Веб Девелопер вс Веб Тестер - То су напредна времена и називамо их доба технологије. Свијет је постао глобално село и управо тако ми постижемо један за другим прекретнице и истражујемо нови свијет могућности. Свет плеше на тон слова на тастатури. Са појавом и унапређивањем интернета све што вам треба је само један клик. Сећате се времена када вам идеје људи широм света никада нису биле познате? Нису само идеје, култура, друштвено-економска поставка света, светска политика ограничене само на књиге и новине итд. И сада живимо потпуно другачијим животом са свиме доступним на мрежи. Желите знати о напретку науке, технологије, светске литературе и информација из свих слојева живота, све што требате је да седнете пред рачунаре, повежете се на интернет и имате свет на дохват руке - савети. Али одакле све то долази? Главно питање је ко поставља толико огромних информација на мрежи? И како се то ради? Овим питањима ће се прилично бавити овај чланак.
Шта је веб развој?
Све што видите на интернету постављено је на безброј веб локација. Али како се стварају ове веб странице? Ко је одговоран за сав садржај који видите на овим веб локацијама? Ко дизајнира све те изглед веб страница? Одакле долазе функције и дизајни на веб локацијама? Ко програмира ове веб странице како би корисницима доставио тачне информације које могу да траже?

Све горе наведене послове обављају професионални веб програмери и веб дизајнери. Али пре него што пређемо на оно што раде веб програмери, важно је знати шта је развој веба заправо. Веб развој је широк појам који укључује обраду свих техничких карактеристика веб странице. То укључује све, од стварања веб странице до њеног одржавања. Веб развој генерише веб странице које су у потпуности функционалне и прилагођене корисницима. Развој веба није једнократан процес. Након што је веб страница креирана, постаје важно да се она ажурира. Развој веба захтева професионалне вештине и способности заједно са одговарајућим техничким вештинама и одговарајућим степенима.
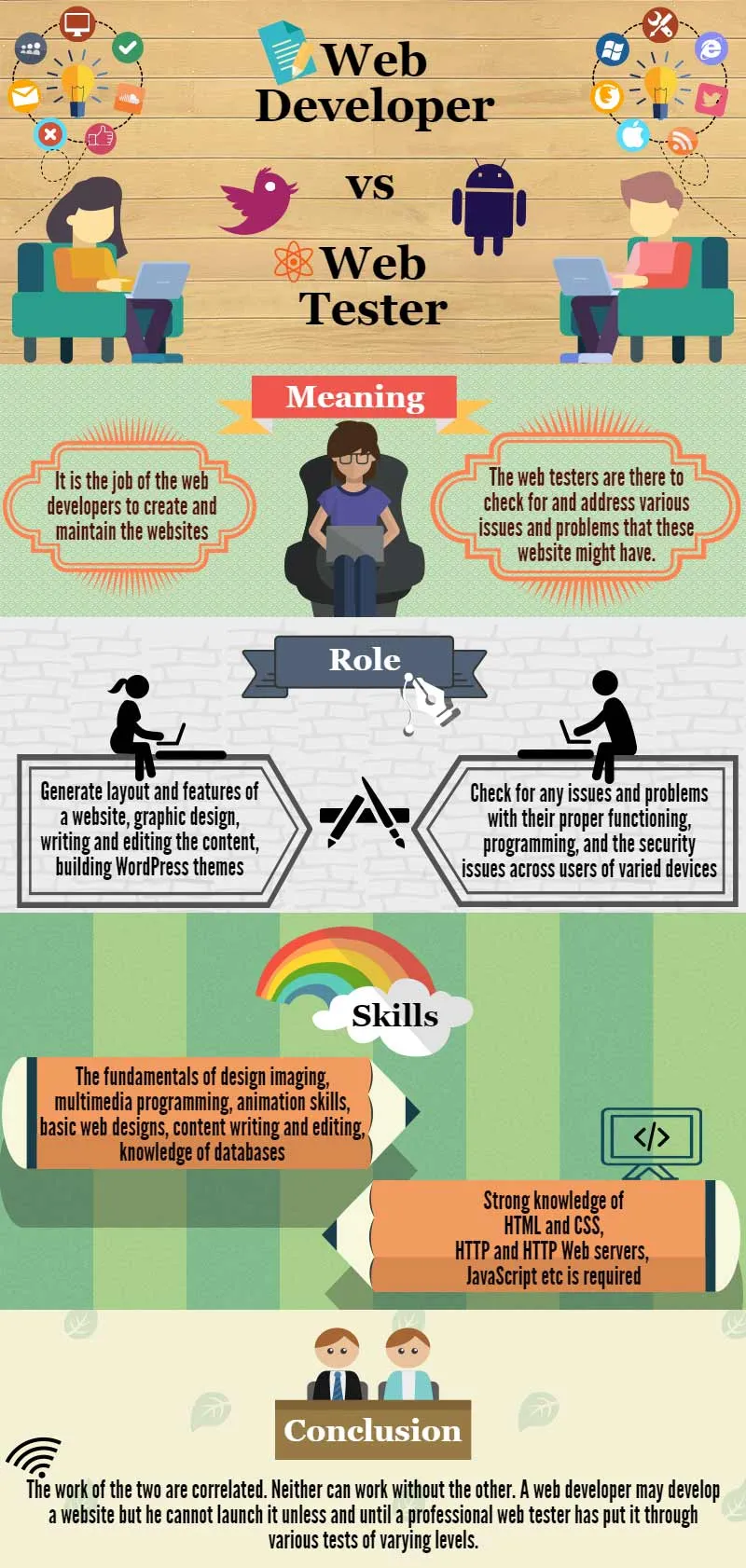
Веб Девелопер вс Веб Тестер Инфограпхицс

Веб програмери:
