
Увод у Драг анд Дроп у ХТМЛ-у
Превлачење и испуштање сада су једна од најновијих функција укључених у ХТМЛ. Превлачење и испуштање је поступак који започиње када корисник одабере елемент који се може драгирати и који овај елемент постави у компоненту која се може испустити и постави на наведено место. Користи модел догађаја модела ДОМ (Доцумент Објецт Модел) (ДОМ) као и неке драг догађаје који потичу из догађаја миша. Дјелује као најмоћнији интерфејс који је одговоран за копирање, снимање, брисање елемената помоћу миша. У најновијем ХТМЛ-у, функција Драг анд Дроп делује на најновијим догађајима попут драгстарт-а, драгенд-а попут њих, и многи други догађаји ће се користити.
Догађаји за Драг анд Дроп
У најновију функцију превлачења (днд) укључено је више догађаја да видимо један по један следеће:
| Ср Но | Догађаји | Детаљи Опис |
| 1 | Превуците | Повлачење ентитета (елемента или текста) када се миш помера елементом који се повлачи. |
| 2 | Драгстарт | Први корак у повуци и спусти је драгстарт. Изводи се када корисник започне са повлачењем објекта на тражено место. |
| 3 | Драгентер | Догађај Драгентер користи се када миш пређе на циљни елемент. |
| 4 | Драглеаве | Овај се догађај користи када корисник ослободи миша од елемента. |
| 5 | Драговер | Овај догађај се догађа када се миш користи за елемент. |
| 6 | Кап | Овај се догађај користио на крају превлачења и испадања за рад елемената с капањем. |
| 7 | Драгенд | Ово је најважније чак и у овом процесу за ослобађање дугмета миша од елемента за довршетак поступка повлачења. |
| 8 | Драгекит | То је статус догађаја да елемент више није у процесу повлачења хитног одабира елемента. |
Погледајмо неке атрибуте података на којима ће се десити операција повлачења и испуштања:
1. датаТрансфер.дропЕффецт (= вредност): Овај атрибут користи се за приказ које се операције тренутно одвија. може се подесити да замени већ одабрану операцију. Вриједности које су у њему садржане попут копије, везе, ниједне или помицања.
2. датаТрансфер.еффецтАлловед (= вредност): Било која операција је дозвољена која ће се вратити кроз овај атрибут. Такође је могуће подесити промену већ одабраног поступка.
3. датаТрансфер.филес: Овај атрибут података који се користи за добијање филеЛисте датотека које ће се повући.
4. датаТрансфер.аддЕлемент (елемент): Користи се за уметање већ постојећег елемента у листу осталих елемената који су корисни за приказивање повратних информација.
5. датаТрансфер.сетДрагИмаге (елемент, к, и): Овај атрибут мало је исти као горе за ажурирање повратних информација и помоћ за промену већ постојећих повратних информација
6. датаТрансфер.цлеарДата ((формат)): Кориснику помаже да уклони податке из већ дефинисаног формата. Ако је корисник изоставио аргумент, ИТ ће уклонити све податке.
7. датаТрансфер.сетДата (формат, подаци): То је један од популарних атрибута који се користе за додавање одређених података.
8. дата = датаТрансфер.гетДата (формат): Овај атрибут у операцији превлачења и повлачења који се користи за извлачење одређених података. У случају да нема истих података попут њега, вратиће се у празан низ
Синтакса превлачења и испуштања у ХТМЛ-у
Ево неколико корака који дефинишу синтаксу за повлачење и испуштање:
Изаберите објект који ће му бити атрибут драг: сет.
Покрените повлачење објекта:
function dragStart(ev)()
Испусти објект:
function dragDrop(ev)()
Примјери повлачења и испуштања у ХТМЛ-у
Следећи пример ће показати како ће тачно операција превлачења и испуштања функционисати у ХТМЛ-у:
Пример # 1
Шифра:
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
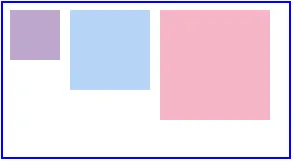
Излаз: Пре повлачења и испуштања опција ће бити као што је приказано у наставку:

