
Увод у графикон ЈаваФКС
У ЈаваФКС-у, Бар графикони се користе за приказ података у облику правоугаоних шипки где су висина и дужина засновани на пропорцији вредности. Стварање графикона може се створити инстанцирањем класе ЈаваФКС.сцене.цхарт.БарЦхарт. Погледајмо детаљно синтаксу, конструктор и методе ЈаваФКС Бар графикона.
Синтакса:
BarChart ll = new BarChart(x, y);
Овде су к и и две оси графикона.
Конструктори ЈаваФКС Бар Цхарт-а
ЈаваФКС бар графикон има три конструктора.
БарЦхарт (Акис Кс, Акис И): Нова инстанца Бар Цхарт биће креирана са заданом осовином.
БарЦхарт (Акис Кс, Акис И, ОбсерваблеЛист Д) : Створиће се нова инстанца Бар Цхарт са заданом осовином и подацима.
БарЦхарт (Акис Кс, Акис И, ОбсерваблеЛист Д, двострука категоријаГап) : Нова инстанца Бар Цхарт биће креирана са поменутом осом, подацима и размаком категорија.
Методе графикона ЈаваФКС
Постоји неколико метода за обављање различитих функционалности бар графикона.
датаИтемАддед (Сериес с, инт индекс, КСИЦхарт.Дата и) : Када се ставка података и дода у серију с, зове се ова метода.
датаИтемЦхангед (Подаци и): Када се ставка података и промијени, зове се ова метода. Ставка може бити к вриједност, и вриједност или додатна вриједност.
датаИтемРемовед (Подаци и, КСИЦхарт.Сериес с): Када је ставка података и уклоњена и још увијек видљива на графикону, позива се ова метода.
лаиоутПлотЦхилдрен (): Да бисте ажурирали и поставили децу графикона, ова метода ће се позвати.
серијаАддед (Сериес с, инт сИндек): Серија с ће бити додата у графикон.
сериесРемовед (Сериес с): Када је серија с уклоњена и још увек видљива на графикону, зове се ова метода.
упдатеЛегенд (): Ова метода ће се позивати када се серија уклони или дода и легенда мора бити ажурирана.
барГапПроперти (): јаз који мора бити између трака исте категорије.
категоријаГапПроперти (): јаз који мора бити између трака засебних категорија.
гетБарГап () : Вриједност својства барГап ће се вратити.
гетБарГап (): Вриједност својства барГап ће се вратити.
гетЦатегориГап (): Вриједност својства ЦатегориГап ће се вратити.
сетБарГап (доубле в): вриједност својства барГап ће бити постављена.
сетЦатегориГап (доубле в): Вриједност својства ЦатегориГап ће бити постављена.
Како да креирате ЈаваФКС Бар Цхарт?
Да бисте креирали ЈаваФКС Бар графикон, могу се извршити следећи кораци.
1. Креирајте час
Направите класу која се протеже од класе апликације. За то увезите класу ЈаваФКС.апплицатион.Апплицатион.
public class JavaFXChartsExample extends Application (
)
2. Конфигуришите Кс и И Осовине
Постоје две врсте осе - ЦатегориАкис и НумберАкис. Детаљи о осовинама морају бити наведени као што следи.
//x axis
CategoryAxis x = new CategoryAxis();
x.setLabel("Mobile");
//y axis
NumberAxis y = new NumberAxis();
3. Направите графикон
Инстантирајте класу јавафк.сцене.цхарт.БарЦхарт. Следећа синтакса користи се за БарЦхарт.
//bar chart creation>
BarChart bc = new BarChart(x, y);
4. Додајте податке у серију и графикон
Ово је најважнији корак у овом процесу где се ствара инстанца за КСИЦхарт.Сериес. Након тога ће се вредности које ће бити приказане у графикону додати користећи синтаксу испод.
XYChart.Series sr = new XYChart.Series();
sr.getData().add(new XYChart.Data( 1, 567));
Додајте податке у горњи створени низ користећи синтаксу испод.
ll.getData().add(sr);
5. Конфигуришите групу и сцену
Затим ће се створити група и сцена. Сцена настаје инстанцирањем класе јавафк. сцена након што се група створи. Тада се само једна група може пренети као један од аргумената на сцени.
VBox vbox = new VBox(ll);
//create scene
Scene sc = new Scene(vbox, 400, 200);
//set scene
s.setScene(sc);
//set height and width
s.setHeight(350);
s.setWidth(1250);
//display the result
s.show();
Програм за имплементацију ЈаваФКС Бар Цхарт-а
Сада, да видимо различите ЈаваФКС програме како бисмо имплементирали бар-графикон како бисмо боље разумели исте.
