
Увод у текст у послије ефектима
У овом чланку ћемо расправљати о структури текста у После ефектима. Текст је врло важна опција у свакој апликацији, без текста ниједна апликација није дизајнирана у сваком графичком софтверу постоји опција за текст који се углавном користи за наслове. Текст за после ефеката је врло важан јер је већина људи преферирала попратне ефекте за насловне анимације и н после-ефекте имамо пуно подешавања и ефеката анимације, јер је анимација текста после ефеката врло једноставна и угодна за креирање, али пре креирања анимација морамо научити основне ствари текста као што је текст, које су све могућности текста и како то функционише? Погледајмо основне опције текста након ефеката.
Кораци за прављење текста у Афтер Еффецтс
У наставку су наведени кораци за креирање текста након ефеката који су детаљно објашњени.
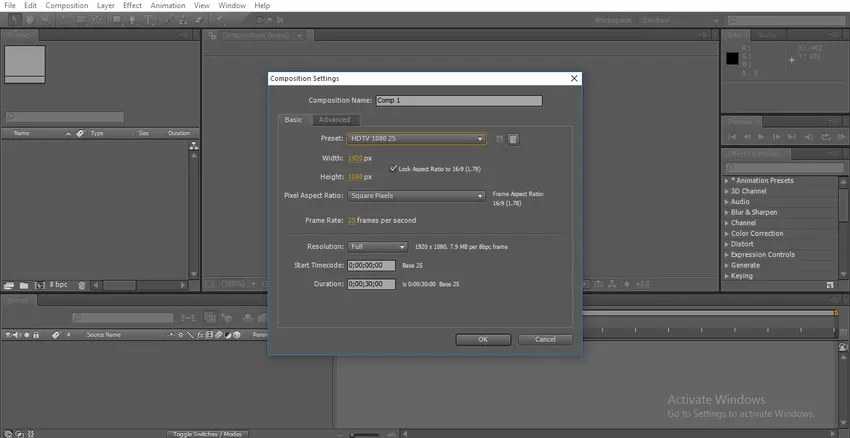
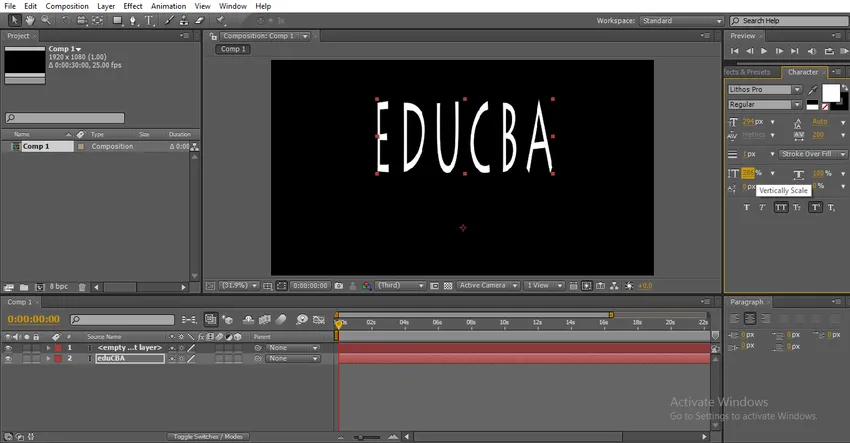
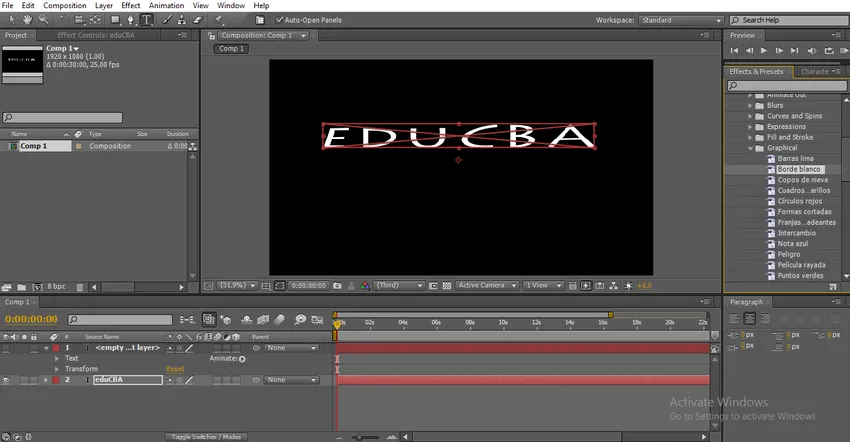
Корак 1: Отворите нову композицију.

