
Увод у креирање табела у ХТМЛ-у
Табела је један од најкориснијих конструката. Табеле су широм веб апликације. Главна употреба табеле је да се користе за структурирање информација и структурирање информација на веб страници. ХТМЛ таблица је распоред страница заснованих на табели. Табеле се не смију користити као помоћна средства за обликовање. У овом чланку ћемо расправљати о Стварању табела у ХТМЛ-у.
ХТМЛ табела
- Тхе
ознака се користи за креирање табеле.
- У ХТМЛ-у се табела сматра групом редова који садрже сваку групу ћелија.
- Може бити пуно ступаца у низу.
- ХТМЛ таблице треба користити само за табеларне податке, али се такође користе за креирање веб страница за изглед.
- Ако направимо ХТМЛ табеле без икаквих стилова или атрибута у прегледачу, оне ће бити приказане без икаквих обруба.
- Табела таблице:
- Садржај који пишемо између ових ознака биће приказан у табели.
Ознаке које се користе у ХТМЛ-у
Испод су неке ознаке које се користе у табели.
1.
Ознака - Тхе
ознака користи се за дефинирање реда у ХТМЛ таблици. - запоцет цемо ред са поцетком
ознаку реда, а затим изградимо ред креирањем сваке ћелије, а када завршимо све ћелије за ред, затворит ћемо ред ознаком завршног ретка .- Ознака реда:
2
Ознака - Тхе
ознака се користи за дефинисање података за ћелију у ХТМЛ табели. - Сваку ћелију ћемо створити помоћу почетне ознаке ћелије
а затим додајте садржај или податке у ћелију, а затим затворите ћелију завршном ознаком ћелије .- Ознака ћелије:
3.
Ознака - Тхе
ознака се користи за дефинисање ћелије заглавља у ХТМЛ табели. - Заглављена ћелија у табели користи се за пружање информација за преостале ћелије колоне.
- Ознака заглавља:
- Обично се поставља у врх ћелија.
4. Ознака
- Ознака се користи за одређивање боје позадине табеле.
Синтакса:
- За име боје директно можемо да дамо име боје за позадину. На пример, можемо да одредимо
- За хек_нумбер морамо специфицирати хексадецимални код за позадину. На пример
- За ргб_нумбер морамо специфицирати ргб (црвени, зелени, плави) код за позадину. На пример
- Ако у ргб_нумбер дајемо све вредности као 255, излаз позадинске боје је бели.
5. Ознака
- Ознака се користи за пружање описа табели.
- Поставља се или користи одмах након употребе
таг.
- Подразумевано, наслов таблице ће бити центриран изнад табеле.
- Ознака наслова:
6. Целл Спаннинг
- Растезање није ништа друго него комбиновање две или више суседних ћелија у табели.
- Састоји се од колона и распона реда.
- Цол спан : Атрибут цол спан одређује број ступаца у којима ћелија таблице треба да се протеже.
- Увек узима целу вредност.
- Спан ред: Атрибут распона реда одређује број редака у којима ћелија таблице треба да се протеже.
- Увек узима целу вредност.
7. Ознака
- Тхе дефинише скуп редова који дефинишу главу ступаца табеле.
Синтакса:
8 Ознака
- Тхе
ознака се користи за груписање садржаја тела у ХТМЛ табели.
- Табеле могу да садрже више од једног тела у неким табелама, у другом случају табела може да садржи само једно тело, у тим случајевима, могу се уклонити
- Табеле са једним телом имаће имплицитно тело.
- Синтакса:
9. Ознака
- Ознака садржи редове који представљају подножје или сажетак.
- Синтакса:
10. Ознака
- Ступци табеле се могу груписати заједно са елементом.
- Сваки елемент декларисан у блоку ће дефинисати групу уз помоћ атрибута спан, који ће назначити број ступаца који ће припадати групи.
- Корисно је за примену стилова на читаве ступце уместо понављања за сваки ред или ћелију.
- Синтакса:
Примери ХТМЛ тагова
Пример 1
1. Табела:
Синтакса:

Излаз:

- У овом примеру смо направили табелу са три реда. Као што видимо из излаза да не садржи ниједну обруб. Дакле, кад год креирамо табелу без ЦСС-а или не користимо било који стил, он ће приказати излаз без ивице.
Пример 2

Излаз:

- У овом примјеру можемо видјети да смо добили границу према нашем излазу тако што смо додали својство границе у одјељку стила и користећи га у табели таблице.
2
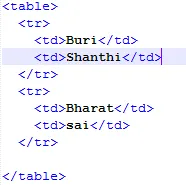
Ознака и Ознака Синтакса:
……..Пример:

Излаз:

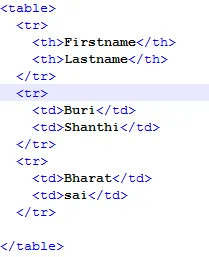
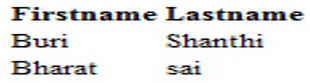
- У овом примеру смо једноставно створили два реда
ознака и подаци се уносе коришћењем таг. 3.
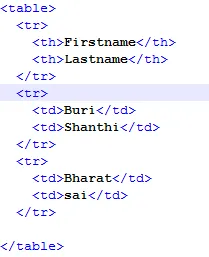
Ознака: Синтакса:
Пример:

