
Увод у јКуери елементе
јКуери ради с хтмл елементима. Значи да смо одабрали неке елементе хтмл странице и извршили неку радњу на њој. У јКуери-у постоји много селектора. Детаљно ћемо видети сваког селектора.
Синтакса:
$(selector).action()
Где се знак $ користи за симболизацију јКуери-а,
Селектор треба одабрати хтмл елемент, а радња је извршити јкуери акцију на одабраном елементу. Дакле, одабире јКуери који користе горњу синтаксу сада би били попут доњих примјера.
Пример:
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
Демо програм који илуструје горњу синтаксу и како функционише јКуери.
Шифра:
element demo
div p span(
width: 120px;
height: 60px;
padding: 10px;
)
$('document').ready(function() (
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
));
The div element
п елемент
елемент СПАНИзлаз:

јКуери користи ЦСС синтаксу за одабир елемената. Селектори јКуери прво пронађу / одаберу хтмл елемент, а затим изврше радњу на хтмл елементима.
Топ 8 јКуери Селектори
Сваки елемент овде је изабран на основу имена елемента, ид-а, класе, врсте итд. Такође, можемо да изградимо и сопствене селекторе који су дефинисани од стране корисника. Селектори ћемо научити у овом туториалу.
- Селектор елемената
- Селектор ид-а
- Селектор класе
- Селектор: ек ()
- : Први селектор, : последњи селектор, : парни селектор, непаран селектор
- Разлика: прво и: прво дете
- Разлика: последња и последња разлика
- ЈКуери Метход Цхаининг
1. Селектор елемената
Као што се види у горњем програму, као
$('p').css('border', '2px solid red');
Селектор увек започиње знаком $ (долар), а затим заградама (). Овај селектор бира сав одломак
елементи на датој страници. ЦСС је радња која ће се извести на п елементу који овде ствара границу од 2 пк, чврсту грану и црвену боју обруба на сваком п елементу.
Пример:
- Догађај: Корисник кликне на дугме када је документ у потпуности учитан (помоћу функције догађаја документа).
- Радња на овом догађају: Постављање границе елемента параграфа.
Шифра:
$(document).ready(function() (
$('#button').click(function() (
$('p').css('border', '2px solid red');
));
));
2. Селектор ид-а
Овај селектор започиње с #, а слиједи ид хтмл елемента који се односи на атрибут ид хтмл елемента.
Синтакса:
$('#idname').someaction();
Шифра:
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
Ово је први елемент
Ово је други Елемент
Излаз:

3. Селектор класе
Овај атрибут класе хтмл елемента који има ово .цласснаме бит ће одабран овим селектором. Атрибут класе користи се за додавање стилова за неколико хтмл елемената.
Синтакса:
$('.classname').someaction();
4. Селектор: ек ()
Селектор: ек () бира хтмл елемент са датим индексом. Овај индекс почиње са 0.
Синтакса:
$(“:eq(index)”)
Шифра:
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
Први елемент
Други елемент
Трећи елемент
Форутх Елемнет
- кафа
- чај
Излаз:

5.: први селектор, : последњи селектор, : парни селектор, : непаран селектор
Погледајмо овај селектор.
Група
- Први: Селектор - Проналази први елемент у групи.
Шифра:
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
Први елемент
Други елемент
Трећи елемент
Форутх Елемнет
Излаз:

- : Последњи селектор - Проналази последњи елемент у групи.
Шифра:
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
Први елемент
Други елемент
Трећи елемент
Форутх Елемнет
Излаз:

Сто
- Тхе: евен Селецтор - Проналази све парне редове табеле.
- : Непарни селектор - Проналази све непарне редове табеле.
У доњем програму зелено истиче парне редове, а жуто наглашава непарне редове.
Шифра:
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
| | |
|---|---|---|
| | |
| | |
| | |
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
Излаз:

Пошто смо научили о првом и последњем, па и необично, научимо и о разликама првог и првог детета.
6. Разлика: прво и: прво дете
- : прво - Као што знамо: прво бира први елемент.
- : прво дете - Изаберите елементе који су прво дете њиховог родитеља.
Следи демонстрација која објашњава ову разлику.
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:first").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:first-child").css("background-color", "green");
));
));
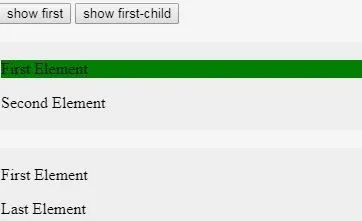
show first
show first-child
Први елемент
Други елемент
Први елемент
Последњи елемент
Овај се излаз приказује када се прво кликне тастер за приказ.
Излаз:

Овај се излаз приказује када друго дугме показује да је прво дете кликано.
Излаз:

7. Последња и последња разлика
Слично томе, разлика између: последњег и: последњег детета је иста као и горе, само морамо променити тип селектора.
Шифра:
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:last").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:last-child").css("background-color", "green");
));
));
8. Везање метода јКуери
До сада смо видели један селектор с једном радњом, али јКуери нам омогућава да напишемо један селектор и више акција на исти елемент.
Шифра:
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
Пре него што ме кликнете дугме
Излаз:

Након што ме кликнете дугме
Излаз:

Препоручени чланци
Ово је водич за јКуери елементе. Овде смо разговарали о уводу и првих 8 јКуери селектора заједно са његовом имплементацијом кода. Такође можете погледати следеће чланке да бисте сазнали више -
- 4 врсте наследства на Јави
- Топ 5 Јава алата за постављање
- Серија Фибонацције на Јави
- Листа кључних речи на Јави
- Водич за примере ЈКуери Прогресс Бар-а
- Генерирање Фибонаццијеве серије са примером