Посао веб програмера је да креира веб страницу и креира веб локацију значи дизајнирати изглед веб локације, постављати садржај на веб локације према упутствима клијента и према захтевима корисника. Веб програмери не граде само веб локације. Веб програмери раде много више и њихов посао варира од генерисања изгледа и карактеристика веб локације, разумевања графичког дизајна и свих програмских карактеристика веб локације. Они су такође одговорни за писање и уређивање садржаја веб локација и сложени процес изградње ВордПресс тема за веб локације. Да бисте били веб програмер, потребно је да савладате и одређене професионалне вештине, а такође морате да знате бројне језике програмирања. А ту су и вештине кодирања којих се дефинитивно требате сетити како бисте били веб програмер. Као веб програмер упознајете клијента, разговарате о њиховим потребама и затим у складу с тим изградите веб локацију која задовољава потребе клијента као као и потребама корисника. Ако ништа друго, веб локација мора бити прилагођена корисницима, а то је оно што углавном помаже да се генерише промет на веб локацијама. Веб програмери раде на свим техничким захтевима за прављење веб странице и његово ажурирање. То је попут узгоја цвета. Да би цвијет процвјетао, морате га непрестано његовати залијевањем и бригом о њему док не процвјета у зрео цвијет. На сличан начин, веб програмер прво креира веб локацију, а затим се побрине за њу, постављајући приоритете задатака и ажурирајући време с времена на време.
Технички захтеви за веб програмера
Можда је изгледати као веб програмер лако, али много ствари треба заједно да би били савршени веб дизајнер. Потребна вам је најмање степен првоступника, заједно са потребним техничким вештинама и знањем о рачунарском програмирању. Такође можете да похађате неке интернетске курсеве да бисте сазнали више о развоју веба како бисте били један. Морате имати основне вештине за развој веба. Основе дизајнерског осликавања, мултимедијалног програмирања, вештине анимације, основни веб дизајни, писање и уређивање садржаја, познавање база података итд. Иду у израду професионалних веб програмера.