Увек вам предлажем да радите на ХД-у који има добру јасноћу; овде бирам ХД 1080.
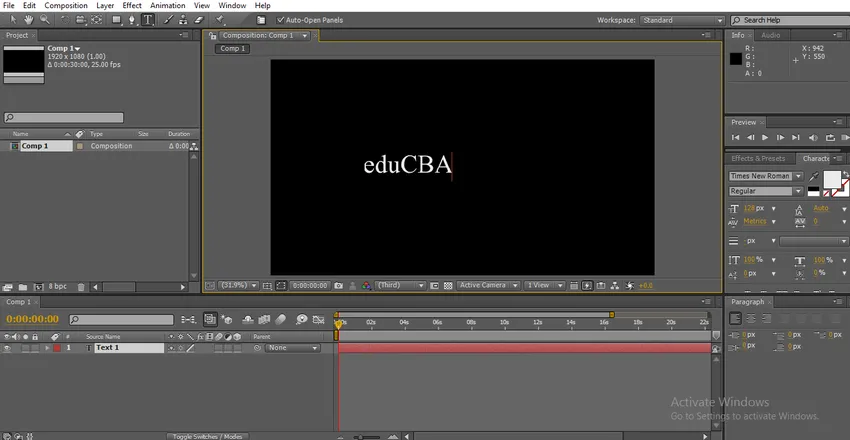
2. корак: Идите на алатну траку и изаберите текстуални алат који је пречица Цтрл + Т.

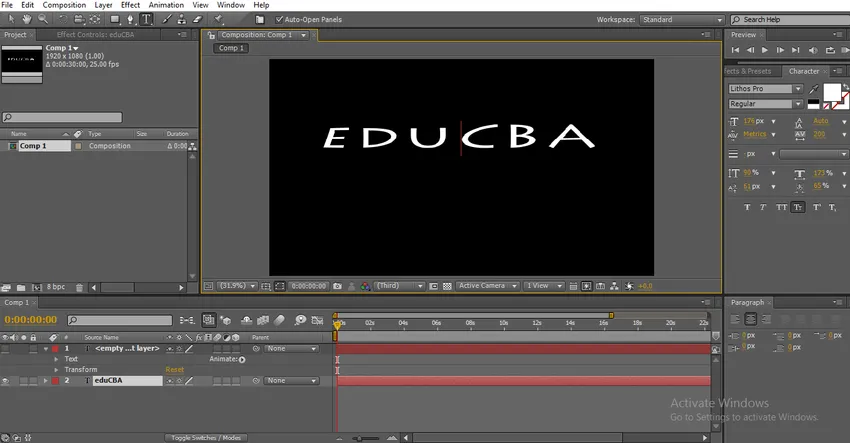
Корак 3: Унесите текст.

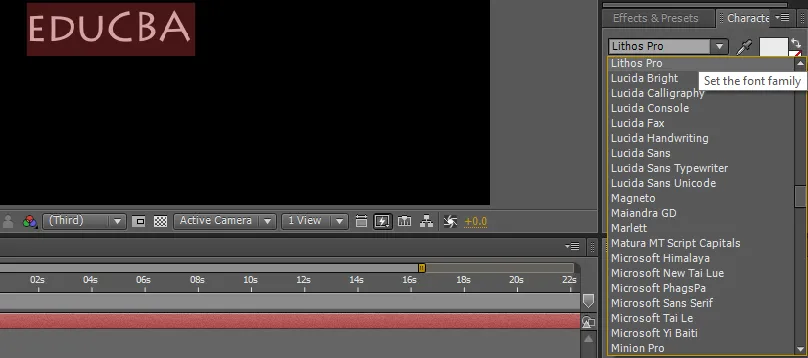
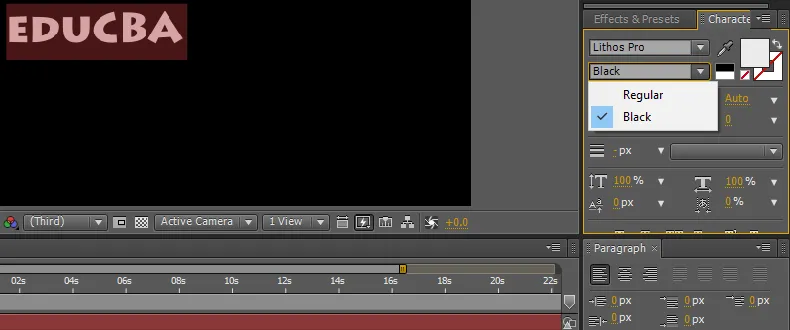
Корак 4: Имамо различите врсте фонтова за ефекте; мењамо текст у складу са нашим захтевима, овде имамо панел с знаковима, на том панелу имамо опције текста. Изаберите текст и промените фонтове.

Корак 5: Овде имамо још једну опцију црне и црне, овде редовна значи нормална, а црна значи да текст постаје подебљан.

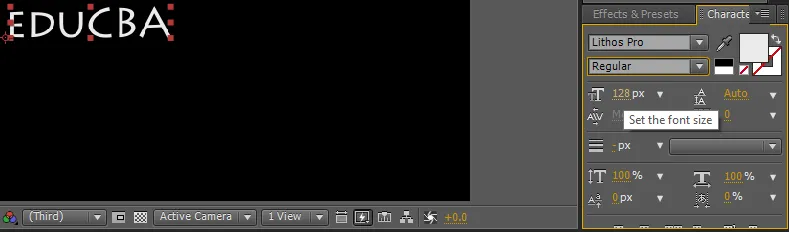
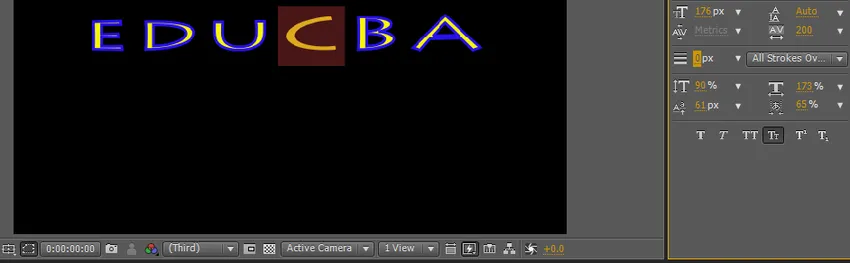
Корак 6: Овде можемо променити величину текста, држањем десног и левог клика можемо контролисати величину текста или имамо падајући мени са опцијама да бисмо могли да одаберемо величину.

