
Шта је ХТМЛ?
ХТМЛ означава Хипер Тект Маркуп Лангуаге, представља скуп унапред дефинисаних елемената, познатих и као ознаке, који прегледачу поручују који садржај треба да прикаже и како да прикаже тај садржај. То значи да могу узети празну текстуалну датотеку, додати неке ХТМЛ ознаке и прегледач ће знати како да прикаже моју веб страницу.
Шта је таг?
Ознака је упутство за проналажење прегледача како треба да приказује одређени садржај на екрану. Понекад програмери могу означавати ознаке као елементе. Ево примера шта је тага са неким текстом унутра.

Ова ознака је позната као ознака заглавља. Х у називу ознаке омогућава нам и прегледач да знамо да радимо са ознаком заглавља. Она која прати х означава величину заглавља које се користи. У овом случају 1 је највећи задани текст који можете приказати у прегледачу. Резултат ове ознаке у прегледачу ће приказати Хелло Ворлд!

Шта је атрибут?
Атрибут је додатна вредност која може конфигурирати ознаку или која може прилагодити понашање ознаке. Ево саврсеног примера како једна ознака изгледа уз додан атрибут
Додајте пицу

Вредност атрибута ид може бити све што желите да буде, мада у њему не може бити места. Други атрибут је атрибут класе. Атрибут класе може примити више вриједности, што може бити оно што желите.
Глобал Аттрибуте
Глобални атрибут може се поставити на све ознаке. Пређимо на четири најчешће коришћена глобална атрибута.
- ид: Прво је атрибут ид. Ово додаје визуелне промене саме ознаке. Користи се углавном за ЈаваСцрипт и стилинг, уз ЦСС (Цасцадинг Стиле Схеетс). Вриједност атрибута ид мора бити јединствена на датој страници. То значи да ниједна две ознаке не могу имати исту вредност у ид-у
- цласс: атрибут класе је сличан ид ознаци, осим што се вредност атрибута може поновити више пута на датој страници. Наћи ћете их углавном помоћу ЦСС-а, а понекад и са ЈаваСцрипт-ом.
- стиле: атрибут стиле користи се за Инлине ЦСС. Треба га избегавати ако је могуће.
- титле: титле нуди идентификатор или врста алата за врсту ознаке. Када миш пређе преко ознаке, где се приказао наслов.
На пример
Добродошли!

Елемент нивоа блока наспрам инлине елемента
Следе атрибути елемента нивоа блока и елемента Инлине.
Елемент нивоа блока
- Заузима цијелу ширину матичног контејнера.
Инлине Елемент
- Заузима тренутни простор који постоји у.

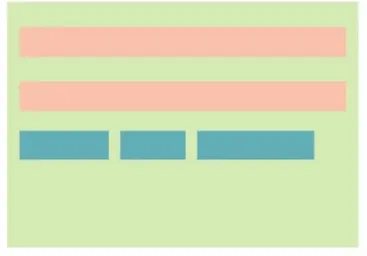
Ево основне илустрације.
Ова зелена површина представља надређени контејнер. У нашем случају то је прозор прегледача. Ширина прегледача, наша матична ознака, биће ширина елемента на нивоу блока.
Ове ружичасте области представљају наше елементе или тагове на нивоу блока. Као што видите, они заузимају целу ширину родитељског контејнера. То значи да било која ознака мора почети у следећем реду.
Следећа три плава подручја су Инлине ознаке. Као што видите, они се налазе један поред другог, само заузимају потребну ширину потребну за садржај који имају. Ово ће имати више смисла јер ове ознаке видимо у акцији
Различите основне ХТМЛ ознаке
Научимо различите ХТМЛ тагове.
1) Ознака - ДОКТИП

ДОЦТИПЕ каже прегледачу која ће се датотека отворити. Пошто се кодирамо у ХТМЛ5. ХТМЛ5 је најновија верзија језика за означавање ХТМЛ-а, наш ДОКТИП је изузетно једноставан. Приметите, нема ознаке за затварање.
ДОЦТИПЕ је као обична ознака и започиње се заградом, а затим стављамо ускличник, а затим уписујемо ДОЦТИПЕ. Имамо простора и онда откуцавамо хтмл. Ова ознака у основи говори претраживачу, хеј ови документи морају бити послужени као ХТМЛ.
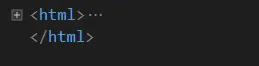
2) Ознака - хтмл

