
Увод у ЦСС страницу
Пагинација је метода којом се документ одваја на странице и дају се бројеви. Пагинација олакшава проналажење огромне количине садржаја и декомпонује више уноса или веб садржаја на различите странице, омогућавајући вам да лако пребаците садржај на њега. Веб странице за страницу са страницама у основи омогућавају посетиоцима да прегледавају ваш садржај. ЦСС пагинација је прилично добар метод за индексирање на почетним страницама различитих страница веб странице. Када на свом вебсајту имате мноштво страница, морате да додате неколико страница за сваку страницу.
Врсте пагинације у ЦСС-у
Испод су врсте пагинације у ЦСС-у:
- Једноставна страница
- Активна и почасна страница
- Заобљена активна и почасна дугмета
- Ограничена страница
- Заокружена гранична страница
- Центрирана страница
- Простор између пагинације
- Величина странице
1. Једноставна страница
Следећи пример приказује једноставну страницу. Класа „пагинација“ може се користити за дефинисање пагинације у ХТМЛ страницама.
Шифра:
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
Simple Pagination
«
1
2
3
4
5
6
7
8
9
10
»
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
Simple Pagination
«
1
2
3
4
5
6
7
8
9
10
»
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
Simple Pagination
«
1
2
3
4
5
6
7
8
9
10
»
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
Simple Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Сачувајте горњи код на ХТМЛ страници и именовајте га према вашем избору. Отворите датотеку у прегледачу и он ће приказати излаз као што је приказано на слици испод.
Излаз:

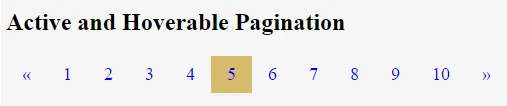
2. Активна и почасна страница
Тренутна страница ће бити приказана помоћу активне класе. Када миш пређе преко њих, Ховер ће пребацити боју везе на страницу.
Шифра:
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Active and Hoverable Pagination
«
1
2
3
4
5
6
7
8
9
10
»
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Active and Hoverable Pagination
«
1
2
3
4
5
6
7
8
9
10
»
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Active and Hoverable Pagination
«
1
2
3
4
5
6
7
8
9
10
»
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Active and Hoverable Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Излаз:

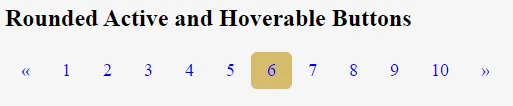
3. Заобљена дугмета са активним и почасним притиском
У овој врсти пагинације својство радијуса обруба може се користити за заобљене активне и лебдеће тастере.
Шифра:
Rounded Active and Hoverable Buttons
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
border-radius:6px;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
border-radius:6px;
)
Rounded Active and Hoverable Buttons
«
1
2
3
4
5
6
7
8
9
10
»
Rounded Active and Hoverable Buttons
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
border-radius:6px;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
border-radius:6px;
)
Rounded Active and Hoverable Buttons
«
1
2
3
4
5
6
7
8
9
10
»
Rounded Active and Hoverable Buttons
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
border-radius:6px;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
border-radius:6px;
)
Rounded Active and Hoverable Buttons
«
1
2
3
4
5
6
7
8
9
10
»
Rounded Active and Hoverable Buttons
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
border-radius:6px;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
border-radius:6px;
)
Rounded Active and Hoverable Buttons
«
1
2
3
4
5
6
7
8
9
10
»
Излаз:

4. Ограничена страница
Ова врста се може користити када желите да додате обруб странице.
Шифра:
Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Излаз:

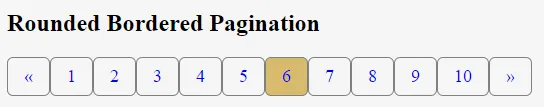
5. Заокружена гранична страница
Ова врста се може користити када желите да додате заобљену обруб на страницу са кориштењем својства радијуса обруба.
Шифра:
Rounded Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border-radius:6px;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Rounded Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Rounded Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border-radius:6px;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Rounded Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Rounded Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border-radius:6px;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Rounded Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Rounded Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border-radius:6px;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Rounded Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Излаз:

6. Центрирана страница
Ова врста пагинације може се приказати центрирано уз помоћ својства поравнања текста.
Шифра:
Centered Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Centered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Centered Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Centered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Centered Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Centered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Centered Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Centered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Излаз:

7. Простор између странице
Ова врста пагинације може се користити за размаке између веза за странице уместо да их групира. Простор се може дати уз помоћ својства маргине између веза.
Шифра:
Space Between Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Space Between Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Space Between Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Space Between Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Space Between Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Space Between Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Space Between Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Space Between Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Излаз:

8. Величина странице
Ова врста пагинације се може користити за промену величине странице. То се може учинити коришћењем својства величине фонта.
Шифра:
Pagination Size
.center (
text-align:center;
)
.pagination a (
font-size: 22px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Pagination Size
«
1
2
3
4
5
6
7
8
9
10
»
Pagination Size
.center (
text-align:center;
)
.pagination a (
font-size: 22px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Pagination Size
«
1
2
3
4
5
6
7
8
9
10
»
Pagination Size
.center (
text-align:center;
)
.pagination a (
font-size: 22px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Pagination Size
«
1
2
3
4
5
6
7
8
9
10
»
Pagination Size
.center (
text-align:center;
)
.pagination a (
font-size: 22px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Pagination Size
«
1
2
3
4
5
6
7
8
9
10
»
Излаз:

Закључак
До сада смо проучавали улогу пагинације где огромна количина садржаја може бити разбијена на различите ХТМЛ странице и корисник лако може пребацивати информације са лакоћом. Да би садржај био паганизиран, класа странице о употреби страница може се користити у ХТМЛ елементима. Стога је ЦСС пагинација врло корисна када се велика количина садржаја ХТМЛ страница може поделити на дискретне странице.
Препоручени чланци
Ово је водич за ЦСС странице. Овде смо разговарали о различитим врстама ЦСС странице, као што су Једноставна, Активна и Ховеррабле, итд., Заједно са Имплементацијом Кода. Можете и да прођете кроз наше предложене чланке да бисте сазнали више -
- Употреба ЦСС-а у технологији
- Савети и трикови за употребу ЦСС наредби
- Увод у топ 6 предности ЦСС-а
- Водич за Топ 10 ЦСС питања за интервју