
Увод у траке за покретање почетног покретања
Готово програмери би били добро познати о програму Боотстрап. Приказује напредак, колико је корисник урадио / довршио ствари. Боотстрап пружа одређену класу за приказивање трака напретка. Ова класа је изграђена под библиотеком покретања. Траке напретка корисницима приказују стање напретка, тј. Указује колико су покрили својим задатком. Трака напретка може бити у облику утоваривача, шипке или можда у многим другим облицима. Приказује проценат завршетка задатка / догађаја. Имплементација Прогресс Барс може се брзо постићи на веб страницама користећи класе које пружа Боотстрап.
Шта су траке за покретање Боотстрап-а?
Трака напретка приказује напредак тренутног задатка, као што је колико је задатак завршен и колико је у току. Односи се на траку напретка коју је створио Боотстрап.
На тај начин се може креирати помоћу класе „напредак“ у родитељском елементу, а недавни подређени елемент имаће класу „бар-напредак“. можемо видети следећи снимак екрана за траку напретка.

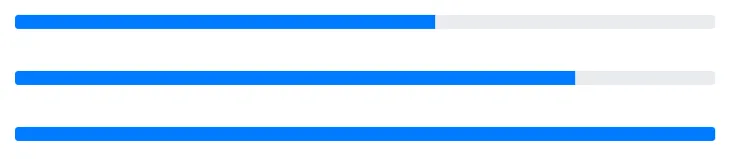
Следеће се дају ХТМЛ траке напретка који имају различит статус напретка завршетка. Ове траке напретка креиране су помоћу система за покретање система. можемо видети родитељски елемент који садржи класу покретања „напредак“ и његов подређени елемент који садржи класу „трака напретка“ коју обезбеђује библиотека Боотстрап.
60% Complete
80% Complete
60% Complete
80% Complete
Да бисте креирали траку / утовариваче за покретање покретања, библиотека за покретање система за покретање система требало би да буде укључена на страници.
Типови трака за покретање чизме
Можда имају различите типове и различите карактеристике.
- Подразумевана трака напретка,
- Прогресс Бар са етикетом
- Стрипед Прогресс Бар
- Обојена трака напретка
- Бар с анимираним напретком
Погледајмо детаљно ове типове као што је наведено у наставку:
1. Подразумевана трака напретка
Подразумевана трака напретка може додати помоћу библиотеке Боотстрап одређене предефинисане класе које се користе на родитељском и дечијем елементу за креирање подразумеване траке напретка. Горе наведени пример најбоље одговара стандардној траци напретка.

2. Напредна трака са етикетом
Трака напретка са наљепницом слична је заданој, она такођер садржи вриједност на траци без обзира на то што је обрађено. Ово се може створити додавањем елемента „60% Цомплете“ између дечијег елемента.
Висина траке напретка контролише се висином надређеног елемента који садржи класу „напредак“.
нпр. На ниже наведеном примеру распон елемента је додан између подређеног елемента. Овај распонски елемент биће видљив као налепница на тракама напретка.
60% Complete
80% Complete
60% Complete
80% Complete
У ниже наведеном примеру можемо видети да је додавани распон видљив као вредност траке напретка у средини траке као ознаке и зато је познат као трака напретка са ознаком.

3. Стрипед Прогресс Бар
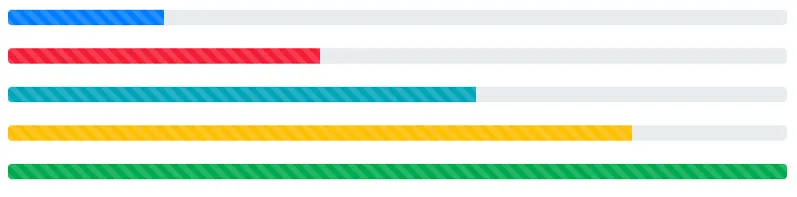
Стрипед трака напретка је мало другачија у погледу. можемо видети да класа покретања „напредак-пруга-пругаста“ у унутрашњем елементу даје испражњен као поглед на елемент. Следеће је дато ХТМЛ за Стрипед Прогресс Бар.
Испод се пружа поглед на Стрипед Прогресс Бар.

4. Обојена трака напретка
У горе датој траци напретка, различите боје могу се додати у траку напретка помоћу класа за покретање система. неке од њих су дате у наставку
- бг-успех
- бг-инфо
- бг-упозорење
- бг-опасност
Горе дате класе су познате као позадинске класе корисности.
Горе дате класе у унутрашњем ХТМЛ елементу могу додати боју на траку напретка као што је приказано на слици доле.

5. Анимирани трак за напредак
То се односи на траку Напретка са анимацијом. Боотстрап библиотека пружа класу „ацтиве“ за додавање анимације у траци напретка. Кад год се статус прогреса мења, статус прогреса се полако мења у ажурирано стање.
Ако је „активна“ класа доступна у креираној траци напретка и њихово стање напретка мења се у ново стање. У овом сценарију, трака напретка кретаће се у то ново стање полако, или се статус напретка повећава или смањује.
Закључак
Ово је паметнији и ефикаснији начин представљања напретка. Представништво адвокатске коморе може описати превише информација које се не могу описати у неколико реченица. Пре стварања траке за покретање Боотстрап-а , важно је у апликацију укључити библиотеку за покретање система.
Препоручени чланци
Ово је водич за Боотстрап Прогресс Барс. Овде разговарамо о Уводу, Врсте, заједно са Кодовима. Можете и да прођете кроз друге наше предложене чланке да бисте сазнали више -
- Шта је Боотстрап?
- Боотстрап Цомпонентс
- Шта је ВебСоцкет?
- Врсте веб локација
- Како креирати ПрогрессБар у ЈаваФКС-у?