
Шта је јКуери упитСелецтор?
јКуери куериСелецтор одаберите или пронађите ДОМ (модел објекта објекта документа) у ХТМЛ документу. ЈКуери нам омогућава манипулирање ХТМЛ елементима. Користи се за одабир једног или више ХТМЛ елемената на основу ид, имена, врсте, атрибута, класе, вредности атрибута итд. Темељи се на постојећим ЦСС селекторима.
Увод у упитСелецтор
Метода куериСелецтор () враћа само први елемент који одговара специфицираним ЦСС селекторима у документу. Ако се ИД у документу користи више пута, тада ће вратити први одговарајући елемент.
Синтакса упита.Селектор
Испод је синтакса упитаСелецтор:
- куериСелецтор (ЦСС селектори)
- Враћа први елемент који одговара наведеним селекторима.
- Да бисмо вратили све елементе који се подударају, тада користимо методу куериСелецторАлл ().
- ЦСС селектори које преносимо требало би да буду типа низа.
- Обавезно је проћи ЦСС селекторе.
- Низ који пролазимо мора бити валидан ЦСС селектор.
- Ако је прослијеђени низ неваљан, баца се СИНТАКС_ЕРРекцептион.
- Ако не буде пронађена ниједна подударност, вратиће се нула
- Усклађивање првог елемента врши се коришћењем дубинског преласка унапред документа унапред.
- Одређује један или више ЦСС селектора који одговарају елементу.
- За више селектора одвојите их зарезом.
- Знакови који нису део стандардне ЦСС синтаксе морају бити избегнути коришћењем задњег црта.
Примери за куериСелецтор () методу
Испод су примери за куериСелецтор () методе:
У јКуери-у можете одабрати елементе на страници користећи многа различита својства елемента, а то су Тип, Класа, ИД, Посједовање атрибута, Вриједности атрибута итд. Испод је примјер Јкуери-а помоћу врсте.
Пример бр. 1 - Бирање према врсти
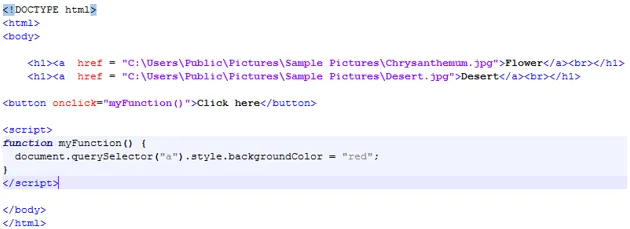
1. Следећи селектор упита садржи два < а >

Објашњење горњег кода: У овом примеру можемо приметити да смо користили две сидрене ознаке и унутар ознаке сидра прешли смо хипервезу две слике. Коришћењем куериСелецтор („а“). Стиле.бацкгроундЦолор = „црвено“; пренијели смо ознаку сидра („а“) у куериСелецтор. У методи куериСелецтор () ако прођемо више селектора он ће вратити први елемент који одговара наведеним селекторима. Иако садржи две ознаке сидра, прва ознака сидра која је пронађена, примењивала је стиле.бацкгроундЦолор = „црвена“; само за прву ознаку сидра.
Излаз 1: Пре клика на дугме („Кликните на мене“).

Излаз 2: Након клика на дугме („Кликните на мене“) боја позадине цвета се мења у „црвена“.

Излаз 3: Кликом на хиперлинкове отвориће се одговарајуће слике.

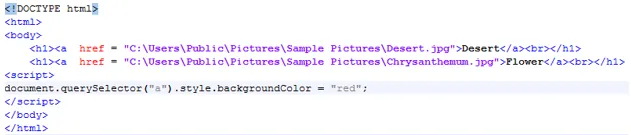
2. Овај упитСелектор такође садржи два, али у доњем примеру сам променио редослед слике. Прво сам задржао хипервезу пустиње, а затим хипервезу цвећа другу.

Објашњење горњег кода: У овом примеру такође можемо приметити да смо користили две ознаке сидра и унутар ознаке сидра прешли смо хипервезу две слике. Коришћењем куериСелецтор („а“). Стиле.бацкгроундЦолор = „црвено“; пренијели смо ознаку сидра („а“) на селектор упита. Овај пут у куериСелецтор () прво ће сазнати хипервеза „Пустиња“ док смо променили низ. Иако садржи две ознаке сидра, прва ознака сидра која је пронађена, примењивала је стиле.бацкгроундЦолор = „црвена“; само за прву ознаку сидра.
Излаз 1: На излазу можемо приметити да је прва слика Пустиња. Због методе куериСелецтор () боја пустињске позадине се променила у црвену.