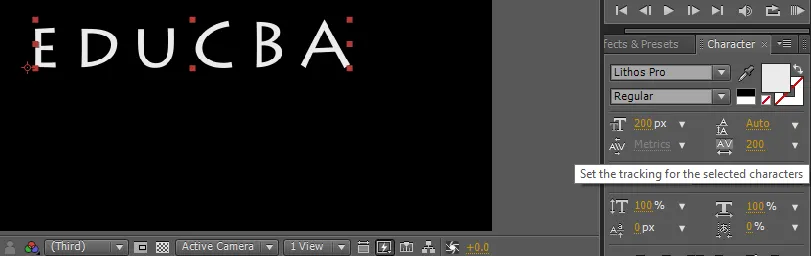
Корак 7: Можемо дати размак између фонтова за који имамо опцију која се зове праћење, у неким случајевима нам је потребан размак између тамошњих знакова. Можемо користити ову опцију.

Употреба ове опције је иста као и повећање фонтова, држите клик и повлачење или падајући мени.
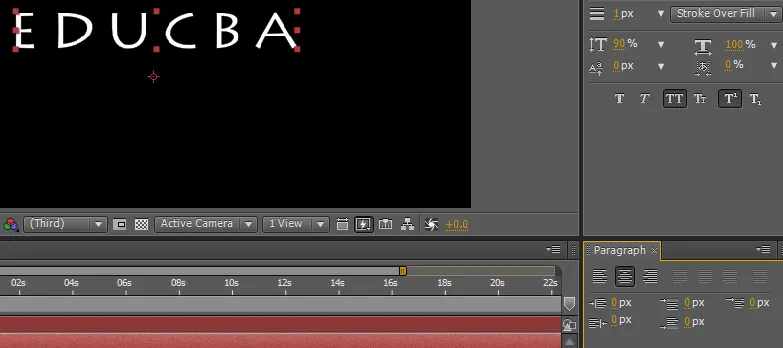
Корак 8: Можемо поравнати текст из опције одломка, можемо поставити текст с десне, леве или средишње стране.

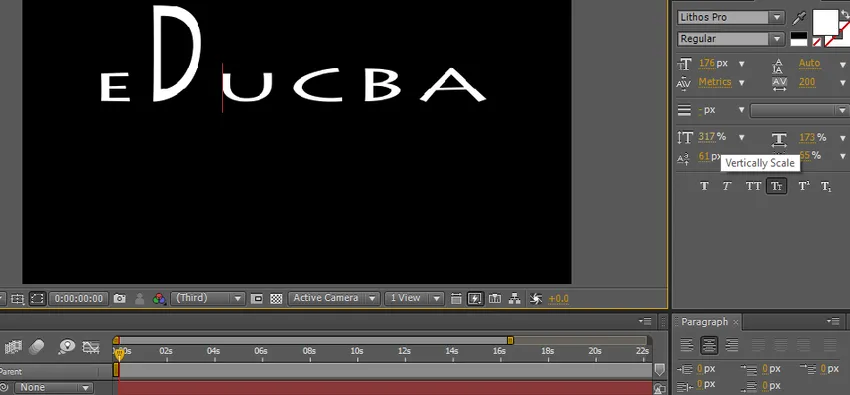
Корак 9: У неким случајевима није потребно да се текст равномерно повећава, можда ће нам требати да повећамо висину или ширину јер имамо опцију вертикалне скале; у овој опцији можемо текст скалирати само вертикално.

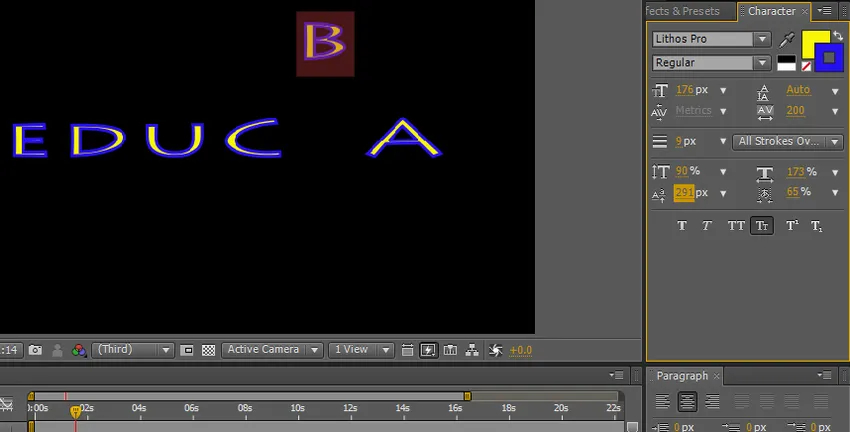
Ако морамо да вертикално повећамо одређени знак значи да одаберемо знак и повећамо вертикалну опцију скале тако да се само одабрани знак повећава.

