
Разлика између Реацт Нативе вс Реацт-а
Реацт Нативе је оквир за развој мобилних апликација на Андроид и иОС платформама. Заснован је на Реацт-у. Помаже програмерима у писању мобилних апликација користећи ЈаваСцрипт библиотеке у којима су им врло удобне. Реацт нативе олакшава писање мобилних апликација и за Андроид и иОС, а чак и већина написаног кода може се делити на платформама. Реагирани изворни кодови углавном се пишу користећи ЈаваСцриптс и ЈСКС. Реацт Нативе Бридге помаже у приказивању АПИ-ја у Објецтиве-Ц или Јава за иОС или Андроид платформе. Такође помаже у откривању ЈаваСцрипта за АПИ-јеве који апликацијама омогућавају приступ функцијама попут телефонске камере или локације.
Реацт Нативе издваја се од својих конкурената попут Цордове или Иониц-а својом снагом обраде користећи АПИ-јеве стандарде за приказивање платформе своје домаћине, што процес пријављивања користи стварним компонентама корисничког интерфејса, а не веб приказима. Реацт Нативе претвара марку у стварне елементе корисничког интерфејса, а такође одржава високе перформансе без угрожавања могућности. Главна разлика између Реацт Нативе и Реацт је та што он користи УИ библиотеке домаћина, а не користи ХТМЛ.
Реацт је ЈаваСцрипт библиотека заснована на компонентама и користи се за израду корисничких сучеља. Како је Реацт заснован на ЈаваСцрипту, зато је познат и као Реацт.јс. То је начин за израду веб апликација помоћу Јава скрипти. Користи ЈСКС, тј. Јава Сцрипт КСМЛ који помаже да КСМЛ текст коегзистира заједно са ЈаваСцрипт реакцијским кодом и ове синтаксе се користе за трансформисање КСМЛ текста у ЈаваСцрипт датотеке у стандардне ЈаваСцрипт објекте. ЈСКС такође помаже у уграђивању ХТМЛ кода у ЈаваСцриптс, што на крају чини ЈаваСцрипт лакшим за разумевање и повећава његову ефикасност у прављењу робусних апликација. Реацт користи Виртуал ДОМ за креирање стабала чворова из Реацт Цомпонентс.
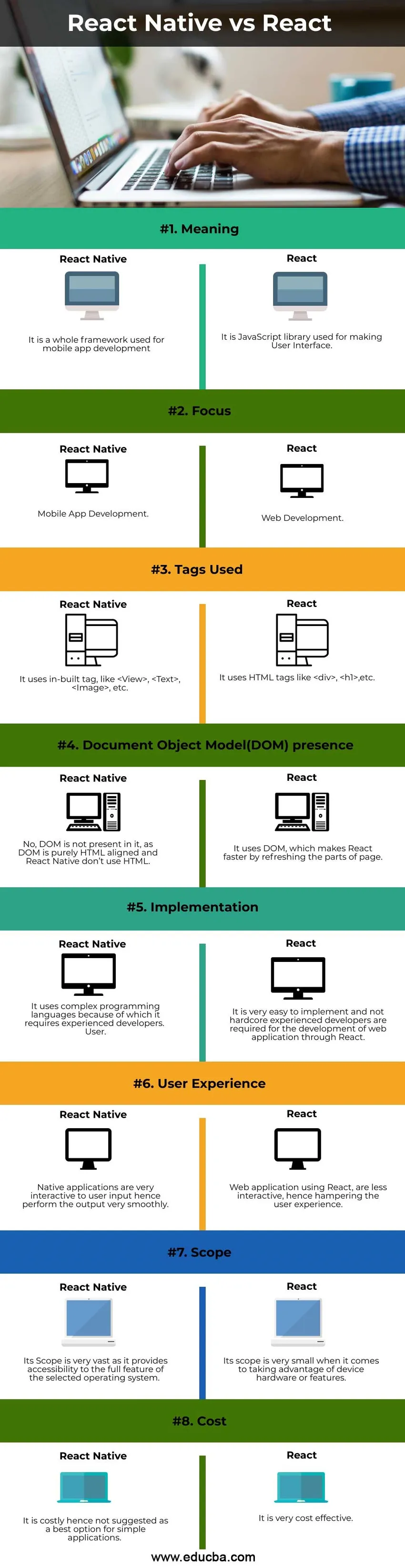
Разлике између главе Реацт Нативе и Реацт (Инфограпхицс)
Следеће су главне разлике између Реацт Нативе и Реацт-а:

Кључне разлике између Реацт Нативе и Реацт-а
Расправимо о неким главним разликама између Реацт Нативе-а и Реацт-а:
- Реацт Нативе читав је оквир који се користи за развој мобилних апликација док је Реацт само ЈаваСцрипт библиотека.
- Главни фокус компаније Реацт је на веб развоју док је фокус компаније Реацт Нативе на развоју мобилних апликација.
