) / Оптион (Мац) на тастатури док повлачите заустављање прозирности било лијево или десно да бисте направили копију њеног положаја коју затим можете премјестити у положај. Такође попут заустављања боја, наћи ћете иконе на средини тачке између сваког скупа прозирности. Кликните и повуците средину ближе једној или другој станици да бисте прилагодили прелаз:

Подешавање средње тачке транспарентности на десној страни.
Уклањање заустављања транспарентности
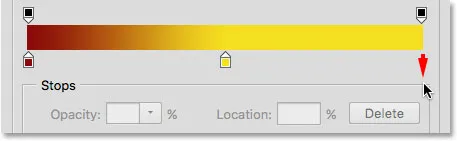
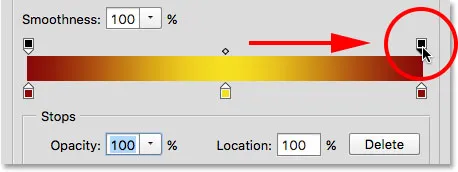
Да бисте уклонили застој прозирности, кликните на њега да бисте га изабрали, а затим повуците према горе и од градијента док заустављање не нестане. Избришем заустављање са десне стране кликом и повлачењем према горе. Будући да је једино заустављање прозирности од три, које је постало вредност непрозирности постављено на нешто друго, а не на 100%, уклањање значи да се враћам да уопште нема транспарентности у мом градијенту:

Уклањање заустављања прозирности са десне стране.
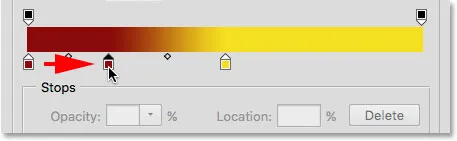
Коначно, иако то стварно не морам да радим, јер мој градијент више не садржи транспарентност, вратит ћу ствари онако како су првобитно кликом на застој прозирности у средини градијента и превлачењем на десно:

Превлачење заустављања прозирности са средине на десно од градијента.
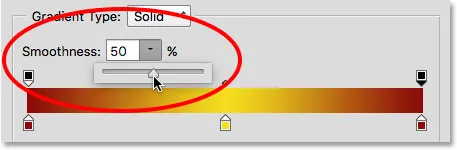
Глаткост
Задња опција коју треба погледати у Градиент Едитор-у је глаткоћа која контролише како се појављују постепени прелази између ваших главних боја. При подразумеваној вредности од 100%, прелази су распоређени што равномерније. Како смањујете вриједност, она гура више пријелазних нијанси према главним бојама, остављајући мање нијанси у средини. Ово ствара оштрије прелазе са очитијим завојем, који обично није оно што желите. У већини случајева је најбоље да глаткоћу поставите на 100%:

Опција глаткоће.
Спремите свој градијент као нови сет
Када сте задовољни како ваш градијент изгледа, можете да га сачувате као нову унапред постављену поставку. Прво унесите име новог градијента у поље Име . Назват ћу рудник „Црвено, жуто, црвено“:

Именовање новог градијента.
Затим кликните на дугме Ново :

Кликом на ново дугме.
Пхотосхоп ће додати свој нови градијент са осталим преднастављеним подешавањима, дајући му своју сличицу на коју можете кликнути да бисте је одабрали следећи пут када вам је потребна:

Нови градијент ће се појавити након осталих у преднастављеној области.
Када завршите, кликните У реду да бисте затворили програм Градиент Едитор:

Кликом на дугме У реду.