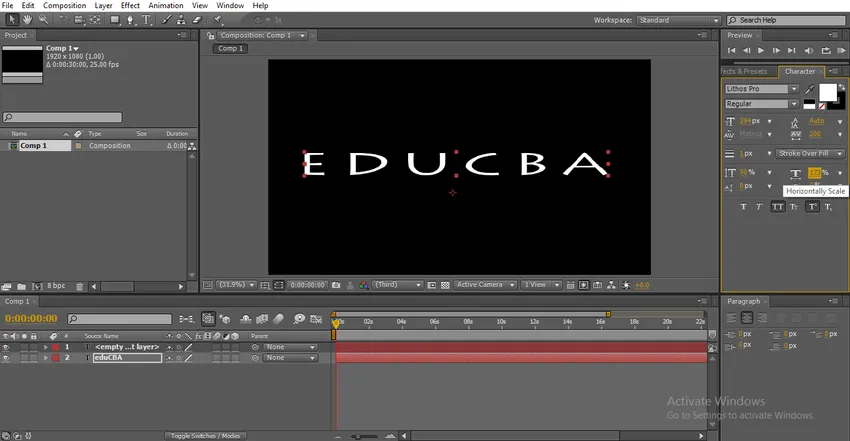
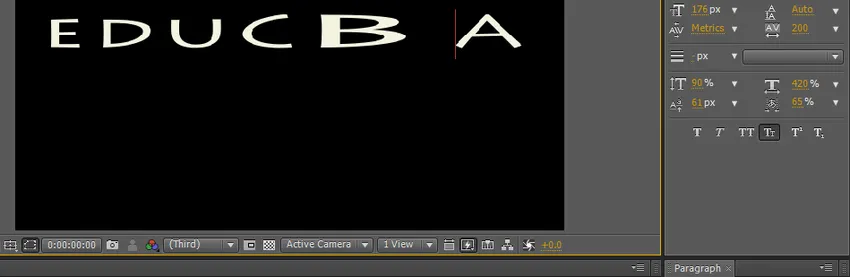
Корак 10: Имамо још једну опцију која се назива хоризонтална скала; у овој опцији можемо текст скалирати само хоризонтално.

Конкретну величину карактера можемо повећати одабиром тог знака и повећањем величине.

Корак 11: Овде имамо неколико опција текста, врло је корисно да текст буде леп.

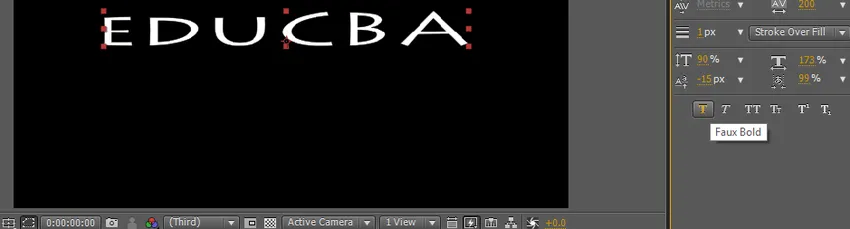
12. корак: Прва опција је подебљана, са овом опцијом можемо текст учинити подебљаним и јасним.

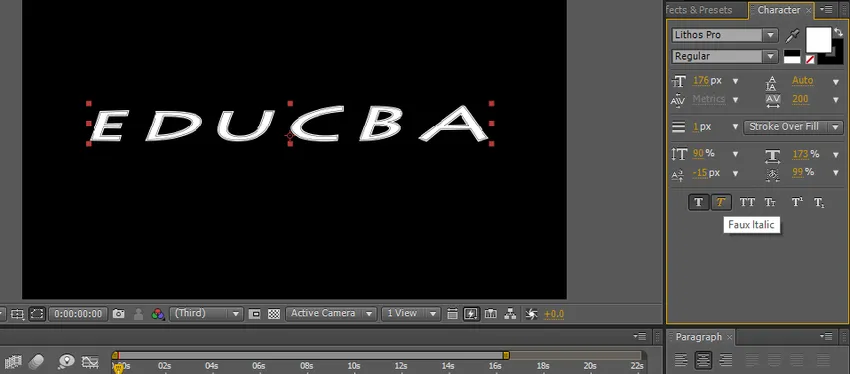
Корак 13: Следећа опција је курзив. Као што знамо да курзив значи да је текст благо савијен, углавном се користи ефекат текста.

Ако желимо дати почетни знак курзивом, значи само одабрати одређени знак и примијенити курзив.