Излаз 2: Кликом на хипервезу отвориће се слика пустиње.

Резултат 3: Кликом на хипервезу цвета отвориће се слика цвећа.

Пример # 2 - Избор по класама
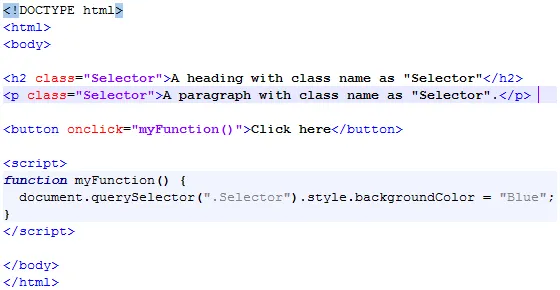
У овом доњем примјеру бирамо користећи име класе.

Објашњење горњег кода: У горњем примјеру користимо назив класе и овдје је назив класе Селецтор. Иста класа назива се преноси и за х2 (ознаку заглавља) и ознаку ставка. За методу куериСелецтор () преносимо име класе она ће провјерити име одређене класе у програму. Сада је пронашао оне ознаке које имају исти назив класе као што је поменуто. Коришћењем дубинског преласка пред-наруџбе документа дубине, врши се подударање првог елемента. Први елемент у примјеру који садржи назив класе као Селецтор је х2 (ознака заглавља). Метода куериСелецтор () дохваћа ознаку х2 и помоћу стиле.бацкгроундЦолор примјењује одређену боју позадине на х2 ознаку.
Излаз 1: Пре клика на дугме („кликни на мене“), садржај х2 ознаке не мења боју позадине у плаву.

Излаз 2: Након клика на дугме („кликни на мене“), садржај х2 ознаке мења своју позадинску боју у плаву.

Пример # 3 - Бирање према ИД-у
У овом доњем примјеру бирамо помоћу ид.

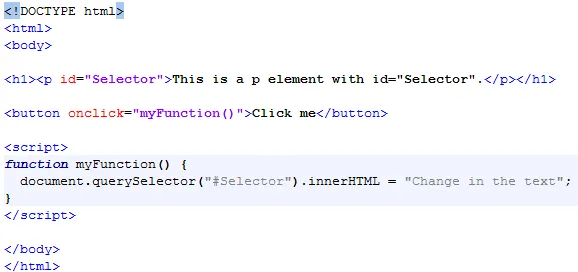
Објашњење горњег кода: У примјеру ми бирамо користећи ид ид овдје је Селецтор. За методу куериСелецтор () преносимо ид, она ће провјерити одређено име имена у програму. Сада је пронашао ознаку која има исто име као што је поменуто. Коришћењем дубинског преласка пред-наруџбе документа дубине, врши се подударање првог елемента. Елемент у примјеру који садржи ид име као Селецтор је ознака параграфа. Метода куериСелецтор () дохваћа ознаку ставка и примјењује одређене промјене на садржај у складу с наведеним кодом.
Излаз 1: Пре клика на дугме „кликни на мене“ садржај ознаке одломака биће „Ово је елемент елемента са селектором ид =“.

Резултат 2: Након клика на дугме „кликни ме“ садржај ознаке одломака биће промењен у „Промена у тексту“.

Користи јКуери куериСелецтор
Испод су две тачке које објашњавају употребу куериСелецтор-а:
- Кодови јКуери-а су прецизнији, краћи и једноставнији од стандардних ЈаваСцрипт кодова. Може да обавља различите функције.
- Позив на куериСелецтор () враћа први елемент док га бира, тако да је брже и краће за писање.
Препоручени чланци
Ово је водич за јКуери куериСелецтор. Овде смо разговарали о томе шта је јКуери куериСелецтор, увод у куериСелецтор, синтаксу и пример Јкуери користећи тип. Можете и да прођете кроз остале сродне чланке да бисте сазнали више -
- јКуери Евентс
- Усес Оф ЈКуери
- јКуери Метходс
- Како инсталирати Јкуери?
- ХТМЛ Евентс
- Топ 5 атрибута ХТМЛ догађаја са примерима
- Тхров вс Тхров | Топ 5 разлика које би требало да знате
- Водич за примере ЈКуери Прогресс Бар-а