ХТМЛ ознака, која се такође назива роот елемент, прати ознаку ДОЦТИПЕ. Ова ознака може имати нормалне глобалне атрибуте плус атрибут звани манифест. ХТМЛ ознака се може користити само једном на ХТМЛ страници.
Све што је повезано са ХТМЛ-ом угнијежђено је унутар ове ознаке. То значи да ће се све наше ознаке налазити између отварања и затварања ХТМЛ ознака.
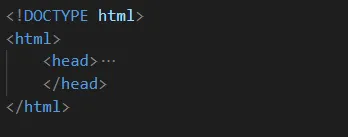
3) Ознака - глава

Главна ознака даје опште информације о веб страници која се приказује. Унутар главне ознаке додаје се појединачна ознака, која омогућава прегледачу одређене специфичности, као што су наслов странице, аутор странице и друге такве информације.
Ништа у овој ознаци неће бити приказано на веб страници. Међутим, неке се информације приказују у стварној апликацији за прегледач, као што је наслов картице. За ову ознаку доступни су стандардни глобални атрибути.
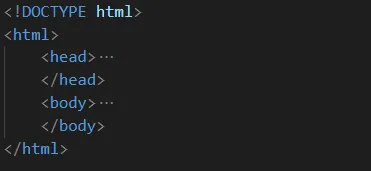
4) Ознака - тело



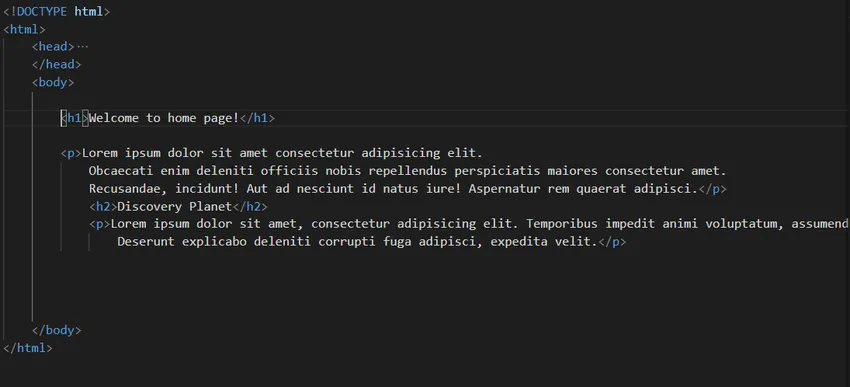
Ознака тела омогућава прегледачу да зна шта треба приказати на страници. Унутар тела, ознака је место где ћемо сместити сав наш садржај, као што су ознаке и текст. Све што се налази унутар ознаке тела биће приказано на веб страници.
Ознака тела се поставља после ознаке главе унутар ХТМЛ ознаке. Постоји само једна ознака тела на страници. Ознака тела може имати стандардне глобалне атрибуте.
5) Ознака - распон

Наша прва ознака је спан таг. Ова ознака је генерички, Инлине контејнер. То значи да са њим није повезан стандардни стил. Желели бисте да употребите ову ознаку ако треба да груписујете текстове које желите да остану заједно инлине.
6) Ознака - стр

Ознака одломка или п ознака користи се када желите да одломку текста сачувате заједно. Овај елемент је елемент нивоа блока, што значи да узима ширину свог родитељског контејнера. Идеална употреба би била када имате пуно текста за приказ. За овај одређени елемент дозвољени су само глобални атрибути.
7) Ознака - див

Ознака поделе, или уобичајено позната као див ознака, генерички је блок контејнер. То значи да можете да групишете много тагова заједно да бисте сачинили одељак веб локације. Ова ознака је глобални атрибут.
8) Ознака - под


Ознака претплате или подознака омогућава да следећа буде испод нормалног ретка текста. То је Инлине елемент који користи глобалне атрибуте. Савршени пример употребе би био да се 2, у Х2О-у, изгледају мало.
Пример: Х20
9) Ознака - суп


Надзорна ознака, односно суп ознака, која је инлине елемент, омогућава да текст буде изнад нормалне линије текста. Пример би био када се ради о математичкој једначини. Примјетите да су 2 веће од остатка текста у овој једначини.
Пример: Е = мц 2
Ово је глобални атрибут.
10) Ознака - у


- У означава подвлачење. Ово ће подвући било који текст унутар отворених и затворених ознака. То је инлине елемент и глобални атрибут.
11) Ознака - ем


Ознака ем означава нагласак. У овом случају ће идеја да се наглашава било који текст учинити да текст изгледа косим или косим. Овај инлине елемент користи се када желите изразити одређени нагласак на дијеловима текста. Ово је глобални атрибут.
12) Ознака - јака


Ако икада желите било који текст учинити подебљаним, користићете јаку ознаку. Ова уметнута ознака постављена је око текста који бисте желели подебљати. Баш као и ознака за наглашавање. Снажна ознака даје додатну важност тексту на вашој веб локацији.
13) Ознака - бр