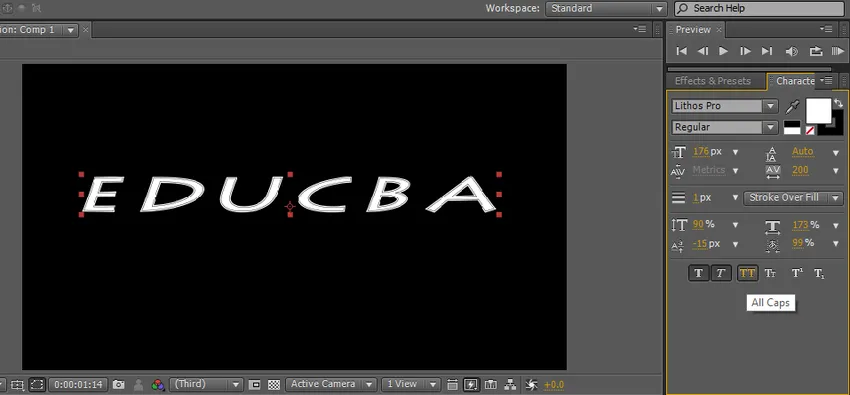
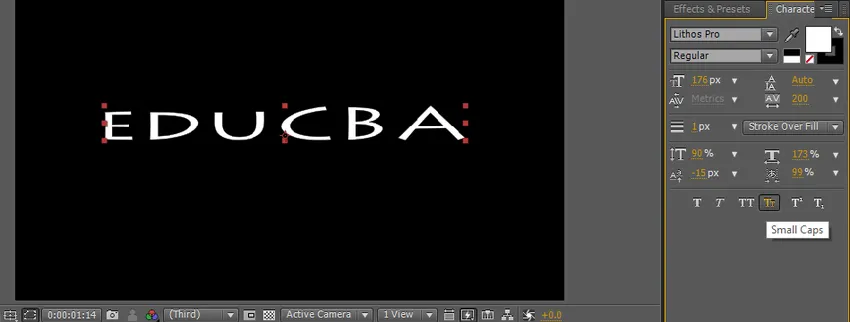
Корак 14: Следећа опција су све капице које могу цео текст променити у велике. Ово су три важна текстуална ефекта која често користимо.

Корак 15: Следећа опција су мале капице, мале капице значи да ће прво слово бити мало веће од осталих фонтова, али сва слова су само велика слова, а ова врста текста се углавном користи у линији ознака за главни наслови.

Преостала два ефекта нису толико употребљена у накнадним ефектима, јер се две опције користе у титловима и линијама тагова.
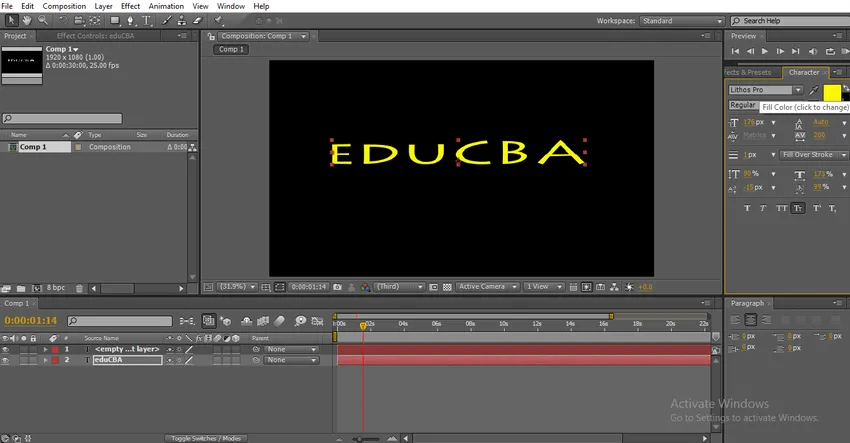
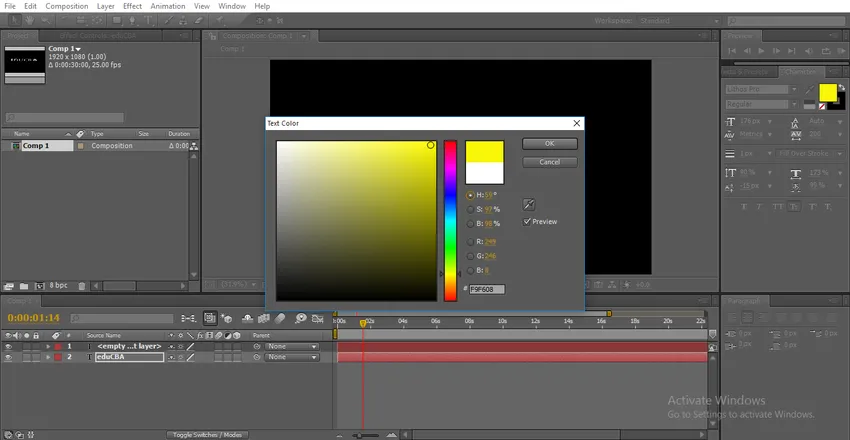
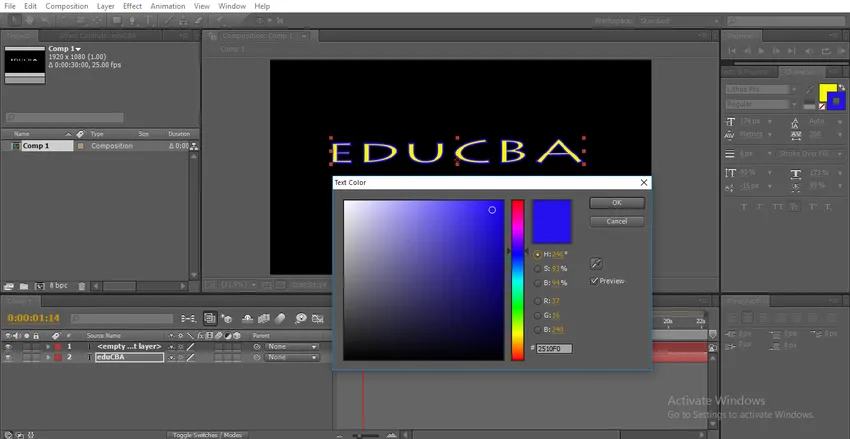
Корак 16: Можемо променити боју текста уз помоћ опције боје.