Најважнији од свих захтева је добро знање вештина кодирања. Да бисте постали програмер за веб, морате добро познавати ХТМЛ и ЦСС. ХТМЛ помаже у подешавању структуре странице док ЦСС мења начин на који изгледа. Ово су врло основне вештине кодирања које морате знати да бисте били веб програмер. Затим постоје одређене напредне вештине кодирања које такође можете научити с временом. Али за почетак ће знати знање ХТМЛ-а и ЦСС-а.
Коју плату можете да очекујете као веб програмер?
Важно је знати да ли ће вам се у овом пољу исплатити новчана корист. Па онда морате знати да на овом пољу постоји огроман потенцијал за зараду. То је растуће поље и можете очекивати плату од 5-6 цифара која би требала бити довољна да свако води потенцијално удобан живот. А такође, када напредујете на овом пољу као старији веб програмер, у складу с тим можете очекивати све већи и већи приход. Укратко, новчана давања у овој области су прилично добра.
Како бити добар веб програмер?
Ако посао и добро радно место увек се исплати. Не желите само да уђете у поље рада, желите да се истакнете на сваки могући начин. Морате имати на уму следеће ствари како бисте били добар програмер за веб.
-
Добре комуникацијске вјештине:
Важно је развити добре комуникацијске вештине када сте у пољу веб развоја. Морате да промените свој стил и тон у зависности од члана тима са којим комуницирате. А такође морате бити у могућности да техничким изразима преведете клијенте како би они боље разумели ствари. Јер након свега не желите разочарати своје клијенте.
-
Страст:
Морате бити страствени у учењу вештина и техника. Ово је напредно поље и свакодневно се појављују бројне ствари. Морате бити у току са милионом ствари које се дешавају на овом пољу. Морате научити нове технике и најновије иновације. Зато је важно да задржите своју страст и будете најбољи на свом пољу.
-
Будите перфекциониста:
Нико не жели да свој посао обави неко коме недостаје могућност да унакрсно провјери свој посао. Требали бисте бити перфекциониста ако желите да будете веб програмер и успешан веб програмер по том питању. Уосталом, не желите да направите ни једну грешку која би могла покварити веб локацију на којој сте толико напорно радили.
Веб тестирање:
Када завршите са стварањем веб странице, често идете на мрежу. Али пре него што одете на Интернет и будете доступни на интернету за кориснике, обавезно је да проведете тест веб странице како бисте сазнали проблеме или проблеме са веб страницом. Ако нађете било који, покушајте да решите проблем пре него што одете уживо и јавно откријете веб локацију. Веб тестирање је у основи врста софтверског тестирања које се спроводи на новоформираној веб локацији како би се проверило да ли постоје проблеми и проблеми са њиховим правилним функционисањем, програмирањем, безбедносним питањима, проблемима који се односе на доступност веб странице код корисника различитих уређаја као мобилне телефоне, лаптопове итд., као и да видите да ли је ваша веб локација дизајнирана за играње домаћина потенцијалном саобраћају који се може назвати тестирањем оптерећења. Све ово тестирање раде веб тестери.
Препоручени курсеви
- Курс веб услуга у Јави
- Курс сертификације у развоју игара за Ц ++
- Курс за сертификацију у етичком хаковању
- Вегас Про 13 курс за обуку
Шта раде веб тестери?
Веома је важно тестирати веб локацију на било какве потенцијалне грешке или проблеме. Као веб тестер, ваша је одговорност да проверите веб локацију за све могуће поремећаје у функцији и проблемима, а затим их исправно подесите. Након дизајнирања веб странице, корисници очекују прилично поуздане и функционалне веб странице које прилично добро функционирају на свим уређајима. Као веб тестер, ваша је дужност да извршите неке важне тестове на новоизграђеним веб локацијама пре него што их покренете.
