
Увод у ХТМЛ5 тагове
Сви знамо стандардну кратицу ХТМЛ; што је ХиперТект Маркуп Лангуаге. Дакле, ХТМЛ5 је најновија и нова верзија ХТМЛ-а. Једном када се производ разради, очигледно ће постојати много верзија ХТМЛ-а са много нових дешавања на путу. Дакле, ХТМЛ5 има нове атрибуте и понашања. Ова ХТМЛ5 ознака више није програмски језик, али је означни језик. Е сад, шта је означни језик? Дефинисање атрибута елемената помоћу ознака у документу је означни језик. Дакле, сада да размотримо како можемо да дефинишемо тагове и креирамо веб страницу.
Ознаке ХТМЛ5
Ознака је спецификација за приказивање садржаја. Генерално, постојала би почетна и крајња ознака. А мало је и тагова за које није потребна завршна ознака; као
што значи пробијање линије која приказује податке поред те ознаке из следеће линије. Ево, погледајмо неке нове елементе у ХТМЛ5.
У ХТМЛ5 тагове можемо генерално поделити у две категорије.
- Семантички елементи: Мало је примера за ове елементе;, итд.
- Немантички елементи: Овде су примери; итд.
Ознаке о којима је реч у даљем тексту су оне које су недавно представљене искључиво у ХТМЛ5 верзијама. То су различите врсте ознака које се све могу категорисати.
1. Структурне ознаке
Испод су врсте структурних ознака са примерима:
а. Чланак: Ово је ознака која се углавном користи слично као ознака главе. Углавном се користи у обрасцима, блоговима, вијестима и свима као примјерима.
Шифра:
Први
Добродошли назад
Излаз:

б. На страну: Нешто слично нашим уобичајеним ознакама, које би односиле садржај на околни садржај, попут бочне траке у чланку. А ова ознака би имала смисла само када би се користила ИЕ верзија изнад 8.
ц. Детаљи: Ова ознака користи се за пружање додатних података кориснику. Ово може бити интерактивна платформа која може сакрити или показати детаље. Употребу ове картице можемо видети под резимеом.
д. Заглавље: Ова ознака је повезана са делом заглавља и садржи информације о наслову. Мора имати почетну и крајњу ознаку.
Шифра:
Срећни сати
Јутро | Поподне | Вече
излаз:

е. хгроуп: ова ознака користи се за опис групе заглавља. Погледајмо у примеру.
Шифра:
Проверимо величину ове х1
Проверимо величину ове х2
Проверимо величину ове х3
Проверимо величину ове х4
Проверимо величину ове х5
Излаз:

ф. Фоотер: Ова ознака је то, која се налази на крају странице. Бави се нечим попут ауторских права, информација или података повезаних са историјом. Погледајмо мали пример у наставку.
Шифра:
Права копирања | Врати се ускоро
Молимо вас да се претплатите за више садржаја за учење
Излаз:

г. нав: Ова ознака служи за одељак свих веза за навигацију.
Шифра:
- ЕДУЦБА Почетна
- О ЕДУЦБА
- Курсеви у ЕДУЦБА
Излаз:

Проверите кликом на линкове када једном напишете код током вежбања.
х. Одељак: Као што име већ означава, ова ознака дефинише део кода као што су тело, заглавље, подножје итд. Овде су и почетне и завршне ознаке неопходне. Погледајмо мали пример у наставку:
Шифра:
Добродошли
Видимо се ускоро
Хвала вам.
Излаз:

ја. Резиме: Ова ознака користи се паралелно са картицом с детаљима. Под ознаком детаља имамо ову ознаку сажетка за резимирање концепата. Пример доле:
Шифра:
How is this Summary tag defined?
Кликом на стрелицу поред Суммари питања које сам приказао
Подаци након ознаке су приказани овако.
Излаз:

Сада проширимо податке сажетке, добићемо доле.

