
Водич за почетнике према алаткама за веб дизајн
Желите да дизајнирате сопствену веб страницу? Или желите да направите каријеру из алата за веб дизајн? Па, неће бити лако. Потребно је време, стрпљење и много напорног рада да бисте дизајнирали сопствену веб страницу. Иако ни један чланак није довољан да би стекли све вештине, алате и технологију потребне да постанете алат за веб дизајн, овај водич ће вам помоћи да кренете у правом смеру. Једном када знате пут којим требате ићи, потребан вам је стални развој и учење да бисте стигли до свог одредишта.
Овај водич је за оне који немају формалну позадину или образовање о алатима за веб дизајн. Све док знате основе рада на рачунару, требали бисте бити у прилици да добро пратите садржај овог водича. Међутим, имајте на уму да су алати за веб дизајн прилично повољан предмет. Можда ћете почети од основа, али морате покупити пуно вештина и знања, попут људске интеракције са веб дизајнирањем, теоријом боја и, наравно, кодним језицима као што су ЦСС и ХТМЛ. Можда ћете такође морати да научите ЈаваСцрипт и друге програмске језике. Затим ту је оптимизација за претраживаче, системи за управљање садржајем и тако даље.
Започнимо кроз преглед неких концепата алата за веб дизајн:
Алат за веб дизајнирање корисника
Назван и УКС или УИ дизајн, дизајн корисничког искуства у основи је знање о томе како ће људи прегледавати, комуницирати и користити дизајнирање ваше веб странице и како то знање искористити за бољи дизајн веб локација. Много је посла укључено, такође и пуно покушаја и грешака. Начин на који комуницирате и доживљавате израду веб страница може се разликовати од начина на који то раде други. Алат за веб дизајн може да има савршен смисао за вас, али на крају збуњује друге.
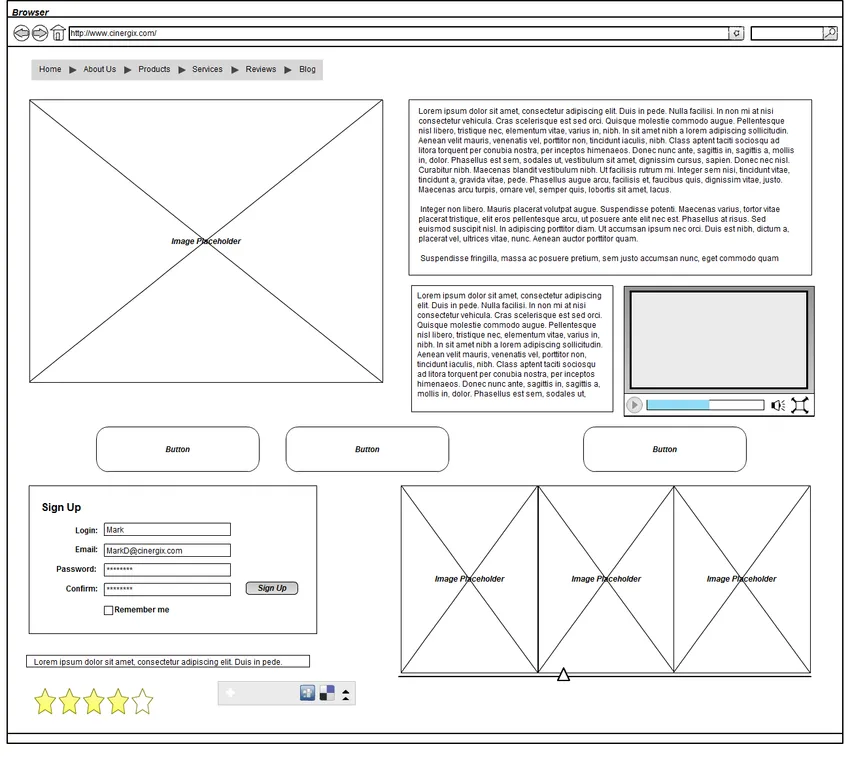
Док учите о дизајну корисничког искуства, добра је идеја и почети читати о уоквиривању жица, а то је обрада у којој скицирате основне идеје за изглед алата за веб дизајн. Скице и концепти су прилично груби, тако да можете користити добру стару оловку и папир или алфабет. Након тога можете прећи на таблет или радну површину како идеје за изглед алата за веб дизајн постају детаљније. Овај поступак одређује како ће радити дизајн вашег веб страница почевши од нуле.
Учење естетских вештина
Неки су склони фокусирању на прво учење кодирања пре него што пођу за естетиком, али може бити корисније покрити теоријске делове естетике пре него што уроните руке у кодирање. Естетика, на крају крајева, може бити прилично напорна за савладавање. Не постоји рачуноводство укуса; оно што за вас изгледа добро, другима може бити непријатно. Фонтови који изгледају добро у складу са темом ваше веб странице могу другима изгледати чудно и потпуно погрешно. Све је субјективно, али свему томе постоји наука. Ако можете научити ову науку и савладати основна правила естетике, можете решити већину проблема повезаних са овим делом алата за веб дизајн.
1. Типографија

