
Увод у ЦСС команде
ЦСС означава Цасцадинг Стиле Схеетс. Користи се за описивање презентације документа који је написан на означном језику као што је ХТМЛ. То чини раздвајање презентације и садржаја који укључује различит изглед, боје и фонтове. Раздвајање пружа флексибилност и контролу у различитим карактеристикама које омогућују више веб страница да размјењују форматирање специфицирајући релевантни ЦСС. ЦСС спецификације одржава Светски конзорцијум за веб. Поред овога, пружа и посебна правила која помажу у алтернативном обликовању ако се садржају приступа са мобилног уређаја.
Основне ЦСС команде
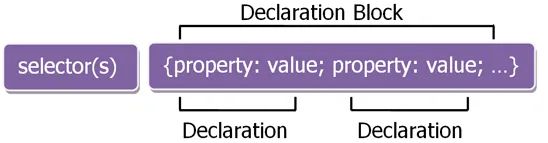
1. ЦСС синтакса: Постоји скуп правила којих се треба придржавати у ЦСС команди. Скуп правила ЦСС састоји се од селектора и блока декларације. Селектор се користи да укаже на ХТМЛ елемент који корисник жели да стил. Декларацијски блок може садржавати једну или више декларација које се могу раздвојити зарезима. Свака декларација треба да садржи име својства са његовом вредношћу и то одвојено са зарезима.

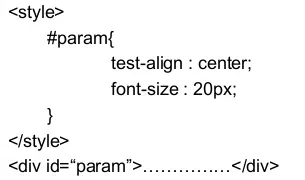
2. Селектор ИД-а: Селектор ид-а може користити ИД атрибута ХТМЛ елемента и помоћи у одабиру одређеног елемента. Користи се за одабир једног јединственог елемента и овај елемент треба да буде јединствен за ту страницу. Да бисте одабрали елемент с одређеним ид-ом, користи се '#', а након тога слиједи ид тог елемента.

3. Селектор класе: За одабир одређеног атрибута класе, бирач класе користи се за одабир елемената из те класе. Да бисте користили елементе у одређеној класи користи се период (.). Следи назив класе. Уз то, ако корисник жели да се користе само одређени елементи, онда их класа може одредити само оне.

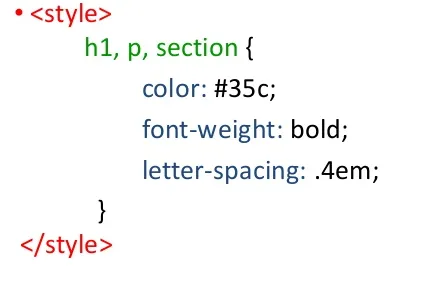
4. Групирање селектора: Постоје случајеви када елементи имају дефиниције истог стила. Боља опција је обједињавање и минимизирање кода. У групи, корисник селектора може користити зарез и одвојити сваки селектор

5. Коментари: Ове ЦСС команде је препоручљиво користити приликом писања кода. Они дају јасност шта ради код и помажу вама или неком другом ко је нови у коду да ради на њему у складу. Прегледници игноришу коментаре. ЦСС коментар започиње и завршава са / * * /.

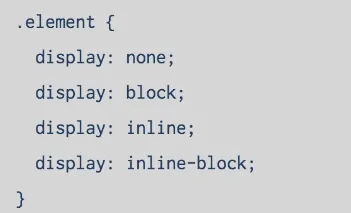
6. Екран: Блокирај - Многи ХТМЛ елементи су подешени на овај начин приказа. Елементи нивоа блока подразумевано заузимају толико простора и не могу се поставити у исту линију са било којим другим режимом приказа. Могуће је стећи могућност промене висине и ширине елемента по вашој жељи.

7. Боје у ЦСС-у: У овим ЦСС командама боје се могу специфицирати у РГБ формули. Сваки параметар дефинира интензитет ових боја и дефинира нову боју. На пример, за приказ црне боје сви параметри боја треба да буду постављени на РГБ (0, 0, 0).

