
Увод у ЦСС својства фонта
ЦСС Фонт Пропертиес пружа обрис својстава фонта ЦСС. Каскадне таблице стилова, популарније познате као ЦСС, једноставан је дизајн дизајниран тако да једноставније израде веб страница изгледају сјајно. ЦСС се бави изгледом и искуством дела веб странице. Применом ЦСС-а, можете да контролишете боју текстом, стилом фонтова, размаком међу параграфима, како ће ступци бити величине, као и представљени, позадинске слике или боје које се користе, стилови изгледа, варијанте приказа неколико уређаја, као и, величине екрана уз низ разних других ефеката. ЦСС је такође једноставан за разумевање, али схватите, али он даје ефикасну контролу демонстрације ХТМЛ документа. Најчешће се ЦСС комбинује са означним ХТМЛ језицима или једноставно КСХТМЛ.
- ЦСС се односи на каскадне таблице стилова.
- ЦСС идентификује како ХТМЛ елементи треба да се приказују на екрану, папиру и такође се састоје од медија.
- ЦСС ће уштедети пуно посла. Може да контролише изглед више веб страница одједном.
- Спољни листови стилова чуваће се у ЦСС датотекама.
Објасните различита својства фонта ЦСС
Испод су различита својства ЦСС фонта:
Колекција фонтова: У ЦСС-у можете одабрати фонт који желите да користите за текст унутар одређеног елемента постављањем својства породице фонтова у стилском правилу, али пре него што уђемо у детаље породице фонтова, мораћемо да разумемо како користити имена фонта јер када направимо веб страницу не знамо увек шта ће наш корисник користити за преглед веб странице.

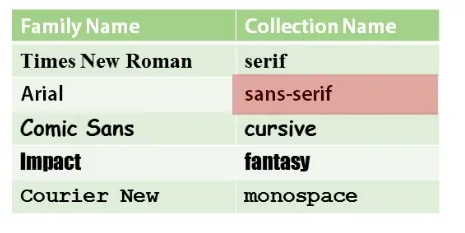
Дефинишите пет категорија фонтова у ЦСС стандардима
- Прва од тих категорија су категорије серифних фонтова. Пример одређеног фонта који би се уклапао у ову категорију били би Тимес или Тимес Нев Роман као и Баскервилле, Центури и Сцхоолбоок

- То су специфична имена фонтова, попут Баскервилле, Центури и Сцхоолбоок; то су имена фонтова која се могу видети на падајућој листи када бирате фонт унутар програма за обраду текста, јер програм за обраду текста тачно зна шта је инсталирано на вашој машини. Али за ЦСС би сви ови фонтови спадали у категорију серифних фонтова.

- Постоји такође сет санс-сериф фонтова и популаран фонт који спада у ову категорију је Ариал. У случају да нисте знали, сериф, па постоје мале линије на крају писма, чине да слова изгледају помало замишљено и украшено. Разлику можете видети у словима Р које су доле.

- Р на левој страни је Ариал, који је санс-сериф, буквално без украса, док је Р на десној страни Тимес Нев Роман и садржи неколико додатних ситних потеза ту и тамо. Генерално посматрано, људи сматрају да се санс-сериф фонтови лакше читају на ЛЦД и ЛЕД екрану.

- Постоје и категорије за курзивне фонтове, који помало личе на рукописна слова и фонтове фантазија, који могу изгледати било шта, али већина дизајна неће користити ове фонтове много користи јер их је тешко прочитати, а такође и помало непредвидив

- Коначно, постоји категорија за моноспацед фонтове. Ово су фонтови који дају једнак размак сваком слову и то је вероватно фонт који желите да користите у свом уређивачу текста који користите за креирање ЦСС-а, а такође и фонт који желите да употребите на веб страници за приказ кода у веб страна.
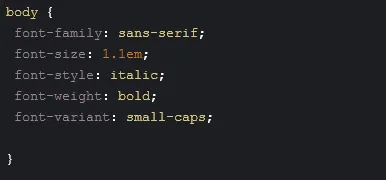
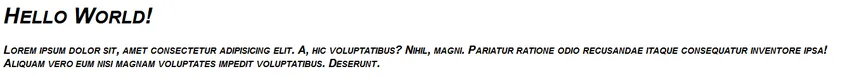
Резултати у веб прегледачу:


Излаз:
 Резултати у веб прегледачу:
Резултати у веб прегледачу:


Излаз:

Резултати у веб прегледачу:


Излаз:

Резултати у веб прегледачу:


Излаз:

Резултати у веб прегледачу:


Излаз:

Фамилије фонтова
Испод објашњења су приказане породице фонтова:
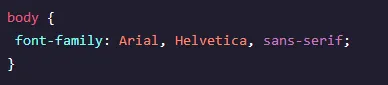
- Многи ЦСС дизајни ће својство породице фонтова поставити за одређени фонт попут Ариал. Међутим, увек постоји шанса да одређени фонт који желите као Ариал, није доступан на систему одређеног корисника. И то је један од разлога што на листи ограниченом зарезом можете одредити онолико фонтова колико желите и прегледач ће користити први који се подудара.

Према горе приказаном снимку слике, имамо први избор, други избор и ако ниједан од тих фонтова није доступан, враћамо се генеричком санс-серифу јер чак и ако прегледач нема ниједну другу фонту, он мора да обезбеди подразумевани фонт за ту категорију. Наравно, то поставља питање који су фонтови сигурно користити за веб дизајн. Генерално гледано, не можете погријешити са Ариал, Вердана, Тимес и Цоуриер, али овдје смо дали и списак осталих фонтова који су обично доступни на више платформи.
- Хелветица је уобичајени фонт који видите на многим табелама стилова, али Хелветица није доступан на Виндовс-у. Виндовс нуди Ариал уместо њега.