Кликом на испуњење добићемо мени боја са којег можемо одабрати боју и кликнути ок.

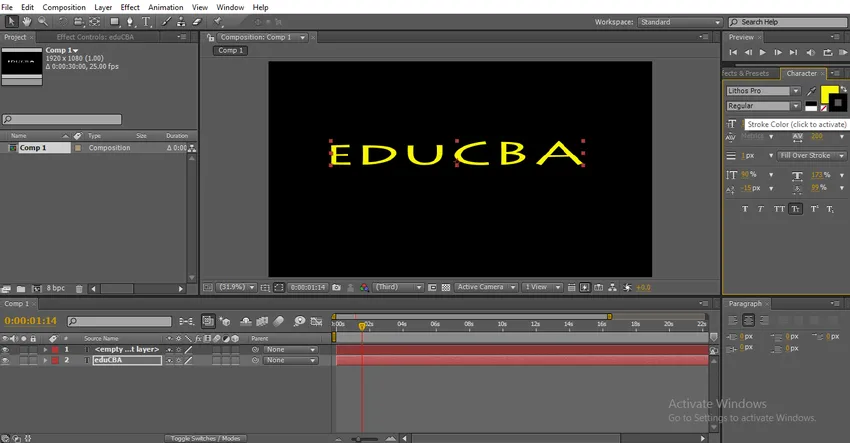
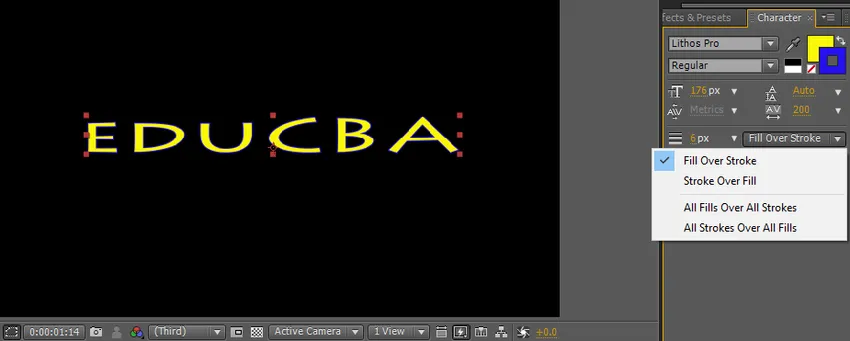
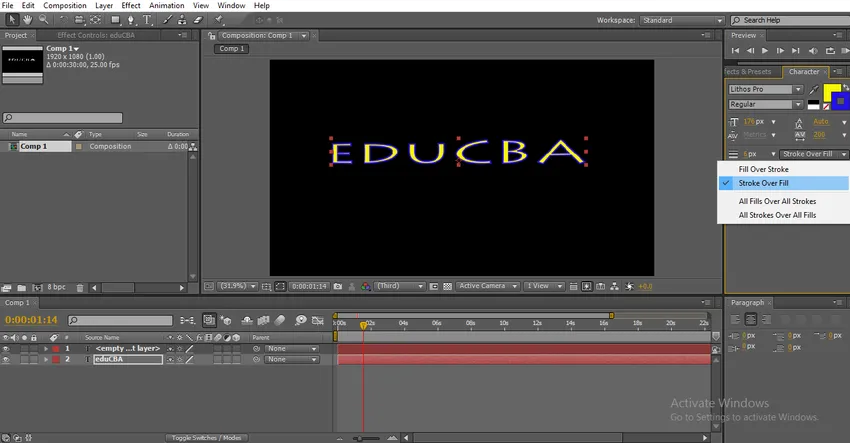
Корак 17: Иза опције боје за пуњење имамо могућност ударања; овом опцијом можемо дати границе тексту.

Кликните на могућност ударања, а затим из ње можемо добити мени боја, који одабире боју за обрубе.

Овде имамо неколико опција за мождани удар, колико тачака да применимо и врсте можданог удара.

Ако одаберемо могућност препуњења залиха, такт преклапа боју попуњавања.

