
Увод у ХТМЛ
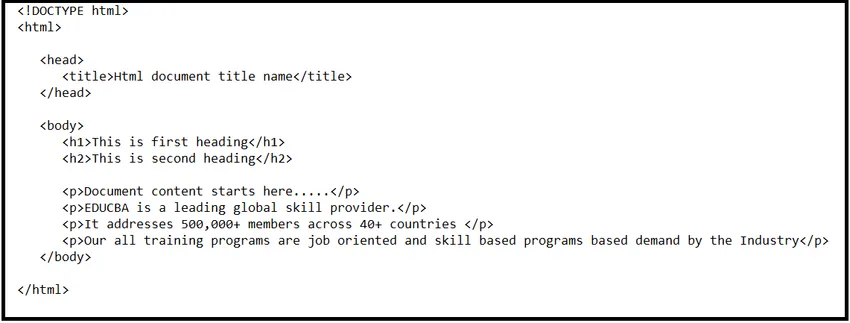
Не можете замислити веб странице и светски веб без ХТМЛ-а. Хтмл је језик који се широко користи за писање веб страница. То је Хипер-Тект Маркуп Лангуаге. Свака веза која је доступна на веб страницама се углавном назива Хипертект, а означавање се односи као ознака или структура странице тако да се наведени документи на веб страницама могу видети у структурираном формату. Намера да се развије ХТМЛ била је разумевање структуре било којег документа који се односи на наслов, тело, унутрашњи садржај или одломке. Дакле, у основи ХТМЛ пружа структурални формат за приказ садржаја веб страница. То је врло једноставно и лако разумети. Почетком деведесетих година прошлог века то је развио Тим Бернерс -Лее, а касније је прошао кроз многе промене и умјереност. Хтмл5 је најновија Хтмл верзија. Основни извод ХТМЛ кода је приказан као:

Главне компоненте ХТМЛ-а
Након сазнања о Уводу у Хтмл. Сада ћемо проучити главне компоненте Хтмл-а:
Већ је речено да је ХТМЛ означни језик који може користити више тагова за обликовање садржаја. Све ознаке су затворене у кутним заградама. Изузев неколико ознака, већина ознака започиње угаоним заградама и затвара се одговарајућим угаоним заградама.
дефинише врсту документа и верзију Хтмл-а. Хтмл код започиње одмах након угаоне ознаке и завршава се помоћу којег се може видети одозго на снимку.
Генерално има 2 главна одсека који су глава и тело. Сваки одељак има своје елементе и захтеве.
Главни одељак:
Хеад таг представља заглавље веб документа који може да садржи и ознаке у њима. Почиње са и завршава са. Унутра има компоненти наслова.
Назив:
Сваки документ има најмање један наслов. Са горњег снимка слике се види да је насловни одељак започет са и завршава са и између, стављајући назив наслова документа по избору. Одозго се подразумева да сваки пут треба отворити угаоне заграде и затворити угаоне заграде и у средину ставити назив наслова. Ово угласто отварање и затварање примењују се скоро за све ознаке у хтмл-у.
Одељак тела:
Овај одељак представља тело веб документа које обично садржи наслове, текст, одломке.
Наслови почињу са и завршавају са. Између ових ознака могао би се написати садржај попут "ово је први наслов".
Одломак би почео са
и завршава се са
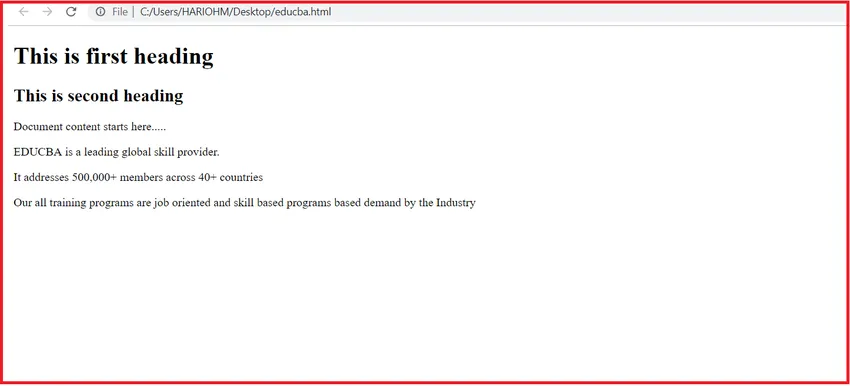
. Садржај ставка мора бити уписан унутар ових углатих заграда.Основни Хтмл код приказан у делу прегледа користи се за прављење једноставне Хтмл странице. Када се овај хтмл код отвори у прегледачу, он изгледа као што је приказано у наставку:

Иако је за израду веб страница доступно више језика и компоненти, али ипак је Хтмл најпожељнији и једноставан за израду веб страница.
