
Увод у обрасце у ЈаваСцрипт-у
ЈаваСцрипт је програмски језик који се обично користи у веб апликацији за израчунавање, манипулирање и потврђивање података, прављење динамичних страница и интеракцију са корисником. Будући да ЈаваСцрипт има много случајева употребе, у овом ћемо чланку учити о обрасцима и потврђивању обрасца путем ЈаваСцрипта.
Уз помоћ ЈаваСцрипта, можемо побољшати, потврдити ХТМЛ образац и његове елементе на страни клијента, чак и не позивајући сервер. ЈаваСцрипт може осигурати да су сви захтјеви испуњени од стране корисника прије него што преда образац у апликативни програм.
Пошто можемо да потврдимо образац на страни клијента, обрада података постаје бржа у поређењу са потврђивањем на страни сервера. Већина веб програмера користи потврду ЈаваСцрипта.

Образац и потврда форме у ЈаваСцрипт-у
Обрасци су важан одјељак било које веб апликације за прикупљање корисничких информација, повратних информација или упита. Кроз ЈаваСцрипт можемо пружити боље корисничко искуство приказујући резултате на ефикасан начин.
Елементи који се најчешће користе у обрасцима за прикупљање података су:
- Текстни оквир: Да бисте унели текст
- Притисните тастер: да бисте извршили акцију
- Радио тастери: Да бисте изабрали опцију из групе опција
- Потврдни оквири: Да бисте потврдили или поништили једну независну опцију
Када имплементирамо обрасце, морамо дати име нашем обрасцу и елементима које смо користили у нашем обрасцу, јер нам имена која смо додијелили помажу да тај објект (образац и његов елемент) упутимо у нашем ЈаваСцрипт-у.
Типичан облик изгледа као онај приказан доле,
Шифра:
ЈаваСцрипт образац користи руковаоце догађајима, као што су онЦлицк или онСубмит како би позвали ЈаваСцрипт радњу када корисник изведе неку радњу у обрасцу, попут клика на дугме.
Пример за прикупљање и потврђивање информација о кориснику у ЈаваСцрипт-у
Имплементација кода за прикупљање и потврђивање информација о корисницима дата је у наставку.
1. индек.хтмл
Шифра:
JavaScript | User Sign-In Form
Personal Information
Full Name
Email Address
Mobile Number
Password
Country
Select
Amstermdam
India
Mexico
UAE
Gender
Male
Female
Hobbies (Optional)
Sports
Reading
Music
JavaScript | User Sign-In Form
Personal Information
Full Name
Email Address
Mobile Number
Password
Country
Select
Amstermdam
India
Mexico
UAE
Gender
Male
Female
Hobbies (Optional)
Sports
Reading
Music
JavaScript | User Sign-In Form
Personal Information
Full Name
Email Address
Mobile Number
Password
Country
Select
Amstermdam
India
Mexico
UAE
Gender
Male
Female
Hobbies (Optional)
Sports
Reading
Music
JavaScript | User Sign-In Form
Personal Information
Full Name
Email Address
Mobile Number
Password
Country
Select
Amstermdam
India
Mexico
UAE
Gender
Male
Female
Hobbies (Optional)
Sports
Reading
Music
2. ваидате.јс
Шифра:
// Defining a function to display errtext message
function printerrtext(elemId, hintMsg) (
document.getElementById(elemId).innerHTML = hintMsg;
)
// Defining a function to validate form
function validateForm() (
// Retrieving the values of form elements
var name = document.demoForm.name.value;
var email = document.demoForm.email.value;
var mobile = document.demoForm.mobile.value;
var country = document.demoForm.country.value;
var gender = document.demoForm.gender.value;
var pswd = document.demoForm.pswd.value;
var hobbies = ();
var checkboxes = document.getElementsByName("hobbies()");
for(var i=0; i < checkboxes.length; i++) (
if(checkboxes(i).checked) (
// Populate hobbies array with selected values
hobbies.push(checkboxes(i).value);
)
)
// Defining errtext variables with a default value
var nameErr = emailErr = mobileErr = countryErr = genderErr = pswdErr = true;
// Validate name
if(name == "") (
printerrtext("nameErr", "Please enter your name");
) else (
var regex = /^(a-zA-Z\s)+$/;
if(regex.test(name) === false) (
printerrtext("nameErr", "Please enter a valid name");
) else (
printerrtext("nameErr", "");
nameErr = false;
)
)
// Validate email address
if(email == "") (
printerrtext("emailErr", "Please enter your email address");
) else (
// Regular expression for basic email validation
var regex = /^\ (email protected) \S+\.\S+$/;
if(regex.test(email) === false) (
printerrtext("emailErr", "Please enter a valid email address");
) else(
printerrtext("emailErr", "");
emailErr = false;
)
)
// Validate mobile number
if(mobile == "") (
printerrtext("mobileErr", "Please enter your mobile number");
) else (
var regex = /^(1-9)\d(9)$/;
if(regex.test(mobile) === false) (
printerrtext("mobileErr", "Please enter a valid 10 digit mobile number");
) else(
printerrtext("mobileErr", "");
mobileErr = false;
)
)
// Validate Password
if(pswd == "")(
printerrtext("pswdErr", "Please enter your password");
) else(
var regex = /^(?=.*(0-9))(?=.*( (email protected) #$%^&*))( (email protected) #$%^&*)(6, 16)$/;
if(regex.test(pswd) === false) (
printerrtext("pswdErr", "Min : 6 chacracter in form Asd4$l");
) else(
printerrtext("pswdErr", "");
pswdErr = false;
)
)
// Validate country
if(country == "Select") (
printerrtext("countryErr", "Please select your country");
) else (
printerrtext("countryErr", "");
countryErr = false;
)
// Validate gender
if(gender == "") (
printerrtext("genderErr", "Please select your gender");
) else (
printerrtext("genderErr", "");
genderErr = false;
)
// Prevent the form from being submitted if there are any errtexts
if((nameErr || emailErr || mobileErr || countryErr || genderErr || pswdErr) == true) (
return false;
) else (
// Creating a string from input data for preview
var dataPreview = "You've entered the following details: \n" +
"Full Name: " + name + "\n" +
"Email Address: " + email + "\n" +
"Mobile Number: " + mobile + "\n" +
"Country: " + country + "\n" +
"Gender: " + gender + "\n";
if(hobbies.length) (
dataPreview += "Hobbies: " + hobbies.join(", ");
)
// Display input data in a dialog box before submitting the form
alert(dataPreview);
)
);
3. форм-стиле.цсс
Шифра:
body (
font-size: 16px;
background: #f9f9f9;
font-family: "Segoe UI", "Helvetica Neue", Arial, sans-serif;
)
h2 (
text-align: center;
text-decoration: underline;
)
form (
width: 300px;
background: #fff;
padding: 15px 40px 40px;
border: 1px solid #ccc;
margin: 50px auto 0;
border-radius: 5px;
)
label (
display: block;
margin-bottom: 5px
)
label i (
color: #999;
font-size: 80%;
)
input, select (
border: 1px solid #ccc;
padding: 10px;
display: block;
width: 100%;
box-sizing: border-box;
border-radius: 2px;
)
.row (
padding-bottom: 10px;
)
.form-inline (
border: 1px solid #ccc;
padding: 8px 10px 4px;
border-radius: 2px;
)
.form-inline label, .form-inline input (
display: inline-block;
width: auto;
padding-right: 15px;
)
.errtext (
color: red;
font-size: 90%;
)
input(type="submit") (
font-size: 110%;
font-weight: 100;
background: #006dcc;
border-color: #016BC1;
box-shadow: 0 3px 0 #0165b6;
color: #fff;
margin-top: 10px;
cursor: pointer;
)
input(type="submit"):hover (
background: #0165b6;
)
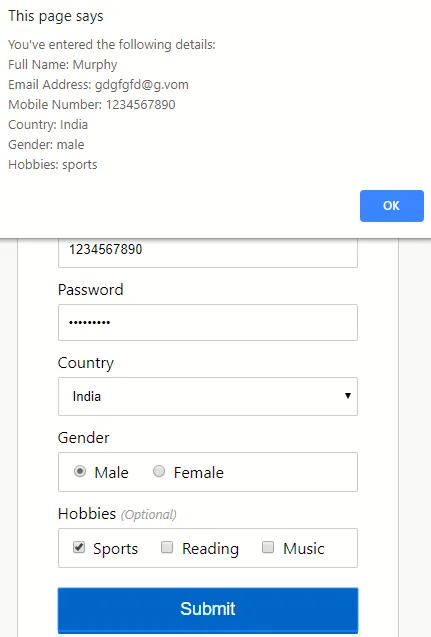
Излаз бр. 1: Исправан кориснички унос