Програм 1:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class JavaFXChartsExample extends Application (
@Override
public void start(Stage s) (
s.setTitle("BarChart Sample");
//x axis
CategoryAxis x = new CategoryAxis();
x.setLabel("Mobile");
//y axis
NumberAxis y = new NumberAxis();
y.setLabel("count");
//bar chart creation
BarChart bc = new BarChart(x, y);
//add values
XYChart.Series ds = new XYChart.Series();
ds.setName("January");
ds.getData().add(new XYChart.Data("Samsung", 33));
ds.getData().add(new XYChart.Data("Xiaomi", 25));
ds.getData().add(new XYChart.Data("Honor", 10));
bc.getData().add(ds);
//vertical box
VBox vbox = new VBox(bc);
Scene sc = new Scene(vbox, 300, 200);
s.setScene(sc);
s.setHeight(300);
s.setWidth(1200);
s.show();
)
public static void main(String() args) (
Application.launch(args);
)
)
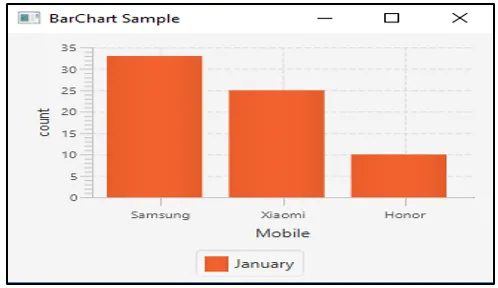
Излаз:

Направљена је вертикална трака са 3 категорије Самсунг, Ксиаоми, Хонор, рачунајте на и-оси, а мобилна на к-оси.
Програм 2:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.stage.Stage;
public class JavaFXBarChartExample extends Application (
//declare all the string values
final static String A = "Happy";
final static String B = "Sad";
final static String C = "Mixed emotions";
@Override public void start(Stage s) (
//set title
s.setTitle("Bar Chart Sample");
//x and y axis
final NumberAxis x = new NumberAxis();
final CategoryAxis y = new CategoryAxis();
//create bar chart
final BarChart b =
new BarChart(x, y);
b.setTitle("Emotions of people");
//set title for x axis
x.setLabel("Percentage");
x.setTickLabelRotation(90);
//set title for y axis
y.setLabel("Emotion");
//dataset on 1999
XYChart.Series s1 = new XYChart.Series();
s1.setName("1999");
s1.getData().add(new XYChart.Data(10, A));
s1.getData().add(new XYChart.Data(60, B));
s1.getData().add(new XYChart.Data(30, C));
//dataset on 2009
XYChart.Series s2 = new XYChart.Series();
s2.setName("2009");
s2.getData().add(new XYChart.Data(50, A));
s2.getData().add(new XYChart.Data(30, C));
s2.getData().add(new XYChart.Data(20, B));
//dataset on 2019
XYChart.Series S3 = new XYChart.Series();
S3.setName("2019");
S3.getData().add(new XYChart.Data(70, A));
S3.getData().add(new XYChart.Data(25, B));
S3.getData().add(new XYChart.Data(5, C));
//create scene
Scene sc = new Scene(b, 700, 500);
b.getData().addAll(s1, s2, S3);
//set scene
s.setScene(sc);
//display result
s.show();
)
public static void main(String() args) (
launch(args);
)
)
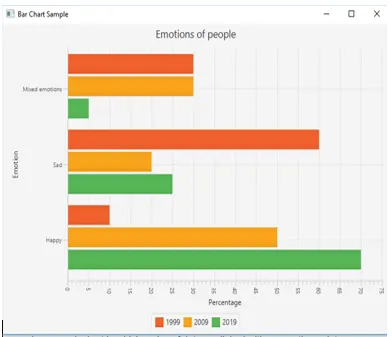
Излаз:

У овом програму се ствара хоризонтална трака са 3 категорије, процентом на к-оси и емоцијом на и-оси.
Закључак
Постоји неколико графикона који се користе за представљање података. Трака графикона је један такав графикон у којем су подаци представљени у правоугаоним тракама.
Препоручени чланци
Ово је водич за ЈаваФКС Бар Цхарт. Овде такође разговарамо о томе како да креирате ЈаваФКС Бар Цхарт, његову синтаксу, конструктор, метод и примере. Можда ћете такође погледати следеће чланке да бисте сазнали више -
- ЈаваФКС вс Свинг
- ЈаваФКС вс Свинг
- ЈФраме у Јави
- Шта је ЈДК?
- ЈаваФКС Лабел
- Како креирати потврдни оквир у ЈаваФКС-у са примерима?
- Примери за имплементацију потврдног оквира у оквиру за покретање система
- Комплетан водич за ЈаваФКС боју
- Методе ЈаваФКС ВБок са узорком кода
- Како створити мени у ЈаваФКС-у са примерима?