Карактеристике ХТМЛ-а
Као што смо проучавали о Уводу у ХТМЛ и његовој компоненти. Сада ћемо разговарати о неким карактеристикама:
- Хтмл је најједноставнији језик који се лако може разумети и модификовати.
- Даје флексибилност у дизајнирању веб страница тако да структурирани приказ може бити могућ за све наведене документе на веб страницама.
- Ознаке за форматирање могу се користити за ефикасне презентације на веб порталу, а могуће и због ХТМЛ-а.
- На веб страницу се може додати више линкова тако да корисник може лако да се преусмери на друге странице користећи наведене везе.
- Најважнији део ХТМЛ-а је што може да се прикаже у Мацинтосх-у, Виндовс-у и Линук-у и подржава сва окружења. Хтмл је платформа независна.
- За атрактиван изглед наших веб страница, Звукови, Графика и видео снимци се такође могу додати у ХТМЛ.
Примене ХТМЛ-а
Након што смо сазнали о Увођењу ХТМЛ-а са карактеристикама, сада ћемо разговарати о апликацијама ХТМЛ-а. Где год постоји интернет, то је због ХТМЛ-а. Примена ХТМЛ-а се шири на све електроничке уређаје.
- Прегледачи попут Цхроме, Фирефок, Сафари сви користе ХТМЛ за послуживање веб садржаја за бољи приказ.
- Различити претраживачи као што су Опера, Фирефок фокус, Мицрософт едге, дупин, пуффин, сви користе ХТМЛ за бољу презентацију и видљивост интернет садржаја на мобилном уређају.
- Различити паметни уређаји уграђени су са ХТМЛ функцијом за боље прегледавање и навигацију током свог рада.
- Хтмл подржава примарни механизам канала за провјеру аутентичности на било којој веб страници како би се зауставио нежељени промет.
- Хтмл садржи велики садржај, али даје исту видљивост уређајима са малим екраном и уређајима великог екрана.
Предности ХТМЛ-а
Као што смо проучавали увођење ХТМЛ-а са компонентама и карактеристикама. Овде ћемо разговарати о неким предностима:
- Хтмл је платформа независна.
- Широко је прихваћен и глобално прихваћен.
- Сваки прегледач подржава ХТМЛ.
- Лако је учити, користити и модификовати.
- Подразумевано је доступан у свим прегледачима, тако да нема потребе за куповином и инсталирањем.
- Хтмл је врло користан за почетнике у пољу веб дизајна.
- Подржава широк спектар боја, формата и изгледа.
- Користи предлошке који олакшавају дизајн веб страница.
- Хтмл и КСМЛ синтакса су врло слични, тако да је лако радити између ове две платформе.
- ФронтПаге, Дреамвеавер и више алата за развој подржавају ХТМЛ.
- Хтмл је најприкладнији претраживач.
Недостаци ХТМЛ-а
Као што смо проучавали о предностима ХТМЛ-а. Овде ћемо разговарати о неким недостацима:
- Хтмл се користи за креирање само обичних или статичких страница. Ако желите динамичне странице, ХТМЛ онда није користан. Дакле, Хтмл се не може користити за динамички излаз.
- Понекад је тешко разумети структуру ХТМЛ-а.
- Да бисте направили једноставну веб страницу, потребно је више линија кода.
- Ако је за једноставније ствари потребно написати више реда кода, то повећава сложеност и одузима више времена.
- Његова грешка је скупа јер једна мала грешка у куцању може довести до нефункционисања веб страница.
- Хтмл се може користити за први корак аутентификације на вебу, али није робустан. Дакле, сигурносне функције нису добре у Хтмл-у и пружају само ограничену сигурност.
- Да бисте боље презентирали веб странице заједно са Хтмл-ом, треба научити и друге језике попут ЦСС-а.
Препоручени чланци
Ово је водич за Увод у ХТМЛ. Овде смо разговарали о компонентама, примени, предностима и недостацима ХТМЛ-а. Такође можете погледати следеће чланке да бисте сазнали више -
- Каријера у ХТМЛ-у
- Цхеат Схеет ХТМЛ
- Шта је ХТМЛ
- ХТМЛ команде
- Различити стилови листе у ХТМЛ-у