Излаз:

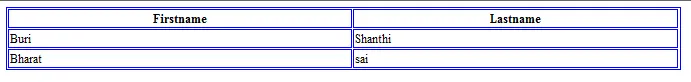
- У овом примеру можемо приметити да су име и презиме подебљани подебљани у односу на остала, јер су декларисани као заглавља ћелија помоћу
таг. 4.
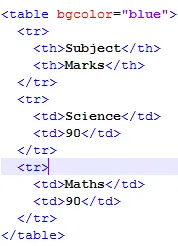
Синтакса:
table bgcolor = “color_name|hex_number|rgb_number”> ;Пример:

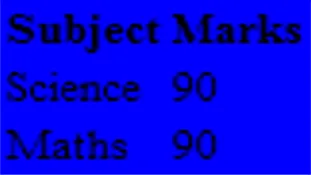
Излаз:

5.
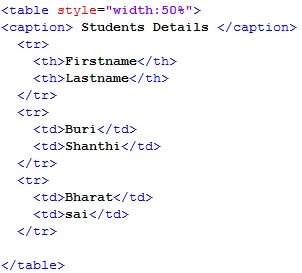
Синтакса:
Пример:

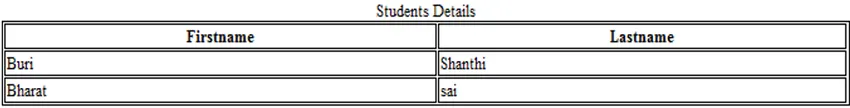
Излаз:

- У овом примеру смо у табелу додали опис као детаље о ученику користећи ознаку описа.
6. Коло распона и распона реда
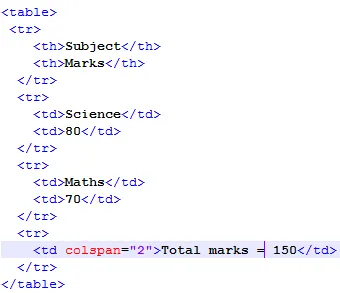
Синтакса за Цол Спан:
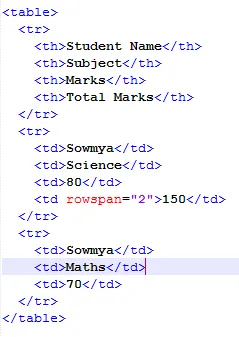
Синтакса за редни распон:
Пример за Цол Спан:

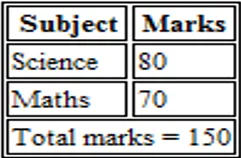
Излаз:

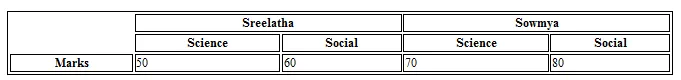
Пример за распон реда:

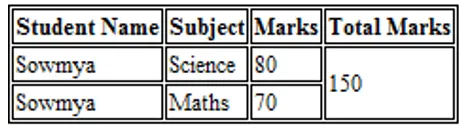
Излаз:

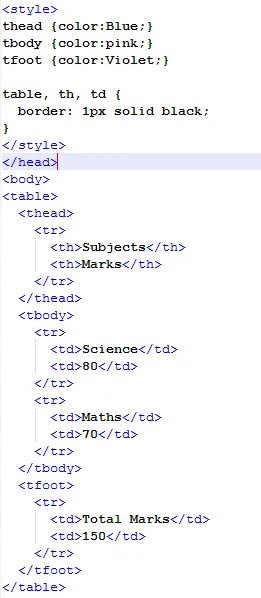
7.
Синтакса:
8
Синтакса:
9.
Синтакса:
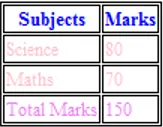
Пример:

Излаз:

10. Цолгроуп
Синтакса:
Пример:

Излаз:

Закључак - Креирајте табеле у ХТМЛ-у
У ХТМЛ-у помоћу
таг можемо да створимо више табела, па чак и да можемо груписати редове и ступце. Чак можемо да направимо више стилова табела користећи ЦСС.
Препоручени чланци
Ово је водич за прављење табела у ХТМЛ-у. Овдје смо расправљали о томе како креирати таблицу у ХТМЛ-у са примјерима и како користити ХТМЛ ознаке. Можете и да прођете кроз друге наше предложене чланке -
- ХТМЛ Тект Едиторс
- Елементи ХТМЛ обрасца
- Ознаке ХТМЛ слике
- ХТМЛ Атрибути
- ХТМЛ Фрамес
- ХТМЛ Блоцкс
- Поставите боју позадине у ХТМЛ-у са примјером
- У овом примеру можемо приметити да су име и презиме подебљани подебљани у односу на остала, јер су декларисани као заглавља ћелија помоћу
- Табеле могу да садрже више од једног тела у неким табелама, у другом случају табела може да садржи само једно тело, у тим случајевима, могу се уклонити
- За хек_нумбер морамо специфицирати хексадецимални код за позадину. На пример
- Сваку ћелију ћемо створити помоћу почетне ознаке ћелије
- запоцет цемо ред са поцетком