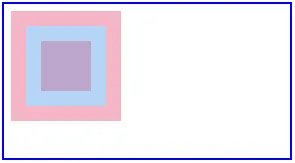
Након извођења операције повлачења и испуштања биће следећи:

Пример бр. 2
Овде ћемо видети још један пример у коме ћемо слику преместити са једне локације на другу наведену локацију као што је приказано испод кода:
Шифра:
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
.divfirst (
width: 250px;
height: 150px;
padding: 10px;
border: 1px solid black;
background-color: #F5F5F5;
)
p (
font-size:20px;
font-weight:bold;
)
Демо Драг анд Дроп Демо
ондрагстарт = "драгСтарт (догађај)">
ондраговер = "енаблеДроп (догађај)">
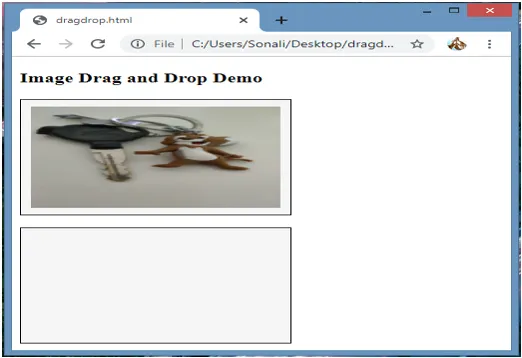
Излаз: Пре операције повлачења и испуштања излаз:

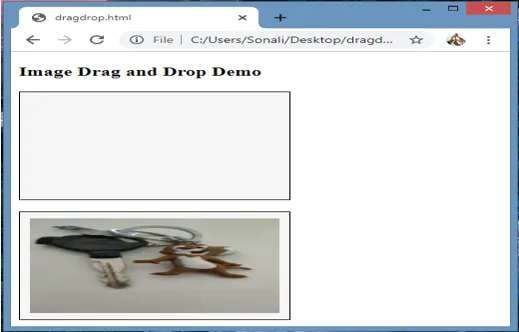
Када је операција превлачења и пребацивања завршена, изгледаће следеће:

Пример бр. 3
У овом примеру ћемо видети како превући и испустити датотеку на наведеној локацији:
Шифра:
ондраговер = "евент.стопПропагатион (); евент.превентДефаулт ();"
ондроп = "евент.стопПропагатион (); евент.превентДефаулт ();
додроп (догађај); ">
ДРОП ФИЛЕС ОВДЈЕ …
функција додроп (догађај)
(
вар дт = догађај.датаТрансфер;
вар филес = дт.филес;
фор (вар и = 0; и <филес.ленгтх; и ++) (
излаз ("Датотека" + и + ": \ н (" + (упишите датотеке (и)) + "):" +
датотеке (и) .наме + "");
)
)
излаз функције (текст)
(
доцумент.гетЕлементБиИд („филеемо“). тектЦонтент + = тект;
)
Излаз:

Закључак
Превлачење и испуштање ХТМЛ-а је један од најважнијих ентитета корисничког интерфејса који ће се користити у различите сврхе, попут копирања, брисања или снимања. Дјелује на различите догађаје и атрибуте као што је горе наведено. Операцију изводи када одаберете неки предмет, а затим га испустите на одређено место.
Препоручени чланци
Ово је водич за превлачење и испуштање у ХТМЛ-у. Овде смо расправљали о томе како ће тачно операција превлачења и испуштања функционисати у ХТМЛ-у заједно са одговарајућим примерима. Такође можете погледати следећи чланак да бисте сазнали више -
- Треемап у Таблеау-у
- Креирајте табеле у ХТМЛ-у
- Ознаке ХТМЛ табеле
- Стилови листе ХТМЛ