
Увод у ХТМЛ изглед
Приликом дизајнирања веб странице важно је да елементе веб странице уређујемо на елегантан начин. Они би требало да буду једноставни за навигацију за корисника и једноставни. ХТМЛ изглед пружа начин да се ови елементи сложе на добро структуиран начин. ХТМЛ изглед даје врло добар изглед веб страници и омогућава једноставан начин дизајнирања. ХТМЛ изглед је једноставан начин на који можемо дизајнирати веб елементе користећи једноставне стандардне ХТМЛ ознаке. ХТМЛ нуди различите елементе изгледа помоћу којих можемо дизајнирати различите делове веб странице.
Елементи ХТМЛ изгледа
У овом чланку ћемо видети различите елементе ХТМЛ изгледа заједно са њиховим примерима. Дизајнираћемо једноставну структуру сличну новинама користећи ове елементе.
1.
Овај елемент се користи за дефинисање заглавља веб странице. Садржи наслов странице или неки логотип или можда уводни садржај.
Шифра :
EduCba
Header Section
EduCba
Header Section
EduCba
Header Section
Излаз :

2
Овај елемент ће садржати везе до листе менија. Овај елемент је попут контејнера за различите навигацијске везе. Везе ће бити на другој или истој страници.
Шифра :
Додајмо навигацијски елемент одмах испод заглавља из нашег последњег примера. Додајте део у елемент и део одмах испод дела заглавља.
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
li(
display: inline-flex;
padding: 25px
)
ul(
text-align: center;
)
Navigation Link1
Navigation Link2
Navigation Link3
Излаз :

3.
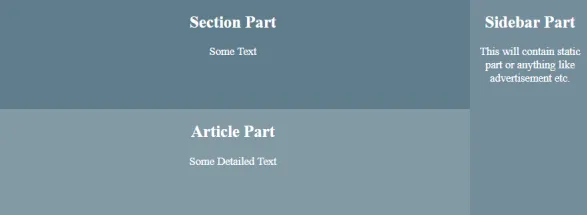
Овај елемент је попут главног одељка веб странице. Може да садржи било коју врсту информација. Може да садржи текст, слике итд.
4.
Као што име сугерира, овај елемент ће садржавати садржај попут параграфа, било какав детаљан опис нечега или било које врсте информација. Генерално, ово ће бити главни део који садржи информације на веб страници.
5.
Овај елемент ће дефинисати садржај који ће се налазити са стране главног садржаја као што је одељак или чланак. Овај информативни елемент није обавезан и обично садржи додатне информације или рекламни садржај.
Шифра :
Додајмо та три елемента заједно испод навигационе траке.
li ( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8b70;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8b99;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #9c27b0;
)
ul(
text-align: center;
)
Section Part
li ( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8b70;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8b99;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #9c27b0;
)
ul(
text-align: center;
)
Section Part
li ( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8b70;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8b99;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #9c27b0;
)
ul(
text-align: center;
)
Section Part
li ( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8b70;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8b99;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #9c27b0;
)
ul(
text-align: center;
)
Section Part
Неки текст
Члан Део
Неки детаљни текст
Дио бочне траке
Садржава статички део или било шта попут рекламе итд.
Излаз :

6
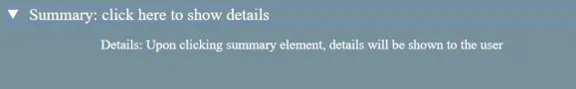
Овај елемент се користи да би кориснику приказао додатне детаље о веб страници. Ово може садржавати додатне информације које за корисника нису обавезне. Овај елемент подразумевано нуди функцију за приказивање или сакривање детаља након клика.
7.
Овај елемент се користи заједно са елементом. Информације које ће се сакрити и бити приказане кликом биће у овој ознаци. Овај елемент ће бити унутар елемента детаља.
Шифра :
Додајмо елементе детаља заједно са резиме елементом у нашем постојећем примеру. Једноставно додајте код испод нашег дела, дела и дела елемента чланка у ознаку.
Summary: click here to show details
Детаљи: Након клика на елемент сажетка, кориснику ће се приказати детаљи
детаљи (
маргин-топ: 330пк;
ширина: 100%;
паддинг-топ: 10пк;
паддинг-боттом: 50пк;
паддинг-лефт: 15пк;
позадинска боја: # 607д8бдб;
)
детаљи п (
фонт-сизе: 18пк;
)
резиме (
бела боја;
фонт-сизе: 22пк;
)
Излаз1 : Без клика на елемент детаља.

