
Увод у СВГ
Постоји неколико формата у којима могу постојати слике које варирају на основу карактеристика слике. Слика може бити непрозирна слика, провидна и тако даље, а све такве карактеристике слике могу се дефинисати према формату који има. Неки од најчешће кориштених формата слика су ЈПЕГ, ПНГ, ГИФ, итд. Међу различитим форматима постоји један важан који се креира помоћу кода у КСМЛ или ХТМЛ, који се назива СВГ. У овом ћемо чланку учити о СВГ-у, како је креиран, који су додаци овом формату и сличне ствари. Иако није уобичајени формат слика, он игра важну улогу у савременој веб апликацији која захтева квалитет заједно са атрактивним интерфејсом.
Дефиниција СВГ
СВГ означава скалабилну векторску графику. Може се дефинисати као формат слика које се производе употребом КСМЛ или ХТМЛ ознаке. Веома је корисно дизајнирати дводимензионалну графику и може побољшати корисничко искуство интеракције. Развио га је светски веб конзорцијум двадесет година још 1999. године. Најновија верзија СВГ-а је 1.1 која је објављена 2011. године. Врло се разликује од слика других формата јер они захтевају да се дизајнирају графичке апликације, али графике са СВГ екстензија се заправо развија помоћу кода или тагова. Веома је интерактиван и може омогућити дизајнирање дводимензионалне графике.
Важна ствар коју би требало знати о скалабилној векторској графици је да се она не може преузимати слично као ЈПЕГ или ПНГ слике. Када преузимамо слике с ЈПЕГ или ПНГ екстензијом, спрема се копија слике која се може уређивати помоћу алата за графичко обликовање попут Адобе Пхотосхоп-а, боје итд., Док ће СВГ слику бити потребно уређивати променом кодова. У модерном добу, где би веб апликације требало да буду савршени у сваком погледу, СВГ графика томе додаје невероватни квалитет. Од дизајнирања само круга до дизајнирања сложене графике, потребно је користити ознаке ако желе да се графика развије помоћу СВГ.
Како СВГ чини рад тако лаким?
Постоји неколико тачака у којима СВГ ствари чини врло једноставним. Као што смо раније расправљали, веома је корисно када је реч о дизајнирању веб апликације која би требало да има невероватне изгледе. Графика створена у СВГ формату чини корисника врло интерактивним за рад са апликацијом. Врло је корисно када се од вас тражи да користите графичку компоненту било где у веб апликацији. Заједно са ХТМЛ кодовима, треба написати СВГ ознаку да би се функционалност веб странице довела до ње. Ако желите да нацртате једноставно сучеље, то се може учинити у неколико бројева линије, али у случају да би графика требала бити мало сложенија, потребно је написати дугачки ХТМЛ или КСМЛ код. Интегрисањем једноставнијих графичких компоненти попут круга, квадрата, правоугаоника и тако даље, можете дизајнирати сложену графику.
Рад са СВГ-ом
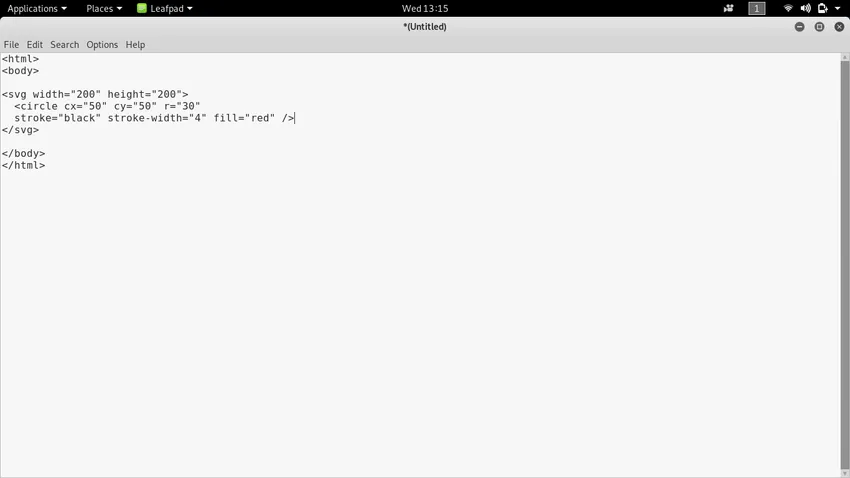
Да бисмо научили како радити са СВГ, проћи ћемо кроз линију кодова које морамо написати да бисмо развили СВГ графику. Размотрићемо пример, где ћемо дизајнирати једноставан круг са црвеном бојом испуњеном у њему и црном обрубом. Писаћемо кодове у ХТМЛ-у и користићемо СВГ ознаку за увођење графике на веб страници.

У горе наведеном коду написали смо СВГ графику користећи СВГ ознаку и њене важне атрибуте. У првом реду са СВГ ознаком поменули смо ширину и висину круга. У другом реду користили смо ознаку круга која се може користити као поднаслов под СВГ ознаком. Цк је атрибут ознаке круга који се користи да би се дефинисало колико пиксела тај круг мора да обухвати у к-оси. Ци је атрибут ознаке круга који се користи да дефинише колико пиксела тај круг мора да покрије у и-оси. Атрибут р дефинира полумјер круга.
Строке дефинише боју обруба која је у нашем случају црна. Следећи атрибут-ширина потеза дефинише ширину круга коју можете да дате у пикселима. Задњи атрибут ознаке круга је испуњен и користи се за дефинисање боје која се мора напунити у круг. Одабрали смо црвену, па ћете на излазу моћи да видите да круг садржи црвену боју. Ако желите да радите са СВГ кодом, можете само да копирате код са горње слике, да га сачувате уз ХТМЛ екстензију и видите шта ћете наћи као излаз. Можете их задржати модификовањем како би научили или истраживали више.
Потребне вештине
Да бисте радили са СВГ, требали бисте знати како радити са ХТМЛ ознакама. У ХТМЛ-у се имплементира помоћу СВГ ознаке која даље има под-ознаке које се могу користити под СВГ ознаком за дизајнирање графике. Ако сте већ радили као дизајнирану веб апликацију, можда ће вам бити лако да радите са СВГ-ом. Иако није све у томе да структури странице додате промену изгледа ХТМЛ елемената, требат ћете мало праксе прије него што почнете радити са СВГ-ом. Ако имате добру идеју за дизајн графике, додаће вам предност да радите са или научите СВГ за кратко време.
Закључак
Скалабилна векторска графика је посебан формат слика који има дводимензионалну графику. На основу захтјева, слике се могу користити у било којем формату, али употребом СВГ-а бит ће мало другачије јер се развија помоћу линија кодова, а не помоћу алата за графичко обликовање. Користи се углавном у веб апликацији јер мора бити написана помоћу КСМЛ или ХТМЛ ознаке. Може се искористити за то да веб апликација буде прилично интерактивна како би се побољшало корисничко искуство.
Препоручени чланци
Ово је водич за СВГ. Овде смо расправљали о дефиницији, концептима, начину рада и како СВГ олакшава посао. Можете и да прођете кроз друге наше предложене чланке да бисте сазнали више -
- Распоред решетке на Јави
- ПХП стринг функције
- Примене ХТМЛ-а
- Каријера у АСП.НЕТ-у