Алати и технике веб тестера:
- Испитивање функционалности
- Испитивање употребљивости
- Испитивање интерфејса
- Компатибилност
- Тестирање перформанси
- Сигурносно тестирање
- Тестирање функционалности: природно је да ваши клијенти желе да њихове веб странице функционишу савршено добро и тачно. Тестови функционалности укључују проверу свих веза на веб страницама, везе базе података, колачиће и обрасце, медијске компоненте, претрагу, библиотеке и скрипте, као и проверу ХТМЛ и ЦСС.
- Испитивање употребљивости: ваша веб локација треба да представља квалитетне визуелне и текстуалне елементе. Екран и изглед треба да буду прави и прилагођени корисницима. Ова врста тестова укључује тест за навигацију, што значи да морате проверити како ће корисник моћи да сурфа по веб локацији, сви тастери итд. Би требало да буду лако пронађени и коришћени. Упутства морају бити јасна. Овај тест такође укључује проверу садржаја. Морате проверити да ли је садржај на веб локацији лако разумљив. Проверите граматичке и правописне грешке. Морате да следите стандарде за коришћење боја и фонтова на веб страницама. Слике би требале бити одговарајуће величине и треба их лако видјети.
- Испитивање интерфејса: постоје два главна интерфејса
- интерфејс за веб сервер и апликацијски сервер
- интерфејс сервера апликација и сервера база података
погледајте да ли интеракције између ових интерфејса исправно функционишу. Такође морате проверити за грешке и везу.
- Испитивање компатибилности: укључује компатибилност прегледача, компатибилност оперативног система, мобилно прегледавање, опције штампања. Морате проверити све ове компатибилности. Можете покушати да користите веб локацију преко различитих претраживача, оперативних система и мобилних телефона да бисте проверили да ли постоје проблеми са компатибилношћу.
- Испитивање перформанси: овај тест се прецизно спроводи како би се тестирало оптерећење на мрежи. Укључује тестирање веб оптерећења и тестирање веб напетости. Морате видети да ли веб страница издржава до великог оптерећења. Можете покушати да тестирате веб страницу у различитим мрежама са различитим брзинама и повезивањем.
- Тестирање сигурности: обично веб апликације спремају податке о корисницима, њихове личне датотеке, детаље, податке о наплати и плаћању. Морате бити сигурни да корисници могу веровати веб локацији и морате да поставите одговарајућу безбедносну проверу да бисте одржали поверење корисника. Важно је да подаци корисника буду сигурни и заштићени.

Морате осигурати да подаци буду заштићени и приватни. Требате ограничити приступ пре него што одобрите приступ осетљивим подацима. Морате да проверите да ли постоје могући безбедносни проблеми и да их исправите.
Веб програмери и веб тестери:
Сада сте вероватно стекли приличну количину информација о томе шта раде веб програмери и шта раде веб тестери. Рад њих двоје је у корелацији. Иако је посао веб програмера да креирају и одржавају веб локације, веб тестери су ту да провере и адресирају различите проблеме и проблеме које ова веб локација може да има. Два поља су међусобно повезана. Ни једно ни друго не могу. Веб програмер може развити веб локацију, али не може је покренути ако и све док професионални веб тестер не прође кроз различите тестове различитих нивоа. Да бисте направили добро дизајниран и савршено функционалан и поуздан вебсајт, важно је довести и веб програмера и веб тестара да бисте то учинили.
Препоручени чланци
Ево неколико чланака који ће вам помоћи да сазнате више детаља о Веб Девелопер вс Веб Тестер-у, зато само прођите кроз везу.
- Откријте 8 феноменалних разлика -ХТМЛ5 вс Фласх
- ВордПресс и Јоомла: који је најбољи?
- 10 Важне алате које морате примијенити у Тестирању веб перформанси
- Развој софтвера вс Веб Девелопмент
- Топ 20 корисних алата и ресурса за развојне програмере (бесплатно)
- Започните са Питхон и Дјанго за веб развој
- Интервјуи за графички дизајн: Која су корисна питања
- Корисни водич о функцији ПРОПЕР у Екцелу