
Увод у падајућу листу у ХТМЛ-у
Падајућа листа у ХТМЛ-у важан је елемент за изградњу обрасца или за приказивање листе избора из које корисник може одабрати једну или више вредности. Ова врста листе избора у ХТМЛ-у позната је као падајућа листа. Ствара се помоћу ознаке са вредностима. Омогућује кориснику да одабере било коју опцију према властитом избору. Увек је добра пракса да се падајућа листа користи када знате вредност опције, тако да једна може поставити било коју вредност као подразумевани атрибут, а друга као вредности опција.
Да видимо како ће бити направљена падајућа листа:
Синтакса:
option1
option2
option3
option3
Пример:
Red
Purple
Као што је приказано у горњој синтакси, ознака се користи за креирање падајуће листе. ознака затворена у ознаци за одабир је вредност атрибута или атрибута за селекциону листу, вредност ће бити за приказивање временске опције која је изабрана, онемогућена или са било којим другим својствима.оптион1, 2…. биће име. Помоћу ЦСС-а можемо дати ефекте нашој селекционој листи, моћи да постављамо позиције као релативне, апсолутне, итд., Да можемо да поставимо ширину и радимо многе друге функције.
Подешавање боје или боје позадине на показивачу помоћу кода:
.dropdown a:hover(
Background-color: color_name;
)
Позиција за падајућу листу је дефинисана на две вредности: позиција: релативна која се користи за приказивање садржаја листе тачно испод дугмета за одабир листе. Уз помоћ положаја: апсолутно;
Мин. Ширина је једно од својстава која се користе да дају одређену ширину падајућој листи. Можемо га подесити све док је падајуће дугме постављањем ширине на 100%. Горе је синтакса дефинирана за одабир појединачних атрибута, сада ћемо видјети како ће се више опција одабрати с пописа предмета.
Синтакса:
option1
option2
Пример:
Math
English
Science
Biology
Како падајући списак делује у ХТМЛ-у?
Након проучавања синтаксе видећемо како ће тачно падајућа листа радити у ХТМЛ-у. Постоје неки атрибути који се користе у таг-у:
- Име: Овај атрибут је користан за додељивање контроле контролној јединици која ће послати серверу да буде идентификован и да преузме потребну вредност.
- Вишеструко: Ако је тада атрибут постављен на „вишеструко“, корисник може изабрати више вредности са листе избора.
- Величина: Атрибут величине користи се за дефинисање оквира за померање одређене величине око падајуће листе. Такође је корисно за приказ неколико видљивих опција са листе.
- Вредност: Овај атрибут ће приказивати опцију на листи избора.
- Изабрано: Изабрани атрибути омогућавају на самом почетном месту учитавања странице за приказивање већ одабраних ставки листе са листе.
- Ознака: Атрибути ознака функционишу као други приступ вредности опција означавања.
- Онемогућено: Ако желимо да прикажемо падајућу листу са опцијом за онемогућавање, онда је то могуће помоћу атрибута с инвалидитетом на листи за избор ХТМЛ-а.
- онЦханге: Кад год корисник неко изабере опцију с падајуће листе, тада се догађај покреће при одабиру предмета.
- онФокус: Кад год корисник помера миш на листу избора да одабере опцију са листе, он покреће догађај за одабир ставке.
- Облик: Овај се атрибут користи за дефинисање једног или више облика који су повезани са пољем за одабир.
- онеспособљено: Требали бисмо задржати онемогућавање падајуће листе од корисника уз помоћ овог атрибута.
- Потребно: Кад год испуњавате неки образац, желимо показати да је ово поље неопходно за одабир било које вриједности са његове листе прије стварног обрасца слања, тако да у овом случају дефинирамо да је корисник дужан одабрати било коју вриједност с листе.
Примери ХТМЛ кода
Следећи примери ће показати како ће се тачно користити падајућа листа:
Пример # 1
Шифра:
DropDown List
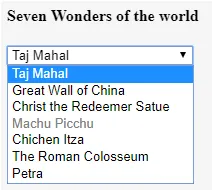
Седам чуда света
Тај Махал
Кинески зид
Христ Откупитељ Сатуе
Мачу Пикчу
Чичен Ица
Римски Колосеум
Петра
Горњи пример садржи различите опције као што су онемогућене, изабране, потребне и сл. Које су приказане на излазном екрану.
Излаз:

Пример бр. 2
Шифра:
Mumbai
Pune
Nagpur
Solapur
Latur
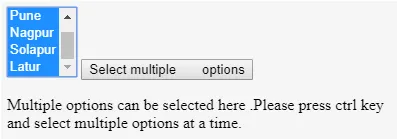
Овдје можете одабрати више опција. Притисните типку цтрл и одаберите више опција истовремено.
функција мултиплеФунц () (доцумент.гетЕлементБиИд ("мултиселецтдд"). вишеструко = тачно;
)
Као што је приказано на слици доле, за одабир више опција са падајуће листе притисните дано дугме и притиском на ЦТРЛ одаберите више опција.
Излаз:

Пример бр. 3
Шифра:
.dropdownbtn (
background-color: black;
color: white;
padding: 12px;
font-size: 12px;
)
.dropdowndemo(
position:fixed;
display: block;
)
.dropdownlist-content (
display: none;
position: absolute;
background-color: greenyellow;
min-width: 120px;
z-index: 1;
)
.dropdownlist-content a (
color: darkblue;
padding: 14px 18px;
display: block;
)
.dropdownlist-content a:hover (background-color: lightcyan;)
.dropdowndemo:hover .dropdownlist-content (display: block;)
.dropdowndemo:hover .dropdownbtn (background-color: blue;)
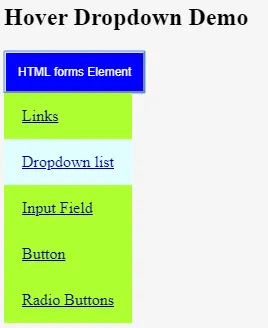
Задржите показивач пада
ХТМЛ образац Елемент
Везе
Падајуће листе
Уносно поље
Дугме
Радио дугмади
Падајућа листа биће отворена са ефектом лебдења.
Излаз:

Закључак
Можемо закључити да се падајућа листа користи за одабир опције са листе избора. Користи се за одабир појединачних или више опција одједном. Корисници могу са листе изабрати опцију према свом избору, тако да она постаје прилагођанија кориснику. Наведени атрибути се користе са ознакама за одабир за обављање различитих операција одабира са падајуће листе.
Препоручени чланак
Ово је водич за падајућу листу у ХТМЛ-у. Овде смо расправљали о томе како падајући списак делује у ХТМЛ-у и његовим примерима са имплементацијом кода. Можете и да прођете кроз остале сродне чланке да бисте сазнали више -
- Преглед атрибута ХТМЛ стила
- Топ 10 предности ХТМЛ-а
- Различите врсте ХТМЛ оквира са синтаксом
- 8 најбољих елемената ХТМЛ изгледа
- Како да креирате РадиоБуттон?