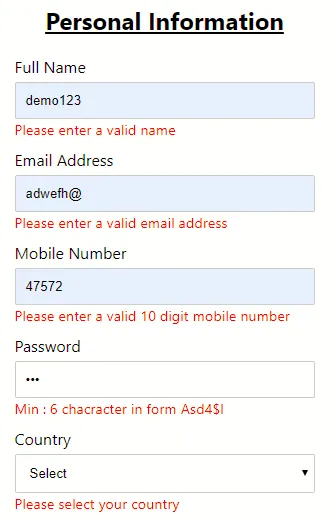
Излаз бр. 2: Погрешно / недостаје вјеродајнице корисника

- индек.хтмл: Креира образац.
- валидате.јс: Провјерава образац.
- форм-стиле.цсс: Дизајнира облик обрасца.
Подаци унесени у образац морају бити у исправном формату како то захтијева апликација и одређена поља морају се обавезно испунити да бисте могли предати образац.
Закључак
У овом чланку смо сазнали о обрасцу и разним елементима или контролама које се користе у обрасцима и коју улогу ЈаваСцрипт игра у валидацији обрасца, верификацији података које је унео корисник, функцијама за управљање догађајима када се обавља радња попут клика на дугме и његове предности.
Препоручени чланци
Ово је водич за Обрасце у ЈаваСцрипту. Овде смо расправљали о начину прикупљања и потврђивања корисничких информација одговарајућим примерима. Такође можете погледати следеће чланке да бисте сазнали више -
- Инкапсулација у ЈаваСцрипту (рад, предности)
- Кораци за прављење објеката у ЈаваСцрипт-у
- Логика за проналажење обрнутог у ЈаваСцрипт-у са примерима
- Топ 6 компајлера у ЈаваСцрипт-у
- Комплетан водич за потврдни оквир у програму за покретање система
- Врсте облика у реакцији са примерима
- Водич за провјеру ХТМЛ обрасца с примјерима