
Увод о предњем крају ВС задњем крају
Желите бити програмер на предњем или задњем крају? Разумевање циљева ваше каријере на почетку кода за покретање система може смањити факултет што је најбоље за вас. Погледајмо разлику између веб развоја на предњем и задњем крају развоја о томе који су програмски језици које би требало да знате, које класе кодирања вас уче и како да очекујете од вашег рада као предњи или задњи крај веб програмера!
Фронт Енд веб развој
Фронт енд програмер управља свим оним што прво видите у својој апликацији, прегледачу или на веб локацији. Дизајнери предњег краја одговорни су за изглед и осећај веб странице. Развој предњег краја фокусира се превасходно на оно што неки могу назвати развојном страном. ЈаваСцрипт, језик за означавање хипертекста и ЦСС су крајњи крајњи језик. Ако желите да постанете развојни програмер, онда не треба да имате вештине развојног програмера. Веб локације које генерису дизајнери на предњем крају неће комуницирати како би функционисале са подацима похрањеним у бази података. Садржај је „фиксиран“ тако да се велики комади нових информација не учитавају трајно. Мале компаније и ресторани углавном имају одличне примере статичких веб локација.
Бацк Енд веб развој
Бацк енд развој односи се на страни сервера апликације и на све између базе података и прегледача. Бацк Енд Девелопер'с Цоде пружа претраживачу податке из базе података. Све што не можете лако видјети очима посао је задњег програмера, попут база података и сервера. Положај позадинских дизајнера често се назива веб програмером и програмером. Многи дизајнери на крају видећа су упознати са ЦСС и ХТМЛ предњим језицима. Језици за програмирање и скрипта који се користе за развој задњег краја су Питхон, Руби, Перл, ПХП, .Нет, итд. Дизајнери Бацк енд-а највише се фокусирају на реакцију и брзину веб локације. Језици се користе за прављење динамичних веб локација које нису попут статичних веб локација, јер такве веб локације чувају информације у бази података. Садржај сајта се непрестано мења и ажурира. Динамичне веб локације су иахоо, фацебоок, гоогле и сл.
Упоређивање између предњег и задњег краја
Испод је топ 6 разлике између предњег и задњег краја.

Кључне разлике између Фронт Енд и Бацк Енд Девелопмент-а
Хајде да разговарамо о неким главним разликама између развоја предњег и задњег краја -
- Предњи крај је графичко корисничко сучеље (ГУИ) због којег корисници комуницирају, тј. Цјелокупни дизајн, текстови, видео снимци, слике итд. Могу добити приступ различитим услугама као што су навигација до различитих менија, тражење производа итд. с друге стране, корисници не могу видети задњи део који обрађује како веб локација треба да функционише.
- Најчешћи назив посла за развој веб страница је веб дизајнер који дизајнира изглед, предмете који представљају тело веб странице у складу са визуелним аспектима који морају бити лако приступачни. Бацк енд програмери одговорни су за правилно функционисање и испуњавање захтева фронт-енд система.
Као што се подразумевало, има смисла да њих двоје буду подељени. И нема дефиниција у дефиницијама. Перцепција је такође важна у дискусији између предњег и задњег краја. То је зато што предњи крај није увек био омиљен у односу на задњи. - Развој предњег краја захтева другачију вештину задњег краја. Иако је стражњи крај фокусиран на логику и проблеме, предњи крај наглашава употребљивост и дизајн. Предњи крај је стога често одбачен као улога простог „лепљења“ софтвера или веб локација.
- Налепнице „предњи крај“ и „задњи крај“ нису добар разлог. Уосталом, и даље се баве разним елементима развоја производа. Одржавање одређеног нивоа раздвајања значи да програмери не морају да се брину о одличном квалитету у обе дисциплине. Линије које се замагљују нису лоше. Наше разумевање значаја предњег краја је побољшано и квалитет наших производа би могао побољшати.