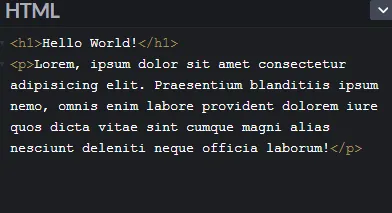
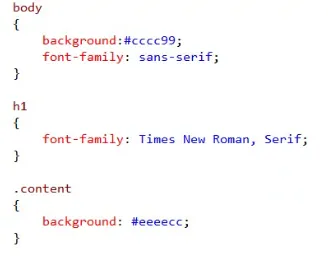
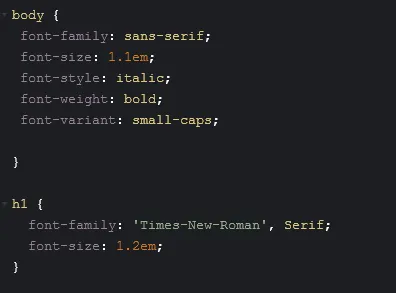
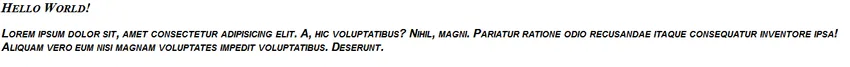
- Породица фонтова је једно од оних својстава која се наслеђује. Дакле, ако га поставимо на нивоу тела, тада ће одломци и дивс и сидра која се налазе унутар тог тела покупити ту фамилију фонтова према задатку, осим ако је не надјачамо. Тако, на пример, ово заглавље овде, ова ознака х1, наслеђује породицу фонтова из тела, али не мора бити тако.

Излаз:

Можемо рећи да за х1 породица фонтова треба да буде Тимес Нев Роман, Сериф и ако освежите веб странице, промена се одразила.
Величина и стилови фонта
Испод детаљних информација о величини и стиловима фонта:
- Још једна карактеристика фонтова које желите да контролишете је величина и приликом подешавања величине прво морате одабрати између апсолутних или релативних јединица.

- Апсолутне величине се обично наводе у пикселима, а пиксели вам дају врло прецизну контролу над величином фонта.

- Релативне јединице као што су проценти или кључне или веће или мање или емс, омогућавају вам да поставите величину фонта на основу неке основне линије, тако да би 2ем био двоструко већи од основне линије, а 0. 8ем би био 80% од основне. Многи људи данас употребљавају емс за релативно великост фонта. Један од разлога су релативне величине које омогућавају кориснику да повећава текст користећи свој претраживач и то је нешто што би желели да ураде јер је текст тешко да их виде. Релативне величине то омогућавају да функционишу.
Резултати у веб прегледачу:

Излаз:

- Неке од других својстава фонта које можете да поставите су стил фонта да би се курзивним фонтом или тежином слова додала маска. И својство варијанте фонта довест ће у фонт који користи само велика слова.
Резултати у веб прегледачу:

Излаз:

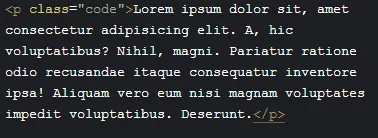
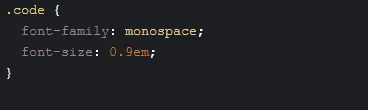
- Прво што желимо је да мало деемфазирамо тај х1 елемент. То мора бити х1 елемент, јер је то главно заглавље ове странице, али је мало превелико за наше гледиште. Дозволите ми да поставим величину фонта на 1, 2емс. То ће мало спустити то јер ће обично х1 ознака бити знатно већа од 1, 2емске. Сљедећи број који желимо ријешити је попис кодова овдје. Желимо да ово буде једностанични фонт и постоји неколико различитих жеља да се то постигне. За код као што је наведено у наставку.
Резултати у веб прегледачу:


Излаз:

Резултати у веб прегледачу:

Излаз:

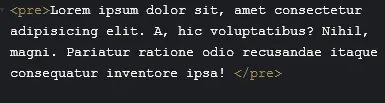
Овде желимо да користимо пре ознаку, што значи да је ово унапред форматирани текст и не покушавајте манипулирати њиме.
Резултати у веб прегледачу:


Излаз:

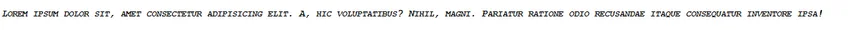
То су скраћена својства стила фонта. Попут курзива у фонту, величине фонта 0.9ем и серијске породице фонтова;
Резултати у веб прегледачу:

Излаз:

Закључак
Како одредити фонтове помоћу ЦСС-а и разлику између одређеног фонта попут Ариал-а и генеричких категорија веб фонтова као што су сериф и санс-сериф. Такође управљамо величином фонта, предности и недостатке релативних величина насупрот апсолутним величинама, напокон, користимо својства фонта и учимо унос фонтова са породицом фонтова.
Препоручени чланци
Ово је водич за ЦСС својства фонта. Овде смо размотрили Различита својства фонта ЦСС и пет категорија фонта у стандардним ЦСС резултатима и излазима претраживача. такође можете проћи кроз наш други предложени чланак да бисте сазнали више -
- Шта је ЦСС?
- Увод у ЦСС
- Каријера у ЦСС-у
- Предности ЦСС-а