8. Боја позадине: Својство боје позадине дефинише боју која треба да се постави за позадину елемента. Боја се лако може дефинисати давањем имена боје, додавањем Хек вредности или подешавањем РГБ вредности

9. Слика у позадини: позадинска слика се може поставити на било коју одређену слику по вашем избору. Једном када се слика постави понавља се и покрива цео елемент.

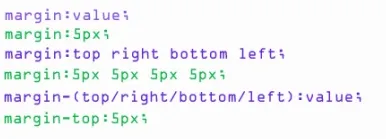
10. ЦСС марже: ЦСС наредба има различита својства маргина која могу помоћи у стварању простора око различитих елемената и такође дефинишу ове спољне границе. ЦСС може имати својства попут маргин-топ, маргин-ригхт, маргин-боттом и маргин-лефт.

Интермедијске ЦСС команде
1. Селектори класе и ИД-а: Поред ХТМЛ ознаке, корисник може дефинисати сопствене селекторе који могу бити у облику класе или ИД-а. Главна употреба ових је та што можете имати исти ХТМЛ елемент и представити га различито на основу ИД-а или класе која је неопходна.
2. Псеудо-класа: Ове класе се користе за одређивање одређеног стања или односа према датом селектору. Ове класе такође могу имати облик селектора: псеудо_цласс (проперти: валуе; ). Ова класа је дефинисана једноставним давањем двоточка између селектора и псеудо-класе.
3. Форматирање текста: Додани текстови могу се прилагодити и форматирати коришћењем својстава форматирања. Боја се може променити коришћењем кључне речи 'цолор'. Исто може и поравнавање текста. Коришћењем украса за текст можете поставити и уклонити украсе. Трансформације се могу извршити с обзиром на случајеве.
4. ЦСС фонтови: Фонтови у ЦСС-у имају различите породице попут генеричке породице и породице фонтова. Породица фонтова је породица текстова. Генеричка група која има групу породица са сличним изгледом, а друга има специфичан фонт.
5. Иконе: Коришћењем библиотеке икона и додавањем имена одређених икона класе икона може се лако користити у ЦСС-у.
6. Табеле: ЦСС такође може приказати табеле и помоћи у прилагођавању граница, њихове ширине и висине. Коришћењем кључних речи као што су 'граница', 'ширина' и висина корисник може лако да има табеле на веб страници.
7. Позиционирање: Ово својство одређује тип метода позиционирања који се може користити за било који елемент. Ова позиција може бити статична, релативна, фиксна, апсолутна или лепљива.
8. Оверфлов: Ово својство помаже у контроли садржаја који је превелик да би се уклапао у неко подручје.
9. Флоат: Својство флоат омогућава елементу да зна како треба да плута. Она одређује који елементи могу плутати поред очишћених елемената.
10. Непрозирност: Ово својство дефинира непрозирност или транспарентност било којег елемента.
Напредне ЦСС команде
1. ЦСС Роундед Цорнерс: Коришћењем својства 'бордер-радиус' елементу се могу дати заобљени углови. Такође можете одредити одређени угао из четири угла и извршити промене по вашем избору.
2. Границе слике : Можете поставити слику као обруб око било којег елемента. То је могуће коришћењем својства слике обруба. Оно узима слику и исече је на девет одсека, а затим поставља углове на углове, а средњи одсеци се понављају или истежу.
Савети и трикови за коришћење ЦСС наредби:
- Искористите ресет.цсс и ресетујте све основне стилове.
- Користите СхортСанд ЦСС да бисте имали краћи начин писања Цомманд ЦСС кодова.
- Користите ЦСС алате за уклањање погрешака да бисте прилагодили, разумели и отклонили грешке ЦСС стилова наредби.
Закључак
ЦСС наредба вам помаже да одвојите информативни садржај документа и помаже у његовом приказивању. Помаже у избегавању дуплирања, лако одржава код и користи исти садржај у различитим стиловима.
Препоручени чланци
Ово је водич за ЦСС команде. Овде смо разговарали о основним, средњим и напредним ЦСС командама. Такође можете погледати следећи чланак да бисте сазнали више -
- Топ МиСКЛ наредбе
- ПЛ / СКЛ команде
- Како се користе СКЛ наредбе
- Кутне команде