Излаз2: Након клика на елемент детаља.

8
За сваку веб страницу налазиће се по један одељак на доњем делу који је познат као подножје. Овај се елемент користи за дефинирање одјељка подножја на дну веб странице. Одељак подножја обично садржи информације попут ауторских права, године, контактних података итд. Стандардна је пракса да се подножје на веб страницама налази и то ће бити у доњем делу веб странице.
Шифра :
Додајмо подножје на нашој веб страници у доњем дијелу.
Footer Section
Footer Section
Footer Section
Footer Section
© Цопиригхт (Година)
Излаз :

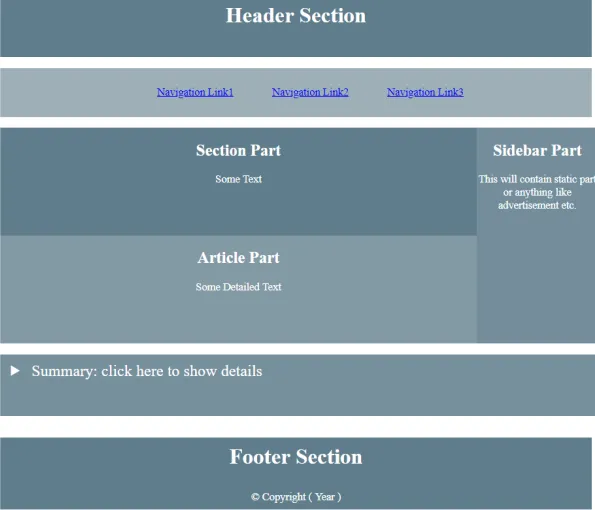
Дакле, наш коначни код и његов излаз ће изгледати овако,
Шифра:
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
EduCba
li( display: inline-flex;
padding: 25px
)
section(
background-color: #607D8B;
width: 79%;
position: absolute;
height: 150px;
)
article(
width: 79%;
background-color: #607d8bc7;
position: absolute;
top: 368px;
height: 150px;
)
aside(
background-color: #607d8bde;
width: 20%;
position: absolute;
left: 80%;
height: 300px;
)
h2, p (
text-align: center;
color: #fff;
)
ul(
text-align: center;
)
details (
margin-top: 330px;
width: 100%;
padding-top: 10px;
padding-bottom: 50px;
padding-left: 15px;
background-color: #607d8bdb;
)
details p (
font-size: 18px;
)
summary (
color: white;
font-size: 22px;
)
Header Section
Navigation Link1
Navigation Link2
Navigation Link3
Section Part
Неки текст
Члан Део
Неки детаљни текст
Дио бочне траке
Садржава статички део или било шта попут рекламе итд.
Резиме: кликните овде за приказ детаља
Детаљи: Након клика на елемент сажетка, кориснику ће се приказати детаљи
Одјељак подножја
© Цопиригхт (Година)
Излаз :

Закључак
Дакле, елементи ХТМЛ изгледа врло су корисни при дизајнирању веб странице. Помажу програмерима да дизајнирају добро структуриране веб странице. Правилна употреба ХТМЛ изгледа елемената побољшава искуство читања веб страница. Детаљно смо видели већину главних елемената изгледа ХТМЛ-а.
Препоручени чланци
Ово је водич за ХТМЛ изглед. Овдје детаљно разматрамо ХТМЛ Лаиоут Елемент са примјером, кодовима и излазима. Можете и да прођете кроз остале сродне чланке да бисте сазнали више -
- Креирајте табеле у ХТМЛ-у
- Стилови ХТМЛ фонтова
- Ознаке ХТМЛ слике
- ХТМЛ Фрамес
- ХТМЛ Блоцкс
- Поставите боју позадине у ХТМЛ-у са примјером