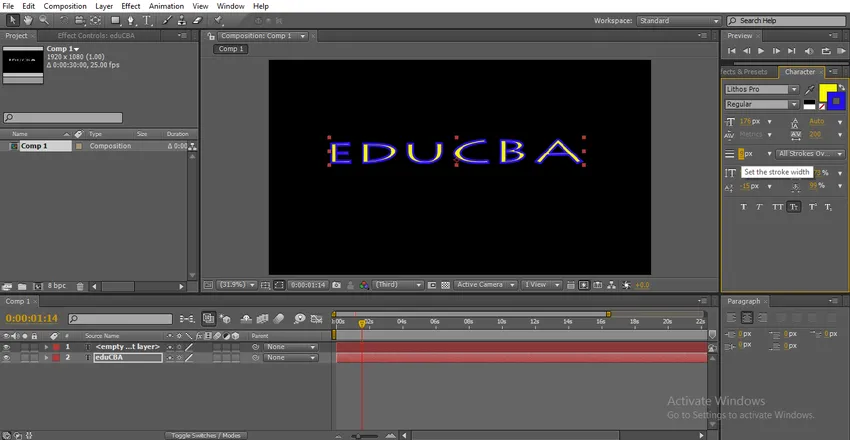
Корак 18: Овде можемо повећати ширину хода, кликом на ширину хода и повлачењем можемо контролисати ширину хода.

Изаберите одређени фонт и промените вредности ширине хода, а затим ће се променити одређени знак знака.

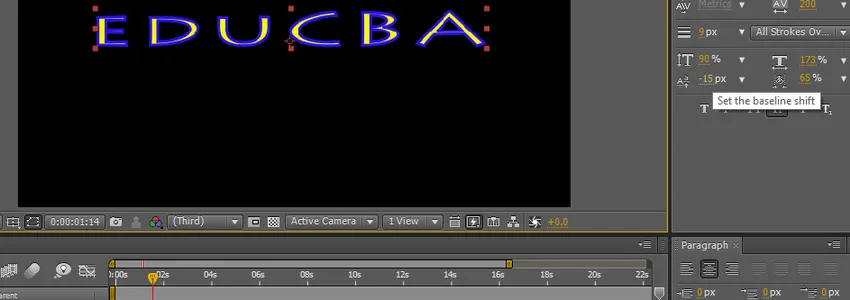
Корак 19: Погледајмо опцију померања основне линије, помоћу ове опције можемо померати текст горе и доле.

Изаберите одређени фонт и промените вредност, а само одабрани знак може летјети.

Помоћу ових опција можемо направити неке анимације текста користећи оквире кључева, али ако претражимо неке задане анимације доступне у унапред подешеним поставкама.
Корак 20: Погледајмо које су све могућности анимације текста у последичним ефектима и како то функционише,
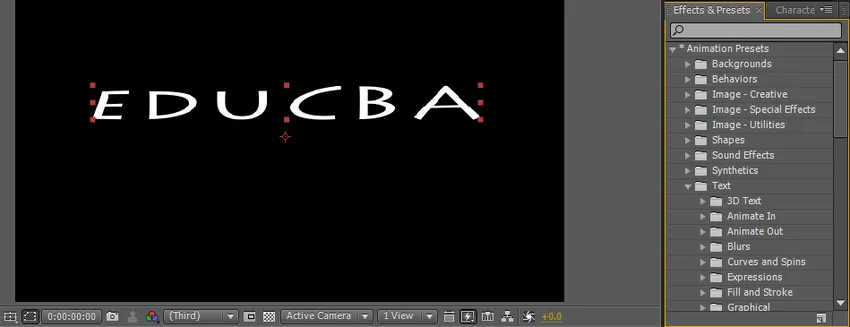
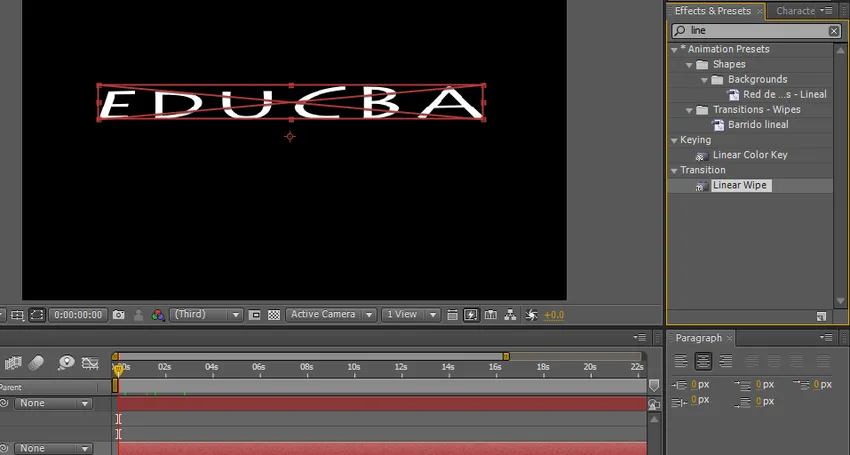
Обично морамо анимирати текст користећи кеифрамес, али подразумевано имамо неке унапред постављене анимације текста након ефеката. Идите на ефекте и подешавања, а затим изаберите анимације и кликните на текст, а затим смо пронашли гомилу поставки за анимацију текста, само се примените на текст и погледајте анимацију.

Постоји пуно директоријума за подешавање текста, свака мапа има гомилу подешених поставки, ако је потребно, нове пресетке можемо преузети и са веб локација, свака мапа има различите стилове анимација. На основу нашег захтева можемо одабрати опције.
Корак 21: Само идите на претходно подешену вредност и ефект аутоматски повуците на текст који примењује.