2. Ознаке обрасца
Ево различитих врста ознака обрасца објашњених у даљем тексту са примерима:
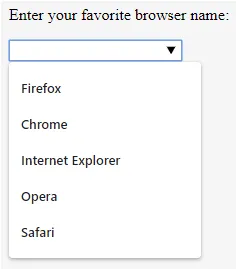
а. Даталист: Ова се ознака користи као падајући мени који има унапред дефинисане вредности које корисник може да одабере. Погледајмо мали пример у наставку:
Шифра:
Унесите своје омиљено име прегледача:
Излаз:

Отпуштање се појављује када миш пређете.

б. Кеиген: Ово је за шифровање. Служи за генерисање шифрованог кључа за прослеђивање података у шифрованом формату. За овај елемент је довољна / потребна само почетна ознака, а крајња ознака није обавезна.
ц. Мерач: Ова ознака би нам омогућила мерење података који су присутни у датом распону.
Шифра:
25 out of 100
Ово је 25 од 100
70%То је опсег за 70%
Излаз:

3. Форматирање тагова
Испод су врсте ознака за форматирање са примерима:
а. БДИ: Ово је двосмерна изолација. Као што име већ сугерира, ова се тага може користити за изолирање дела текста и додељивање различитих стилова онима другог текста.
б. Ознака: Ова ознака може нам помоћи да истакнемо одређени текст.
Шифра:
На овај начин можете означити или истакнути текст.
Излаз:

ц. Излаз: Као што нам већ име показује, даје резултат било којег израчуна.
Шифра:
+
=
Излаз:

Обавезно приметите атрибут обрасца за унос. Једном када унесете вредност атрибута 'к', тада ће се излаз приказати.
д. Напредак: Ова ознака омогућава нам напредак одређеног задатка.
Шифра:
Ова трака напретка је довршена 80%
Излаз:

е. Рп: користи се када рубин ознаке нису подржане.
ф. Рт: Користи се са ознаком рубин. То се углавном користи у изговору и на јапанском и на кинеском језику.
г. Руби: Ова ознака се користи са рт и рп ознакама на којима су напомене у вези са два језика кинеским и јапанским.
х. Вбр: Ова ознака је за прелом речи. Користи се углавном за проверу како се реч сломи када се промени величина прозора.
4. Уграђене ознаке садржаја
Ево типова уграђене ознаке садржаја објашњене доље са примерима:
а. Аудио: Као што име већ сугерира, ова ознака би нам помогла да уврстимо аудио датотеке у ХТМЛ документ.
б. Платно: Дефинише место на веб страници на коме су присутне графике или облици или графикони или се могу дефинисати. Ево примера.
Шифра:
window.onload = function()(
var can = document.getElementById("run");
var context = can.getContext("2d");
context.moveTo(30, 60);
context.lineTo(150, 30);
context.stroke();
);
Излаз:

ц. Дијалог: Ова ознака нам даје задати оквир, посебно ако смо желели да имамо податке у оквиру.
Шифра:
Покушај дијалога овде Како се појављује дијалошки оквир?
Излаз:

д. Ембед: Ова ознака се може користити за добијање било које спољне датотеке у ХТМЛ датотеку. Можемо имати само почетну ознаку и крајња ознака овде није обавезна. Постоје различити атрибути који се могу користити са овом ознаком; ширина, висина, срц и тип.
е. Слика и слика: Као што већ у свом имену може садржавати слике и тој слици може дати натпис.
ф. Извор: Ова ознака може имплементирати више аудио и видео датотека пружајући локацију датотека помоћу ове изворне ознаке.
г. Време: Ова ознака као што име већ обавештава ознака је за приказивање времена. И имајте на уму да ова ознака није функционална у случајевима Интернет Екплорера верзије 8 и старије.
х. Видео: Уз име ознаке очигледно можемо да сазнамо где се та ознака користи. За одређивање видео датотека имамо ову ознаку. Унутар ове аудио / видео ознаке дефинирамо изворне ознаке у специфицирању датотека и њихових локација.
Елементи уноса ХТМЛ5 тагова
Ево неких улазних елемената које користимо у ХТМЛ5 ознакама:
1. Е-пошта: Ово је један од улазних елемената у ХТМЛ5. Овај елемент узима само адресу е-поште као улаз.
2. Број: Овај улазни елемент прихвата само број.
3. Опсег: Као што име већ објашњава, ова ознака садржи распон бројева.
4. УРЛ: Ова ознака за унос прихвата поље за унос за УРЛ адресу. У овом типу уноса можемо само да унесемо УРЛ.
5. Резервар места: Ово је један од атрибута за тип уноса као текст или текстуална област или било који број. Ова вредност носиоца места показује вредност која ће се дати као улаз.
Шифра:
Enter Date of birth : placeholder = "dd/mm/yyyy"/>
Излаз:

6. Аутоматско фокусирање: Овај се атрибут аутоматски фокусира на одређено поље где је овај елемент декларисан унутар улазне ознаке. Овај атрибут подржава само најновије верзије Цхроме, Сафари и Мозилла. Синтакса је попут:
Tag : This tag represents a description of a definition.
Tag : This tag deletes a specified text.
Tag : This tag helps to display data in a scrolling manner.
This texxt is in a scrolling manner
Tag : This tag represents a description of a definition.
Tag : This tag deletes a specified text.
Tag : This tag helps to display data in a scrolling manner.
This texxt is in a scrolling manner
Излаз:

7.: Ово је једна од основних тагова која ће помоћи прегледачу да разуме верзију ХТМЛ-а у који се програм пише. Декларација ове ознаке треба писати пре ХТМЛ ознаке.
8.: Ова Мета ознака описује опис ХТМЛ документа. Садржи име аутора, датум и модификације итд.
У овом ХТМЛ5 чак имамо прилику да добијемо Геолокацију уређаја. Постоје различите методе које вам могу олакшати олакшавање означавања локација. Постоје и различити фонтови и боје који су доступни у ХТМЛ5. Испод је неколико ознака које су уклоњене из употребе ХТМЛ-а из ове ХТМЛ5 верзије.
Акроним, Апплет, велики, дир, фонт, сет оквира, центар, тт (текст телетекста), основни фонт, центар, штрајк, оквир, у (подвучени текст), исиндек, нофрамес, итд. Неколико атрибута који су уклоњени су у наставку:
Поравнајте, бгцолор, подметач на мрежи, ћелијски размак, обруб, линк, облик, графикон, архива, база података кода, опсег, алинк, влинк, линк, позадина, граница, јасан, помицање, величина, ширина итд.
9.: Ова ознака се користи за приказивање садржаја на којима је употреба ЈаваСцрипта онемогућена. Било који садржај написан унутар ове ознаке може се користити уместо садржаја где год да се користи ЈаваСцрипт. Као вежбу можете да покушате да извршите различите ознаке за које нису наведени примери.
Закључак
Дакле, да, постоје основне ознаке и референце за ХТМЛ5. Почетна верзија ХТМЛ5 објављена је 28. октобра 2014. Видели смо различите нове тагове који су уведени и прошли кроз неколико атрибута у ХТМЛ5. На крају смо чак закључили да је учињено не само увођење нових елемената, већ су и неки елементи и атрибути који су били присутни били ограничени за употребу овим новим издањем ХТМЛ5.
Било је пуно атрибута који су дати са примерима, а неки само са подацима и сврхом атрибута или елемената. Покушајте са вежбањем свих тих различитих елемената и атрибута и наставите да учите.
Препоручени чланци
Ово је водич за ХТМЛ5 тагове. Овдје детаљно расправљамо о 4 главне ХТМЛ5 ознаке и њеним улазним елементима, заједно с примјерима и имплементацијом кода. Такође можете погледати следеће чланке да бисте сазнали више -
- ХТМЛ Евентс
- ХТМЛ Лаиоут
- ХТМЛ Фрамес
- Ознаке ХТМЛ табеле
- ЈаваСцрипт Евентс | Имплементација различитих ЈаваСцрипт догађаја
- Различите врсте мета ознака у ХТМЛ-у
- Како функционише форматирање текста у ХТМЛ-у?
- Различити семантички елементи у ХТМЛ5