- Кодирање помоћу Реацт-а било је предуго и сложено, док је употреба Реацт Нативе-а учинила код једноставнијим и лакшим.
- За Реацт вам је потребан ДОМ за приказивање ХТМЛ ознака, док Реацт Нативе користи АппРегистри за регистрацију мобилне апликације.
- Реацт користи ДОМ, а ДОМ у основи постоји за ХТМЛ, па се Реацт користи за развој веба док Реацт Нативе не користи ДОМ или ХТМЛ, па се стога не може користити за веб развој.
- Реацт Нативе нема ДОМ за било какву интеракцију, па користи сопствене дизајниране ознаке у поређењу са ХТМЛ ознакама у Реацт. На пример: уместо употребе ознаке < див > (која се користи у Реацт-у), Реацт Нативе користиће уграђену ознаку < Виев >, а под кишобраном ће се ова ознака компајлирати у други матични код (нпр. Приказ за Андроид и УИВиев на иОС-у).
- Реацт се користи за Фронт Енд сврху док се Реацт Нативе користи за цјелокупни развој мобилних уређаја.
- Ранији програмери морају да пишу различите кодове за иОС и Андроид док су у Реацт Нативе, потребно је само да се спустите на Нативе Цоде и оптимизујете код у складу са својим захтевима, па програмери не морају да дизајнирају различите кодове за иОС и Андроид.
- Реацт је бржи због кориштења ДОМ (Доцумент Објецт Модел), који освјежава дио странице у односу на стандардни модел потпуног освјежавања, док Реацт Нативе долази с Нативе Модулес и Нативе Цомпонентс који побољшавају перформансе одређене апликације.
- Реацт је врло једноставан за имплементацију и лако се чита, чак и онима који нису упознати са Реацтом. За Реацт не морате се наслањати на велику листу концепата док је развој Нативе апликација неефикасан, спор у примени. Реацт Нативе углавном се односи на ефикасно успостављање велике брзине и координацију развоја веб апликација и најбољег искуства корисника у хибридном простору.
Табела упоређивања Реацт Нативе вс Реацт-а
Табела упоређивања је објашњена у наставку:
|
одлика | Реагирајте |
Реацт Нативе |
| Значење | То је ЈаваСцрипт библиотека која се користи за прављење корисничког интерфејса | То је цео оквир који се користи за развој мобилних апликација |
| Фокус | Веб развој | Развој мобилних апликација |
| Кориштене су ознаке | Користи ХТМЛ ознаке попут,
итд. | Користи уграђену ознаку, као,, итд. |
| Присутност модела документа документа (ДОМ) | Користи ДОМ, што чини
Брже реагујте освежавањем делова странице. | Не, ДОМ није присутан у њему
ДОМ је чисто поравнан ХТМЛ-ом и Реацт Нативе не користи ХТМЛ. |
| Имплементација | То је врло лако имплементирати и није тешко искусно
програмери су потребни за развој веб апликација путем Реацт-а. | Користи сложене програмске језике због којих су потребни искусни програмери. |
| Корисничко искуство | Веб апликације које користе Реацт су мање интерактивне, што отежава корисничко искуство. | Нативне апликације су врло интерактивне за кориснички унос, тако да резултат изводе врло глатко. |
| Обим | Његов обим је врло мали када је у питању искориштавање
хардвер или функције уређаја. | Његов опсег је веома широк јер омогућава приступ свим карактеристикама изабраног оперативног система. |
| Трошак | То је веома исплативо. | Стога је скупо па се не предлаже као најбоља опција за једноставне апликације. |
Закључак
Према горе наведеном објашњењу, Реацт је најбољи за развој веб апликација и Реацт Нативе је најбољи за развој мобилних апликација за иОС и Андроид. Примјери Реацт веб развоја су Фацебоок (Реацт Веб Девелопмент Цреаторс), Инстаграм, Нетфлик, Иахоо Маил итд. Освјежавајућа страница постаје брза употребом Реацт-а док користи ДОМ (ДоцументОбјецт Модел). Примери развоја мобилних апликација Реацт Нативе су Скипе, Тесла, Валмарт, Аирбнб итд. Организације су прешле у Реацт Нативе због развоја својих мобилних апликација јер Реацт Нативе пружа потпуно другачији стил развоја где се добија стварно брза повратна информација као компилација. времена у Реацт Нативе је врло мање и веома је моћно. Дакле, за веб-базиране апликације треба користити Реацт, а за развој мобилних апликација, треба користити Реацт Нативе.
Препоручени чланци
Ово је водич за Реацт Нативе вс Реацт. Овде смо расправљали о уводу у Реацт Нативе вс Реацт, кључним разликама са инфографиком и табели упоређивања. Можете и да прођете кроз друге наше предложене чланке да бисте сазнали више -
- Агиле вс Сцрум вс Ватерфалл
- Вуе.ЈС вс Реацт.ЈС
- ПХП вс ЈаваСцрипт
- Мобк вс Редук
- Шта је мост?
- Топ 14 разлике Реацт Нативе вс Флуттер