Слике и видео записи постају све бијес на мрежи, али текст остаје и увијек ће бити највећи дио дизајнирања веб страница. Интернет говори о ријечима и како их учинити да изгледају и читају невероватно. Писање доброг текста зависи од писца, али то како изгледа добро зависи од типографије. Ипак, типографија није само одабир фонта. Такође се ради о избору добре величине и типа фонта и аранжирању тако да га учини читљивим за посетиоце ваше веб странице, без обзира који претраживач користе на ком уређају. Такође је реч о стварању визуелне хијерархије између наслова, наслова и тела.
Једном када знате правила за типографију, време је да одаберете праве фонтове за дизајн веб локације. Можете пронаћи пуно бесплатних, а Гоогле Веб Фонтови, посебно, могу бити сјајно средство у овоме. У алаткама за веб дизајнирање многи дизајнери бирају Гоогле фонтове јер се могу директно уградити у дизајнирање веб локација. Можете чак пронаћи неке сјајне комбинације Гоогле фонтова на мрежи или користити Веб Цомбинатор за упаривање и прегледавање властитих комбинација фонтова.
У неким случајевима ћете можда морати сами да уградите фонтове, што није тако згодно. Ако желите да научите како да сами уградите фонтове, мораћете да почнете да учите неке основне ЦСС и ХТМЛ кодирање.
2. Теорија боја

Теорија боја је више од само учења техничких назива разних боја. У ствари, бави се комбинацијама боја и како различите боје могу имати различит утицај на људске емоције. Теорија боја је стварна наука и може имати велики утицај на употребљивост и корисничко искуство на дизајнирању ваше веб странице. На пример, текст на веб страници не би био веома видљив да је његова боја преблизу боји позадине. Блистање екрана, оштећење вида и лоше подешени екрани могу додати изазове.
3. ХТМЛ

Једном када упознате естетику и теорију која стоји иза алата за веб дизајн, време је да умажете руке и научите неко кодирање, почевши од најосновнијег језика: Хипертект Маркуп Лангуаге или ХТМЛ. Свако дизајнирање веб локација користи ХТМЛ који веб претраживачу говори да ли гледа видео, везу, слику или текст.
Следећи језик који треба да научите су каскадни листови стилова или ЦСС, због чега дизајн веб странице изгледа добро. Прегледнику говори фонт текста и боје разних елемената. Такође може да дефинише изглед дизајнирања веб локације, изглед тастера, величину различитих елемената, па чак и анимације.
ХТМЛ и ЦСС су заправо прилично лако одабрати, али они су опсежни и могу се користити на различите начине да би се створиле јединствене вештине веб дизајнирања. Потребно је времена и праксе да се научи како их ефикасно користити.
4. ЈаваСцрипт
Учење ЈаваСцрипта је необавезна ствар, али може бити велики бонус. То је програмски језик који може манипулисати веб садржајем на начине који се не могу урадити само кроз ЦСС или ХТМЛ. Али то није неопходно за свако дизајнирање веб страница и може бити мало теже схватити него ХТМЛ или ЦСС. Ипак је врло корисна и важна технологија која се користи у вештинама веб дизајнирања. Можете га користити за додавање фантастичних елемената као што су презентације или позивање новог садржаја без потребе за поновним учитавањем странице. Ово може побољшати употребљивост дизајнирања веб страница.
Добијање потребних алата
Вештине дизајнирања веба захтевају одређене алате, процесе и токове рада, мада је тешко закључати одређену комбинацију. Свако има своје омиљене алате, а има и оних који би своју одбрану бранили дивљачком оданошћу. Остављајући по страни ову интензивну лојалност, увек је добра идеја експериментирати са новим вештинама веб дизајнирања, а не закључавати се.
Никада није добра идеја да се закључате у ограничени број алата и превише им комфорно долазите. Наставите да експериментишете са новим алатима и одржавајте свој ум свежим. За почетак, међутим, погледајмо бесплатне.
- Сви главни прегледачи
Главни прегледачи - Мозилла Фирефок, Гоогле Цхроме и Мицрософт Интернет Екплорер - раде на своје јединствене начине и могу приказати исту веб страницу на различите начине. Морате да видите како ваша веб локација изгледа у свим тим главним прегледачима и да се уверите да нема већих проблема ни у једном од њих. Изглед веб локација је, углавном, једнолик у главним прегледачима захваљујући побољшањима њихових могућности, али то се не може рећи за све елементе. Кључ добре вештине веб дизајнирања је тестирање у више окружења.
Такође треба користити мобилне прегледаче, мада бисте били ограничени на уређаје које тренутно имате. Ипак, већина већих мобилних прегледача данас има сличне могућности. Цхроме је најчешћи претраживач мобилних уређаја, али Мозилла ради на мобилној верзији Фирефока за иОС. Опера и Опера Мини су друге уобичајене алтернативе.
- Алат за уоквиривање жица
За уоквиривање жица можете користити основну оловку и папир или неку врсту апликације за цртање. Кључно је имати нешто за једнократну употребу и имати платформу за скицирање грубих идеја како би их још мало прочистили.