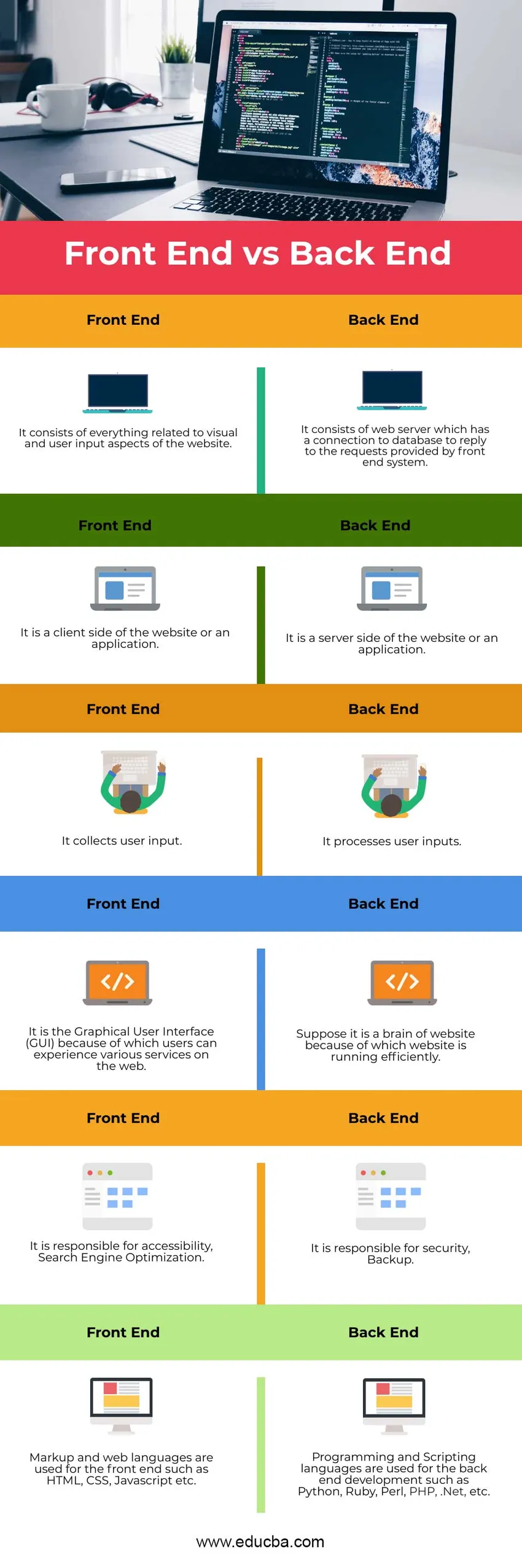
Табела упоређивања предњег и задњег краја
Хајде да разговарамо о највећим разликама између Фронт Енд-а и Бацк Енд-а
| Предњи крај | Бацк Енд |
| Састоји се од свега што је повезано са визуелним и корисничким уносним аспектима веб странице | Састоји се од веб сервера који има везу са базом података да одговори на захтеве који пружа предњи систем. |
| То је страна веб странице или апликације на страни клијента | То је страна веб локације или апликације на страни сервера |
| Прикупља кориснички унос | Обрађује корисничке уносе |
| То је графичко корисничко сучеље (ГУИ) због којег корисници могу доживјети различите услуге на вебу. | Претпоставимо да је то мозак веб странице због које се веб страница ефикасно приказује. |
| Одговорна је за приступачност, оптимизацију претраживача | Одговорно је за сигурност, Бацкуп |
| Означивање и веб језици користе се за предњи крај као што су ХТМЛ, ЦСС, Јавасцрипт итд. | Језик програмирања и скрипта користи се за развој задњег краја као што су Питхон, Руби, Перл, ПХП, .Нет, итд. |
Закључак
Надам се да је ово многима од вас постало јасно када говорите о предњем и задњем крају интернета и када говорите о дизајну уместо о расту. Веома је битно да будемо свесни о ком делу предмета заправо разговарамо, како би сви имали одличне разговоре и сарађивали на одличним производима.
Препоручени чланци
Ово је водич за Фронт Енд вс Бацк Енд. Овде смо расправљали о кључним разликама Фронт Енд вс Бацк Енд са инфографиком и табелом упоређивања. Можете и да прођете кроз друге наше предложене чланке да бисте сазнали више -- Програмирање и веб развој
- Шта је Бацкбоне.јс?
- Предња питања за разговор за програмере
- Питхон вс Руби