Овако функционише анимација на тексту.

Рад анимације на тексту.

Преглед анимирања текста.

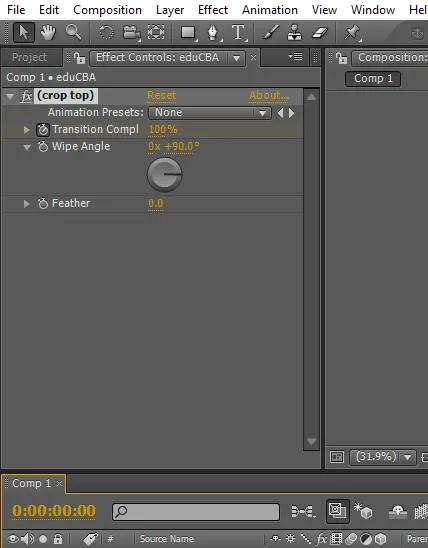
Корак 22: Ово је унапред постављена анимација и имамо неке опције ручне анимације као што су обрисачи линдера и брисање итд., У тим опцијама морамо применити ефекат и потребно је да анимацију контролишемо кључним кадровима. Идите на ефекат и унапред изаберите брисање облога.

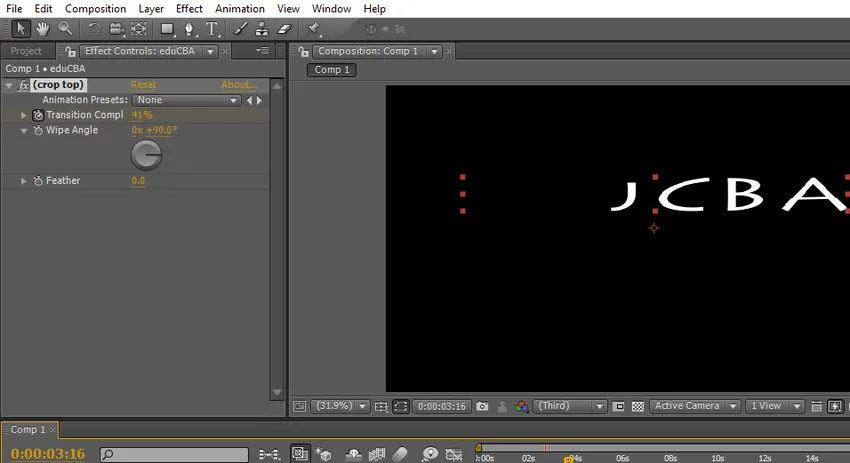
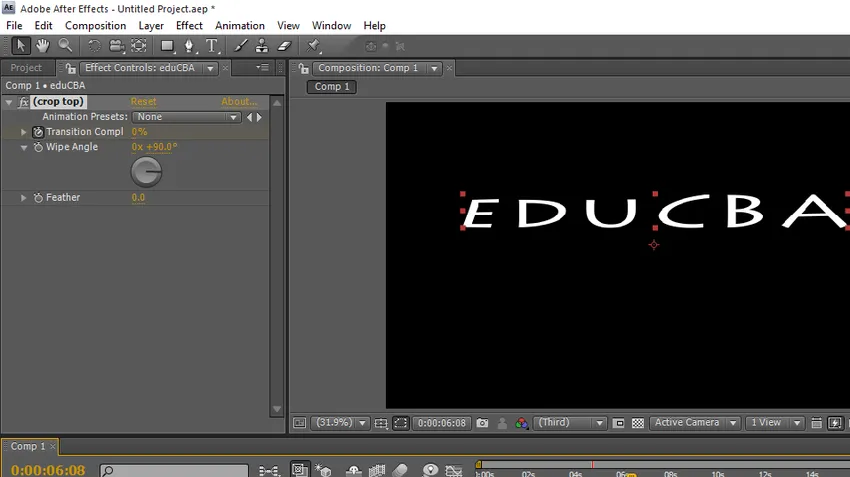
Корак 23: Овде имамо опције брисања облога; можемо подесити почетак и крај анђела и трансакције. Подесите оквир кључа 100 и крајњи оквир 0.



У том процесу смо видели текстуалну опцију у накнадним ефектима и како користити текстуалне ефекте и опције.
Закључак
Шта учимо? Текстуални алат након ефеката и пречица о томе како креирати текстуалне ефекте и величине текстуалних ефеката и подешавања. Врсте анимација како то функционише и како применити анимацију кључним оквиром за анимацију текста. Надам се да смо разговарали о занимљивој теми
Препоручени чланци
Ово је водич за Текст у После ефеката. Овде смо расправљали о Уводу и корацима за креирање текста након ефеката, заједно са његовим примерима. Такође можете погледати следеће чланке да бисте сазнали више -
- Топ 15 софтвера за ВФКС који се користе у индустрији
- Кораци за употребу алата Правокутник у Пхотосхопу
- Додавање падајуће сенке нашем објекту у Афтер Еффецтс
- Разлика између Маска и Трацк Маттеа
- Топ ВФКС компаније и функције
- Водич за кишу након ефеката