- Апликације за цртање
Једном када почнете да правите праве жичане рамове на основу кода, време је да набавите апликацију за обликовање жица. Гоогле цртање с диска је добра опција јер садржи све основне облике и функције за сарадњу и дељење уживо у случају да желите радити или потражити помоћ неког другог. Такође је веб-базиран и добијате око 15 ГБ слободног простора. Ако ипак радите са таблет рачунаром, морате пронаћи алтернативу.
- Едитор кода
ХТМЛ и ЦСС се могу кодирати на нечем што је основно као и Нотепад. Све што вам треба је уређивач текста, али не и програм за обраду текста као што је Мицрософт Ворд. Уређивачи кода су у основи уређивачи текста са додатним функцијама за олакшавање програма кодирања и веб локација.

Пуно их је на располагању, и најбоље је овде да експериментишете и да се не ограничавате на само један. За почетнике, добра опција за почетак су носачи. Она је стабилна и бесплатна и ради на Линуку, Мац-у и Виндовс-у. Заграде су такође посебно дизајниране за оне који граде и веб дизајн веб локација на прегледачу.
- Имаге едитор
Текст формира већину садржаја на веб локацији, али слике су такође велики део искуства, а за веб локацију морате да креирате и уређујете иконе, логотипе, фотографије и друге слике. Још једном, кључ је наставити експериментирати са различитим програмима. Морате да платите ове уреднике, али постоје бесплатна испитивања за њих. Уобичајене за почетак укључују ГИМП, Пхотосхоп, Паинт.Нет, ЦорелДрав и друге Цорел апликације.

- Локални сервер
Овај је опционалан, али је добра идеја да инсталирате веб сервер на свој лични рачунар. Веб сервер је у основи намијењен да омогући људима да приступе свим или деловима ваше веб странице. Локални сервер остаје затворен од интернета, осим ако немате заиста брзу интернетску везу и моћан рачунар. Уместо тога, можете једноставно поставити сервер да имитирате како ствари функционишу на мрежи. Научење рада са локално инсталираним сервером такође може уштедети пуно времена приликом учитавања датотека на стварни хостинг сервер. За почетнике, КСАМПП је добра опција за постављање локалног сервера. Може се инсталирати на Линук, Мац или Виндовс.
Кораци до дизајнирања веб странице
Сада када имате потребне алате, вештине и знање, време је да брзо погледате процес вештина веб дизајнирања:
- Доношење садржаја
Стварање садржаја на веб локацији разликује се од вештина веб дизајнирања. Садржај морате сами написати или га добити од свог клијента. Такође можете да запослите фотографа или цопивритер-а или одаберете добре слике. У сваком случају, морате набавити сав садржај, укључујући текст и слике, организован и спреман за употребу.
Једном када имате сав садржај, време је да се све организује. Шта се догађа са почетном и осталим страницама и како су те странице повезане? Ова питања су важна при успостављању структуралне организације која ће одредити навигацију по веб локацији, организацију датотека и друге аспекте.
Оквиривање жица је овде добар поступак. Започните с једнократним жичаним оквиром и задржите ствари основним. То је брз процес и не би требало да траје више од пола сата да се заврши свака страница. Након завршетка поступка уоквиривања жице за једнократну употребу направите детаљније верзије. Укључите стварни садржај колико год можете и додајте појединачне елементе као што су дугмад и обрасци. Наставите да додајете више дефиниције. Ако имате пуно страница истог типа, само направите страницу сваког типа.
Препоручени курсеви
- Јава хибернацијски курс
- Професионални пролећни курс Јава
- Стручна обука за ВордПресс
- Професионални курс за Руби
- Кодирање
Сада је коначно време да укључите шешир за шифрирање и покренете уређивач текста. Кључно место овде је да задржите куцање док не будете задовољни са коначним резултатом. Уређивач текста Брацкетс има сјајну особину за ово: дугме Превиев Ливе. Отвара се прозор прегледача Гоогле Цхроме који се ажурира са изменама које унесете у код. Током овог процеса неколико пута ћете мењати величину прегледача како бисте видели како веб локација изгледа у различитим величинама. Биће уписани погрешки при упису и биће покушаја и грешака.
- Тестирање
С основним кодом на време, време је да почнете тестирати веб локацију на свим главним десктоп и мобилним прегледачима и започети исправљање грешака. Не брините због малих недоследности; кључно је да корисничко искуство постане позитивно без обзира на прегледач. Корисник треба да буде у могућности да се креће по сајту онако како сте планирали и да дође до позива на акцију.
Препоручени чланци
Ово је водич за израду каријере од алата за веб дизајн? Па, неће бити лако. Ово су следећа спољна веза везана за алате за веб дизајн.
- ХТМЛ5 и Фласх - Топ 8 функција
- ЈаваСцрипт алати за веб развој и 4 најбоље предности
- Топ 10 најбољих трендова веб дизајна које морате знати за 2016. годину
- 5 Грешке у подешавању веб локација које морате бити свесни