Ознака БР која стоји на паузи. Постоји неколико тагова којима не треба затварање. То није ни блок ни инлине елемент. То је глобални атрибут.
14) Ознака - хр


Хр ознака такође не треба завршну ознаку да би је довршио. Ознака хр, која означава хоризонтално правило, створиће линију на веб страници. То је елемент на нивоу блока. То је глобални атрибут.
Уметани елементи / ознаке
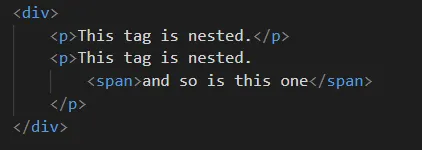
- Нестинг ознаке
- Тамо где је једна ознака унутар друге
Пример

16) Ознака - ли

Ознака ли која стоји за ставку листе је ознака која ће се угнијездити. Унутар ли ознаке ставите било коју врсту садржаја који је листа.
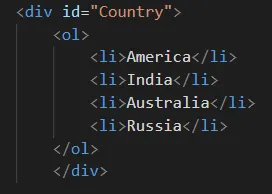
17) Ознака - ол


Ол таг, који стоји за наручену листу, је спремник угнијежђене ли ознаке. Те две тагове, ли или ол ознаку, никада нећете видети сами. Пошто је ово списак налога који значи да поред сваке ставке на листи постоји вредност.
Листа ће подразумевано користити бројеве.
Атрибути
Глобални, обрнути, старт, тип (а, А, И, и)
18) Ознака - ул


Ознака ул, или неоригулисана листа, је спремник за угнијежђене ли ознаке баш као и ол ознака. Али за разлику од ол ознаке, која приказује бројчану вредност поред сваке ставке на листи, ова ул ознака само даје тачке са метком поред ставки листе на листи.
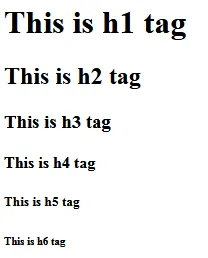
19) Ознака - х1, х2, х3, х4, х5, х6


Постоји шест укупних тагова заглавља. Свака од њих са сопственим бројем, почевши од 1 до 6. Ознака х1 и све остале ознаке заглавља дају кратак опис дела текста или садржаја. Те ознаке су глобални атрибути.
20) Ознака - а
Ознака или ознака сидра је популарна ознака јер ствара везе до других страница на веб локацији и може да креира везе до веб локација. Ознака је инлине елемент и осим глобалних атрибута повезаних с њом има мноштво атрибута.
Здраво Свете!
Још један атрибут који ћемо поменути је хреф. Ово значи Хипертект Референце. Главна ствар која се мора запамтити је да је хреф атрибут којем пружамо пут тако да се можемо повезати на другу страницу или неку другу веб страницу.
Атрибут, хреф. И увек желимо да ставимо нашу завршну ознаку. Вратите се на веб локацију Гоогле.цом.

Излаз

21) Ознака - имг
Ознака имг или сликовна ознака дају нам могућност приказивања слика на нашој страници.
Сада ћете примијетити на примјеру овдје да сликовна ознака нема завршну ознаку. Ово је једна од неколико тагова. Али за разлику од бр ознаке и хр ознаке, означавамо завршетак ове ознаке са косом напријед. Неки би то могли звати скраћеним начином за писање завршне ознаке.
Атрибут срц и атрибут алт. Потребан је срц или изворни атрибут, као што видите у примеру.
Сада вредност овог атрибута представља пут до фотографије коју бисмо желели да прикажемо. Пут може бити било апсолутни пут или релативан пут. Други атрибут је атрибут алт. Ово представља алтернативу. Алт вредност треба да опише фотографију. Алт текст ће бити приказан у прегледачу као на слици испод. 

Закључак - основне ХТМЛ ознаке
ХТМЛ је буквално невероватно огромна тематска подручја за која се сматра да поседују. Кад сте успели да постигнете оволико, иако сте много више него савршено у стању да напредујете еволуционом снагом. Морате бити много сигурнији у разбијању веб странице на њихове елементе и после тога код повезан са ХТМЛ-ом и ЦСС-ом.
Препоручени чланци
Ово је водич за основне ХТМЛ ознаке. Овде такође разговарамо о томе шта је ознака? и различите основне ХТМЛ тагове, заједно са значењем атрибута ?. Можда ћете такође погледати следеће чланке да бисте сазнали више -
- Увод у ХТМЛ
- Научите концепт КСХТМЛ-а
- Шта су ХТМЛ атрибути?
- Примене ХТМЛ-а
- Увођење стилова ХТМЛ листе
- ХТМЛ Фрамес
- ХТМЛ Блоцкс